あなたのWebを入力しやすくするjQueryプラグイン10選:CSSの書き方も分かるjQueryプラグイン実践活用法(終)(3/5 ページ)
【5】パスワードの入力を補助する「PassRoids」
会員登録などのWebフォームでは、ほとんどの場合、ユーザー名とパスワードなどを入力させます。ところが、パスワードに「名前」「誕生日」「電話番号」など容易に解読できる文字を入力する人が、結構います。
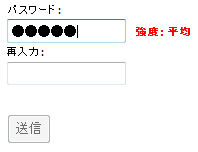
jQueryの「PassRoids」プラグインを使用すると、ユーザーが入力したパスワードの強度をチェックして、すぐ解析されるようなパスワードを入力したとき再入力させるといったことが可能です。
ステップ1:CSSとライブラリをCDN経由で組み込む
お好みの開発ツールまたはエディタを起動して、新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加して、CSSとjQueryのライブラリを組み込みます。
<head> <link href="style.css" rel="stylesheet" type="text/css" />……【1】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>……【2】 <script src="jquery.passroids-ja.js" type="text/javascript"></script>……【3】 </head>
- Webページの基本スタイルが宣言されている
- jQueryのライブラリをGoogle CDN経由で取り込む
- PassRoidsプラグインのライブラリをダウンロードして取り込む
ステップ2:XHTMLで骨格を定義する
<body>要素に<form>要素を追加したら<input>(password)要素を2個配置して、パスワードと再確認用のパスワードを入力させます。
<form> パスワード:<br /> <input type="password" id="password" /><br /> 再入力:<br /> <input type="password" id="password2" /><br /><br /> <input type="submit" value="送信" id="mysubmit" /> </form>
ステップ3:プラグインを組み込む
<head>要素に<script>要素を追加したら、次のようなコードを追加してPassRoidsプラグインを組み込むと完成です。
<script type="text/javascript">
$(function() {
$('form').passroids({
main: '#password', // メインパスワードを入力する要素のセレクタ
verify: '#password2', // 再入力のパスワードを入力する要素のセレクタ
button: '#mysubmit', // 送信ボタンのセレクタ
minimum: 2 // パスワードの強度を指定(0〜3)
});
});
</script>
ここでは、jQueryのセレクタで<form>要素を検索してpassroids()メソッドを実行します。このメソッドの引数mainには、メインパスワードを入力する要素のセレクタを指定します。
引数verifyオプションには、再入力(確認)用のパスワードを入力する要素のセレクタを指定します。引数buttonには、送信ボタン要素のセレクタを指定します。引数minimumオプションには、パスワードの強度をレベル0〜3(0:弱い、1:普通、2:強い、3:理想)の範囲で指定します。verifyオプションを指定したときは、メインパスワードと再入力用のパスワードが不一致のときエラーメッセージを表示します。
passroids()メソッドの引数minimumに「2」を設定したときは、パスワードが「弱い」「普通」のときは許可されません。
【6】パスワードの入力文字を1字だけ残す「dPassword」
テキストボックスにパスワードを入力するとき、入力した文字が「●」で表示されます。「dPassword」プラグインを使用すると、iPhoneのように直前に入力した1文字だけ表示できるので、誤入力を防げます。
例えば、パスワードとして「@it」を入力したときは「●●t」のように表示されます。そして、一定の時間が経過すると最後の「t」も「●」に変わります。
使い方は、【5】パスワードの入力を補助する「PassRoids」とほぼ同様にします。ライブラリを設定したら、<body>要素に<form>要素を追加して、以下のような<input>(password)要素を追加します。
<input type="password" name="password" id="password" value="" />
<head>要素に<script>要素を追加したら、次のようなコードを追加してdPasswordプラグインを組み込むと完成です。
$('input:password').dPassword();
次ページでは、テキストエリアを使いやすくするプラグインとしてautoResize、maxlengthの使い方を説明します。
Copyright © ITmedia, Inc. All Rights Reserved.