第7回 エフェクト編:連載:jQuery逆引きリファレンス(2/19 ページ)
» 2010年05月21日 00時00分 公開
showメソッドは、非表示状態の要素を表示状態にします。引数speedには、表示にかける時間(ミリ秒)、もしくは、あらかじめ決められた値として、slow、normal、fastのいずれかを指定します。引数fncは、要素が表示状態になったときに実行するコールバック関数を表します。
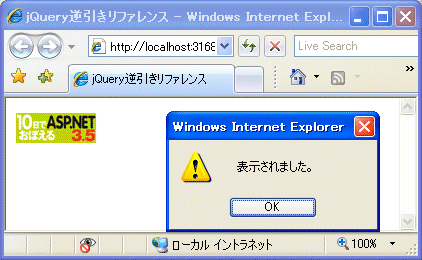
具体的な例も見てみましょう。以下は、ページ・ロード時に非表示状態のアイコン画像を、5秒(=5000ミリ秒)かけて表示状態にするサンプルです。
<script type="text/javascript">
$(function() {
// <div>要素の内容を5000ミリ秒かけて表示状態に
$('div').show(5000, function() {
// 表示完了時にダイアログを表示
window.alert('表示されました。');
});
});
</script>
……中略……
<div style="display:none">
<img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="ASP.NET" />
</div>
リスト104 非表示状態のアイコン画像を5秒(=5000ミリ秒)かけて表示状態に(Show.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
引数speedが省略された場合、showメソッドはアニメーション効果を適用することなく、すぐに対象の要素を表示状態にします。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR


 リスト104の実行結果
リスト104の実行結果



