あなたのWebを入力しやすくするjQueryプラグイン10選:CSSの書き方も分かるjQueryプラグイン実践活用法(終)(5/5 ページ)
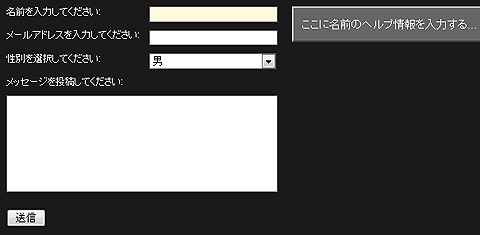
【9】フォームにヘルプ情報を表示する「Advisor」
テキストボックスにデータを入力するとき、テキストボックスの右側にヘルプ情報を表示すると、ユーザーフレンドリーなWebフォームになります。
ここでは、jQueryの「Advisor」プラグインを使用してテキストボックス、テキストエリア、ドロップダウンリストにヘルプ情報を表示します。
ステップ1:CSSとライブラリをCDN経由で組み込む
お好みの開発ツールまたはエディタを起動して、新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加して、CSSとjQueryのライブラリを組み込みます。
<head> <link href="style.css" rel="stylesheet" type="text/css" />……【1】 <link href="advisor.css" rel="stylesheet" type="text/css" />……【2】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>……【3】 <script src="jquery.advisor.js" type="text/javascript"></script>……【4】 </head>
- Webページの基本スタイルが宣言されている
- Advisorプラグインのスタイルが宣言されている
- jQueryのライブラリをGoogle CDN経由で取り込む
- Advisorプラグインのライブラリを取り込む
Advisorプラグインの最新版は、下記サイトからダウンロードできます。
ステップ2:XHTMLで骨格を定義する
<body>要素に<form#first>要素を追加したら、<label>要素や<input>要素、<button>要素を入れ子にします。<input>(text)要素のclass属性には「show_advice」を設定します。title属性にはヘルプ情報を設定します。
<form id="first" action="">
<label for="name">名前を入力してください:</label>
<input type="text" name="name" class="show_advice"
title="ここに名前のヘルプ情報を入力する…" />
…【略】…
<button>送信</button>
</form>
ステップ3:プラグインを組み込む
<head>要素に<script>要素を追加したら、次のようなコードを追加してAdvisorプラグインを組み込みます。ここでは、jQueryのセレクタで<form#first>要素を検索してformAdvisor()メソッドを実行しています。
$('#first').formAdvisor();
formAdvisor()メソッドは、<form>要素内を検索してclass属性に「show_advice」が指定されている要素を見つけたらフォーカスイベントを登録します。そして、要素がフォーカスを取得したとき、title属性に設定されているヘルプ情報を表示します。
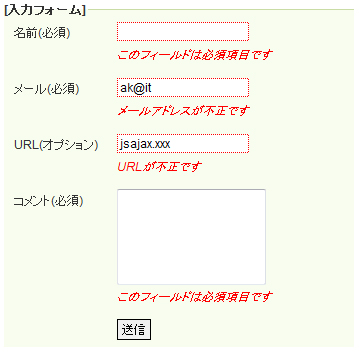
【10】フォームに入力したデータを検証する「Validation」
テキストボックスに不正なメールアドレス、URLなどを入力したとき、テキストボックスがフォーカスを喪失した時点でメッセージを表示するとユーザーフレンドリーなウェブフォームになります。ここでは、jQueryの「Validation」プラグインでフォームに入力したデータの検証を行います。
ステップ1:CSSとライブラリをCDN経由で組み込む
お好みの開発ツールまたはエディタを起動して、新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加して、jQueryのライブラリを組み込みます。
<head> <link href="style.css" rel="stylesheet" type="text/css" />……【1】 <script src="http://ajax.microsoft.com/ajax/jQuery/jquery-1.3.2.min.js" type="text/javascript"></script>……【2】 <script src="http://ajax.microsoft.com/ajax/jquery.validate/1.5.5/jquery.validate.min.js" type="text/javascript"></script>……【3】 <script src="jquery.validate.messages_jp.js" type="text/javascript"></script>……【4】 </head>
- Webページの基本スタイルが宣言されている
- jQueryのライブラリをMicrosoftのCDN経由で取り込む
- ValidationプラグインのライブラリMicrosoftのCDN経由で取り込む
- 著者作成の「jquery.validate.message_jp.js」を取り込む(最後に、ほかのサンプルも含めてまとめてダウンロードできます)
「jquery.validate.message_jp.js」は、Validationプラグインがエラー発生時に表示するメッセージを日本語にローカライズしています。
ステップ2:XHTMLで骨格を定義する
