あなたのWebを入力しやすくするjQueryプラグイン10選:CSSの書き方も分かるjQueryプラグイン実践活用法(終)(2/5 ページ)
【3】テキストボックスにヘルプを一括表示「Form Tips」
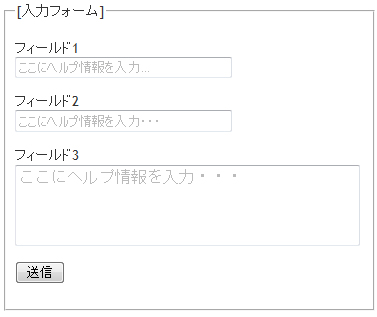
テキストボックスにデータを入力するとき、テキストボックス内にヘルプ情報を表示すると、使い勝手の良いWebフォームになります。
ここでは、jQueryの「Form Tips」プラグインを使用してテキストボックスにヘルプ情報を表示します。
ステップ1:CSSとライブラリをCDN経由で組み込む
お好みの開発ツールまたはエディタを起動して、新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加して、CSSとjQueryのライブラリを組み込みます。
<head> <link href="style.css" rel="stylesheet" type="text/css" />……【1】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>……【2】 <script src="jquery.formtips.1.1.js" type="text/javascript"></script>……【3】 </head>
- Webページの基本スタイルが宣言されている
- jQueryのライブラリをGoogle CDN経由で取り込む
- Form Tipsプラグインのライブラリを取り込む
Form Tipsプラグインの最新版は、下記サイトからダウンロードできます。
ステップ2:XHTMLで骨格を定義する
<body>要素に<form>要素を追加したら、<label>要素と<input>(text)要素を配置します。<input>(text)要素のtitle属性には、テキストボックスに表示するヘルプ情報を設定します。そして、class属性には「tipped」を設定します。
<form action="">
<fieldset id="data" class="d">
<legend>[入力フォーム]</legend>
<label for="i1">フィールド1</label><br />
<input type="text" name="i1" id="i1" size="40" class="tipped" value=""
title="ここにヘルプ情報を入力..." />
</fieldset>
</form>
ステップ3:プラグインを組み込む
<head>要素に<script>要素を追加したら、次のようなコードを追加してForm Tipsプラグインを組み込むと完成です。
<script type="text/javascript">
$(function() {
$('form').formtips({
class_name: 'tipped'
});
});
</script>
ここでは、jQueryのセレクタで<form>要素を検索してformtips()メソッドを実行しています。このメソッドの引数class_nameには「tipped」を設定します。Form Tipsプラグインは、<form>要素内のすべての<input>要素を検索してCSSのクラス「tipped」を見つけたら、title属性に設定されている「ヘルプ情報」をテキストボックスに表示します。
【4】ヘルプ情報を個別表示「Watermark Input」
Form Tipsプラグインでヘルプ情報を一括して表示する代わりに個別に表示するには、「Watermark Input」プラグインを使用します。Watermark Inputプラグインの最新版は、下記サイトからダウンロードできます。
ステップ1:CSSとライブラリをCDN経由で組み込む
お好みの開発ツールまたはエディタを起動して、新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加して、CSSとjQueryのライブラリを組み込みます。
<head> <link href="style.css" rel="stylesheet" type="text/css" />……【1】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>……【2】 <script src="jquery.watermarkinput.js" type="text/javascript"></script>……【3】 </head>
- Webページの基本スタイルが宣言されている
- jQueryのライブラリをGoogle CDN経由で取り込む
- Watermark Inputプラグインのライブラリをダウンロードして取り込む
ステップ2:XHTMLで骨格を定義する
<body>要素に<form>要素を追加したら、<input>(text)要素を配置します。<input>(text)要素のid属性には、テキストボックスに表示するヘルプ情報を設定します。
<input id="last" type="text" /> <input id="first" type="text" />
ステップ3:プラグインを組み込む
<head>要素に<script>要素を追加したら、次のようなコードを追加してWatermark Inputプラグインを組み込むと完成です(実行サンプルを表示)。
$('#last').Watermark('山田');
$('#first').Watermark('太郎');
$('#last').Watermark('山田','red');
$('#first').Watermark('太郎','#ffdddd');
Watermark()メソッドの引数1には「ヘルプ情報」、引数2には「前景色」を指定します。引数2は省略できます。
次ページでは、パスワード入力をしやすくするプラグインとしてPassRoids、dPasswordの使い方を説明します。
Copyright © ITmedia, Inc. All Rights Reserved.