Flash Builderで始めるAndroidアプリ開発“超”入門:Flashでできる! Androidアプリ制作入門(4)(3/3 ページ)
画面レイアウト
次に、Viewコンポーネントを使った画面では、上部にタイトル、その左右にボタンが配置されています。このViewコンポーネントは、次のプロパティで指定できます。
titleプロパティ:上部真ん中にタイトルラベルを表示
Flash Builderのデザインモードでも修正可能です。修正するにはタイトル部分をダブルクリックします。
titleConetntプロパティ:上部の真ん中に配置するコンポーネントを指定
タイトルラベルではなくテキストインプットなど他のコンポーネントを配置する際に使用します。
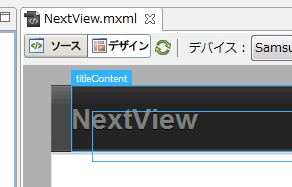
Flash Builderのデザインモードでも修正可能です。修正するには、タイトルラベルの部分にコンポーネントをドラッグすると、titleContentと青い枠が表示されるので、ドロップするとタイトルラベルの代わりにドロップしたコンポーネントが表示されます。
actionContent:上部右に配置するコンポーネントを指定
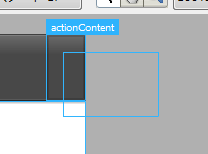
Flash Builderのデザインモードでも修正可能です。修正するには、タイトルラベルの右端の部分にコンポーネントをドラッグするとactionContentと青い枠が表示されるのでドロップします。そうするとドロップしたコンポーネントが表示されます。
navigateConent:上部左に配置するコンポーネントを指定
Flash Builderのデザインモードでも修正可能です。修正するには、タイトルラベルの左端の部分にコンポーネントをドラッグするとnavigationContentと青い枠が表示されるのでドロップします。そうするとドロップしたコンポーネントが表示されます。
Androidアプリの画面を遷移させる
次に、画面を作成したら画面を遷移させてみましょう。今回は、FirstView、SecondViewと2つの画面を作成します。
画面を遷移させる場合は、画面遷移を管理する機能を持つ「ビューナビゲーター」を使います。「ビューナビゲーター」は、Viewコンポーネントのnavigatorプロパティで参照できます。
FirstView画面からSecondViewに遷移
まずは、FirstView画面からSecondViewに遷移する場合です。下記のようにFirstViewの右上にSecondViewに遷移させるための[次へ]ボタンを配置します。
ボタンを配置したらソース上で[次へ]ボタンのclickイベントを追加します。次へボタンをクリックしたらSecondViewに遷移させるには、ビューナビゲーターのpushViewメソッドを使用します。
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
title="FirstView">
<s:actionContent>
<s:Button label="次へ" click="navigator.pushView(SecondView)"/>
</s:actionContent>
</s:View>
SecondView画面からFirstViewに遷移
次に、遷移先のSecondView画面からFirstViewに戻る場合です。下記のようにSecondViewの左上にFirstViewに戻るための[戻る]ボタンを配置します。
ボタンを配置したらソース上で[戻る]ボタンのclickイベントを追加します。[戻る]ボタンをクリックしたらFirstViewに戻すには、ビューナビゲーターのpopViewメソッドを使用します。
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
title="SecondView">
<s:navigationContent>
<s:Button label="戻る" click="navigator.popView()"/>
</s:navigationContent>
</s:View>
Androidアプリの画面間でデータを渡す
画面遷移する際にデータを渡してみましょう。
下記のように遷移させる際に使用したビューナビゲーターのpushViewメソッドの第2引数に画面に渡すデータを指定します。下記のサンプルでは、FirstView画面から「HelloWorld」という文字列をデータとしてSecondViewに遷移させます。
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
title="FirstView">
<s:actionContent>
<s:Button label="次へ" click="navigator.pushView(SecondView,'HelloWorld')"/>
</s:actionContent>
</s:View
そして、データを受け取る側のSecondView画面では、画面のdataプロパティで取得できます。下記のサンプルでは、受け取ったデータをラベルで表示しています。
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
title="SecondView">
<s:navigationContent>
<s:Button label="戻る"/>
</s:navigationContent>