<body>要素に<form>要素を追加したら、<label>要素や<input>要素、<textarea>要素を入れ子にして「名前」「メール」「URL」「コメント」を入力するテキストボックスとテキストエリアを配置します。
<form class="cmxform" id="form1" action="">
<fieldset>
<legend>[入力フォーム]</legend>
<label for="cname">名前(必須)</label>
<input id="cname" name="name" class="required" />
<label for="cemail">メール(必須)</label>
<input id="cemail" name="email" class="required email" />
<label for="curl">URL(オプション)</label>
<input id="curl" name="url" class="url" value="" />
<label for="ccomment">コメント(必須)</label>
<textarea id="ccomment" name="comment" class="required" rows="5"></textarea>
<input class="submit" type="submit" value="送信" />
</fieldset>
</form>
<input#cname>要素のclass属性には「required」を設定して必須項目のチェックを行うことを宣言します。<input#cemail>要素のclass属性には「required email」を設定して必須項目とメールアドレスの形式をチェックすることを宣言します。<input#curl>要素のclass属性には、「url」を設定してURLの形式をチェックすることを宣言します。「URL」はオプションなので、「required」は不要です。<textarea>要素のclass属性には、「required」を設定して必須項目のチェックを行うことを宣言します。
入力データが日付け、数値、整数かどうかを検証するには、class属性に「date」「number」「digits」を追加します。class属性には、このほかに「maxlength」「minlength」「rangelength」「range」「max」「min」などが指定できます。
ステップ3:Validationプラグインを組み込む
<head>要素に<script>要素を追加したら、jQueryのreadyイベントハンドラに次のようなコードを入力してValidationプラグインを組み込みます。
$('#form1').validate();
ここでは、jQueryのセレクタで<form#form1>要素を検索してvalidate()メソッドを実行しています。このメソッドは、「送信」ボタンをクリックしたときに動作します。
<form>要素内を検索して、class属性に「required」の指定がある要素を見つけたら、その要素にデータが入力されているかチェックします。未入力のときはエラーメッセージを表示します。class属性に「email」の指定がある要素を見つけたときは、入力したデータがメール形式かどうかチェックします。形式が不正なときはエラーメッセージを表示します。class属性に「url」の指定があるときは、入力したデータがURL形式かどうかチェックします。
日本語のエラーメッセージは、jquery.validate.message_jp.jsに定義されているので、自由にカスタマイズできます。
検証が必要かどうかをランタイム時に確定したいとき
validate()メソッドの引数にrulesとmessageオプションを追加します。例えば、「名前」と「メール」の検証をランタイム時に適用するには、次のような引数を指定します。
$('#form1').validate({
rules: {
name: 'required',
email: { required: true, email: true }
},
messages: {
name: '名前は必須です',
email: {required: 'メールアドレスは必須です', email: 'このメールアドレスは不正です'}
}
});
jQueryプラグイン、ちゃんと使いこなしてますか?
jQueryプラグインの連載も、これで最終回となりました。本稿では、jQueryプラグインの作り方から利用方法までをメニュー、イメージ、Webフォームのカテゴリに分類して紹介しました。jQueryは、高速で使いやすく、しかもクロスブラウザ対応の素晴らしいライブラリです。ぜひ、Webサイト構築の際に活用してください。
最後に、本連載がWebデザイナやプログラマの方に少しでもお役に立てば幸いです。
なお、今回作ったサンプルは、こちらから直接ダウンロードできます。
著者プロフィール
中小企業などの情報化推進の相談を受けるかたわら、Access、SQL Server、OracleなどのデータベースとWebアプリケーションの書籍執筆を手掛ける。
マイクロソフトのVisual Developer - ASP/ASP.NETのMVPとして著者Webサイトで活躍中。
主な著者:「CSS + jQuery Webデザインテクニック」(ビー・エヌ・エヌ新社)
「jQuery+JavaScript実践リファレンス―Webデザインを強化するための」(ソシム)
「ASP.NET 3.5+jQuery Ajax実践サンプル集」(秀和システム)
Copyright © ITmedia, Inc. All Rights Reserved.