Silverlight、PC向けとWindows Phone向けの違い:いますぐ実践!タイプ別スマホアプリ移植テク(2)(2/3 ページ)
Windows Phone向けでの新たな追加機能10選
従来のSilverlight for PCの開発者は、デバイスを実際に触るのに加え、本節で取り上げるSilverlight for Windows Phoneからの新機能を学ぶことが、初めの1歩です。
ジェスチャやタップ、ホールドなどの入力方式には、もちろん対応しています。Windows Phone特有の高速入力インターフェイスである「カーブフリック」に対応したソフトウェアキーボードも完備します(蛇足ですが、スマホで原稿を書いているような今風の方にとってはWindows Phoneのカーブフリックが作業効率的には最強だと思います)。もちろんセンサ周りも、データ取得が可能です。
Windows Phoneのホーム画面に配置されている「アプリタイル」(通称「ライブタイル」)に情報を表示したり、制御したりすることもできます。スマートフォンのTOP画面への情報の提供に関してはWindows Phoneは比較的多くのことが可能になっている印象です。
また、今までSilverlight for PCのデータ保存領域としては「分離ストレージ」が用いられていましたが、Silverlight for Windows Phoneは分離ストレージ内で動作するローカルDBとして「SQL Server Compact Edition(SQL Server CE)」をサポートしており、機能は限定的ですがLINQを用いてデータの検索、保存などのCRUD処理を実装できます。
// データの取得
var productList = from product in db.Product
orderby prodtc.Id, product.ReleaseDate
select product;
// データの挿入
db.Product.InsertOnSubmit(product);
db.SubmitChanges();
ここで、Windows Phoneの新機能、センサ関連の調査の最初の第1歩に役立つサイトを3つ紹介しておきます。
1.Windows Phone 7.5の新機能 − @IT
最初のスクリーンショットがカーブフリック
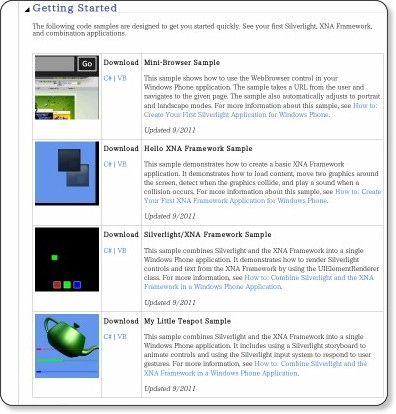
2.Windows Phone “Mango”:サンプルコード集 Code Samples
日本マイクロソフトのエバンジェリストが紹介するサンプルコード集。Windows Phoneならではの機能を一通り体験できる。Windows Phone 7.0からのサンプルを合わせたものは以下から
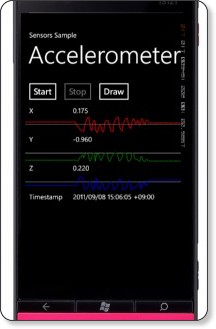
3.Mango Sensor Checker
日本マイクロソフトのエバンジェリストが作成したセンサ周りの統合サンプルアプリ
Windows PhoneのUIの肝、PanoramaとPivot
「Windows Phoneといえばパノラマレイアウト」といわれるほど、Windows Phone向けアプリ構築で他のスマートフォンにないレイアウトが「Panorama」です(筆者の独自見解あり)。同様にWindows Phoneに最初から用意してある特徴的なレイアウトコントロールに「Pivot」があります。Silverlight for PCにあったGridやStackPanel、Canvas同様、画面にコントロールをレイアウトしていくコントロールの1つです。
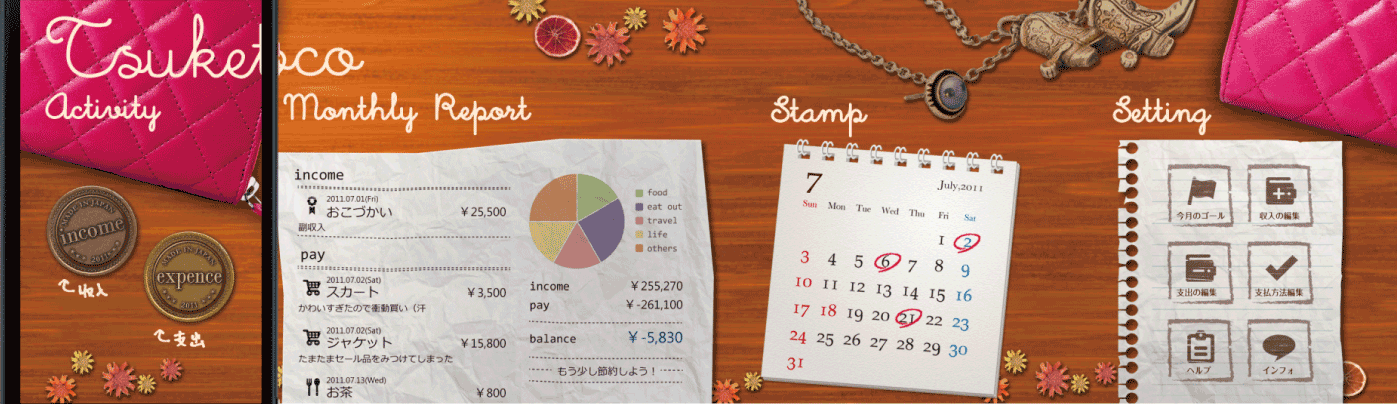
 |
| 図2 Panoramaレイアウトのサンプル(横にスクロールします) |
上記の例では5つの異なるタスクを行う画面を1つのPanoramaでつなげて表現していますPanorama右端はPanorama左端とつながってループしています。フリックで非常に「ぬるぬる」(Windows Phoneの触り心地でよく用いる表現)した操作感が味わえ、今までにないUX(ユーザー体験)を実現できます。
Windows Phoneのデフォルト搭載アプリでも多く用いているので、実機でPanoramaの触り心地を体験してみてはいかがでしょうか。そうすると、おそらくWindows Phoneでアプリが開発したくなるかと思います。それくらいインパクトがあるPanoramaレイアウトです。
PivotもPanoramaと同様、横に並んだ画面内にデータを表示するレイアウトコントロールです。2つのレイアウトコントロールの違いですが、データ的な視点だとPivotは同じようなデータを別の視点で表示する用途で用い、Panoramaは特に表示するデータに関する縛りはありません。しかし、背景画像に関して大きな違いがあり、Panoramaは横に長い1枚絵を使え、Pivotは各画面ごとの背景しか設定できません。
PanoramaとPivotは、細かく見ると技術的にやれることの違いはありますが、見た目で非常にインパクトのあるアプリが作れるPanoramaでWindows Phoneアプリのベースを作っていくことをお勧めします。
次ページでは、Windows Phone向けSilverlight開発に便利なツールを紹介し、最後に筆者がPC向けとWindows Phone向けを作り比べての感想を述べます。
コラム Windows PhoneのUIデザインガイドライン
iPhoneやAndroidと同様、Windows Phoneにもデザインガイドラインがあります。
画面を設計する前に、実機を触ってWindows Phone特有のMetroデザインやPanoramaレイアウトなどポピュラーなデザインを体験しつつ、一度デザインガイドラインで標準的な画面のデザインの仕方を学んでおくことが重要です。
Copyright © ITmedia, Inc. All Rights Reserved.