<s:Label text="{data}"/>
</s:View>
Flexの機能を使った画面デザイン
モバイルスキン
Flexでは基本的にモバイル用コンポーネントは、用意していません。モバイル用スキンを適用することで、コンポーネントの動作はそのままで見た目を変更しています。
モバイルスキンは、基本的にActionScriptで記述され、モバイルでも動作が重くならないように工夫されています。
例えばボタンコンポーネントは、通常のFlexであれば、アップ、オーバー、ダウンと3ステートですが、モバイルでは、アップとダウンの2ステートです。また、FXGを使って描画します。
Flex SKD 4.5.1のCSS Media Queryを使ったマルチデバイス対応
Androidは、複数デバイスが登場しています。それによって画面密度や縦横の長さもさまざまです。1つのアプリで異なる画面密度やプラットフォームに対応するためには、「CSS Media Query」を使用します。
Flex SDK 4.5.1の「CSS Media Query」では、画面密度とプラットフォームを指定してスタイルを切り替えます。
@media all and (application-dpi: 160) {
s|Button {
fontSize: 10;
}
}
@media (application-dpi: 240) and (os-platform: "IOS") {
s|Button {
fontSize: 11;
}
}
@media (application-dpi: 240) and (os-platform: "Android") {
s|Button {
color: 13;
}
}
起動画面
FlexモバイルアプリではsplashScreenImageプロパティで起動画面を指定できます。これによって、モバイルアプリの起動処理に画面が真っ白になっていることを防げます。
また、splashScreenMinimumDisplayTimeプロパティでアプリケーションの起動画面を表示しておく時間(ミリ秒)も指定できます。
<?xml version="1.0" encoding="utf-8"?>
<s:ViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
splashScreenImage="@Embed('Default.png')"
splashScreenMinimumDisplayTime="1000" >
</s:ViewNavigatorApplication>
Flex/Flash Builderのモバイル機能の便利なところ
本稿では、Flash Builderを使ったAndroidアプリ開発の始め方について説明しました。
AndroidアプリをFlashで作成する場合は、権限設定や画面遷移や画面密度対応など自前で対応しなければならないところがありました。ですが、Flash Builder 4.5.1 とFlex SDK 4.5.1のモバイル機能を使用することで、容易になるということが理解できたと思います。
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

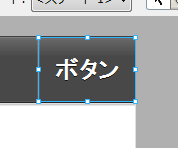
 図13 デザインモードでtitleをダブルクリックしたところ
図13 デザインモードでtitleをダブルクリックしたところ 図14 デザインモードでタイトルラベルの部分にコンポーネントをドラッグ
図14 デザインモードでタイトルラベルの部分にコンポーネントをドラッグ 図15 デザインモードでドロップした後に表示されたtitleConetnt
図15 デザインモードでドロップした後に表示されたtitleConetnt 図16 デザインモードでタイトルラベルの右端の部分にコンポーネントをドラッグ
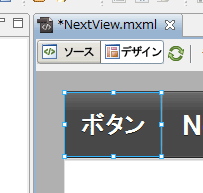
図16 デザインモードでタイトルラベルの右端の部分にコンポーネントをドラッグ 図17 デザインモードでドロップした後に表示されたactionContent
図17 デザインモードでドロップした後に表示されたactionContent 図18 デザインモードでタイトルラベルの左端の部分にコンポーネントをドラッグ
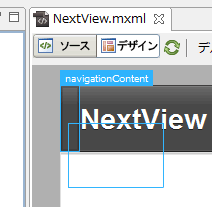
図18 デザインモードでタイトルラベルの左端の部分にコンポーネントをドラッグ 図19 デザインモードでドロップした後に表示されたnavigateConent
図19 デザインモードでドロップした後に表示されたnavigateConent![図20 FirstViewの右上に[次へ]ボタンを配置](https://image.itmedia.co.jp/ait/articles/1107/11/r1323.gif) 図20 FirstViewの右上に[次へ]ボタンを配置
図20 FirstViewの右上に[次へ]ボタンを配置![図21 SecondViewの左上に[戻る]ボタンを配置](https://image.itmedia.co.jp/ait/articles/1107/11/r1324.gif) 図21 SecondViewの左上に[戻る]ボタンを配置
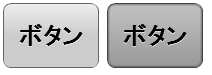
図21 SecondViewの左上に[戻る]ボタンを配置 図22 アップ(左)とダウン(右)のステート
図22 アップ(左)とダウン(右)のステート



