第7回 エフェクト編:連載:jQuery逆引きリファレンス(6/19 ページ)
» 2010年05月21日 00時00分 公開
slideDownメソッドは、現在の要素(セット)をスライドダウンします。引数speedには、スライドダウン効果を実行する時間(ミリ秒)、もしくは、あらかじめ決められた値として、slow、normal、fastのいずれかを指定します。引数fncは、スライドダウンが完了したときに実行するコールバック関数を表します。
具体的な例も見てみましょう。以下は、ページ・ロード時にアイコン画像を5秒(=5000ミリ秒)かけてスライドダウンするサンプルです。
<script type="text/javascript">
$(function() {
// <div>要素の内容を5000ミリ秒かけてスライドダウン
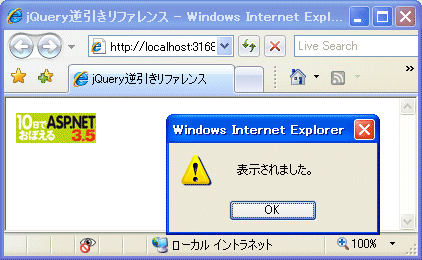
$('div').slideDown(5000, function() {
window.alert('表示されました。'); // 処理終了後にダイアログ表示
});
});
</script>
……中略……
<div style="display:none">
<img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="ASP.NET" />
</div>
リスト108 アイコン画像を5秒かけてスライドダウン(SlideDown.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR


 リスト108の実行結果
リスト108の実行結果



