FacebookのOpen Graphアプリを作りApp Centerに登録するには:無料クラウドでできるFacebookアプリ開発入門(5)(2/5 ページ)
管理画面でFacebookアプリの作成
まず、Facebookアプリの管理画面からFacebookアプリを作成します。
■ 新規Facebookアプリの作成
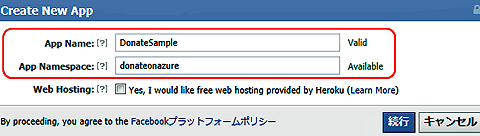
Facebook Developerの「アプリ一覧」から「新しいアプリケーションを作成」をクリックし、新しくアプリを作成します。
[App Name]欄にアプリ名を、[App Namespace]欄にアプリを一意に識別するための名前空間を設定します。
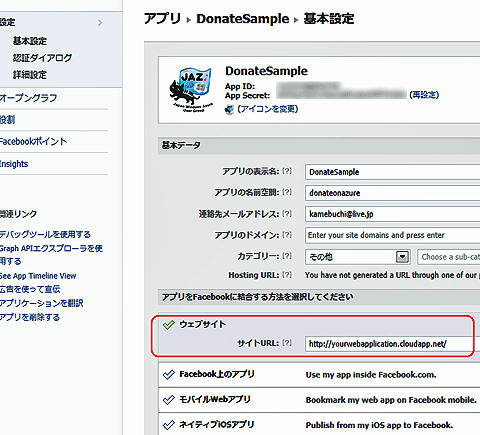
作成後に表示される基本設定画面では、アプリのFacebookに統合する方法の一覧から[ウェブサイト]を選択し、アプリの公開先となるURL(本稿の場合は、Azure上のホストサービスのURL)を指定します。
注意 Open Graphの実行はローカルではできない
「ウェブサイトURL」に指定するURLがFacebookからアクセスできないURL(例:localhostなど)の場合、Open Graphのアクション実行に失敗します。この問題は、アクション実行時にFacebookが指定されたURL配下に存在するオブジェクトの情報を検証する際、localhostなどではアクセスできないために発生します。
Facebookアプリそのもののテストはlocalhostなどでも問題ありませんが、Open Graphの実行をテストするにはFacebookからアクセスできるURL上にFacebookアプリ(Open Graphアクションやオブジェクトを含む)を配置しておく必要があります。
Facebookアプリの基本設定は以上です。
■ アクションとオブジェクトの定義
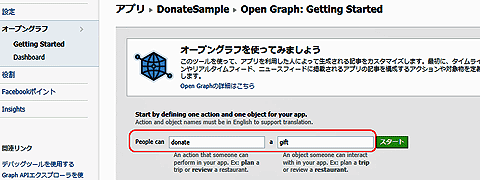
次に、Open Graphのアクションとオブジェクトを作成します。アプリの管理画面から[オープングラフ]→[Getting Started]を選択し、アクションとなる動詞と対象となるオブジェクトタイプを入力し[スタート]をクリックします。
本稿では「People can donate a gift」のように寄付(donate)と贈り物(gift)を入力します。
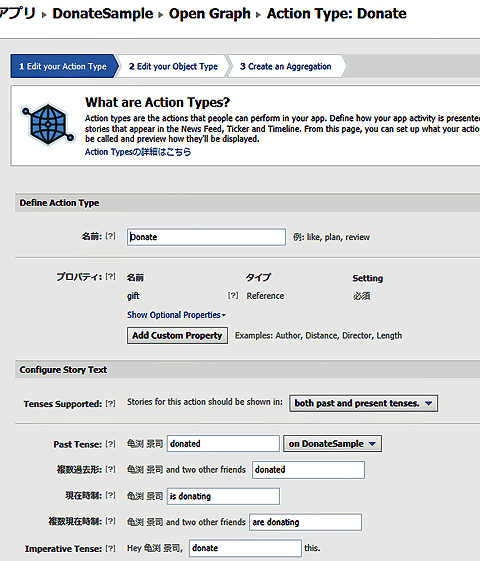
ウィザードが開始されるので、最初にアクションの定義を行います。
アクションに付随するプロパティの追加や動詞の時制、過去形などの変化も細かく設定できるので、必要に応じて修正します。
基本的な情報は既定で設定されているので、本稿では[Save Changes And Next]ボタンをクリックして次に進みます。
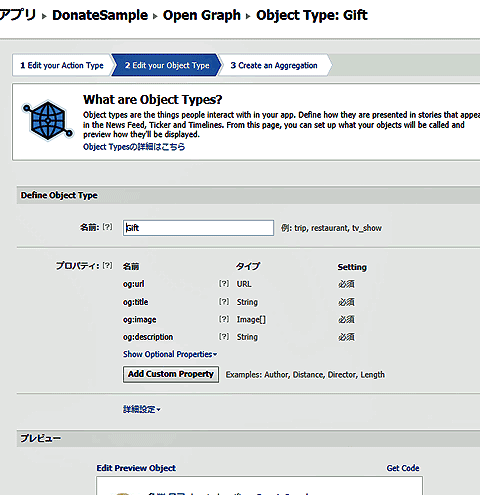
次にオブジェクトタイプの定義を行います。
オブジェクトに追加情報が必要であればプロパティとして追加変更することが可能です。本稿では既定値のままで[Save Changes And Next]ボタンをクリックして次に進みます。
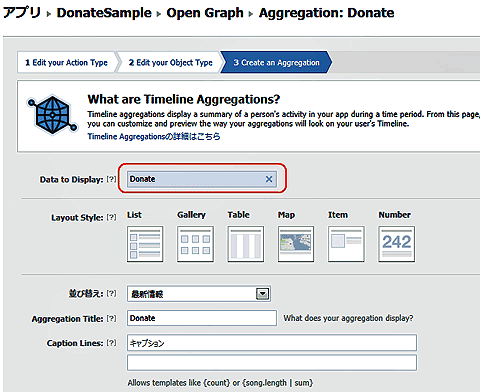
最後に、集約表示の情報を定義します。
ここでは、Open Graphのアクション結果などが、ユーザーのタイムラインに表示される際に表示される情報や見せ方をカスタマイズすできます。本稿では、[Data to Display]欄に「Donate」を入力し、最近寄付したオブジェクトの一覧が表示されるように[List]を選択します(既定値のまま)。
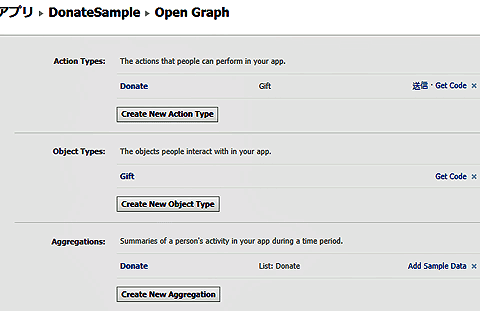
設定完了後、[Save and Finish]ボタンでウィザードを終了します。ウィザード終了後は[オープングラフ]→[Dashboard]メニューから、いつでも編集できます。
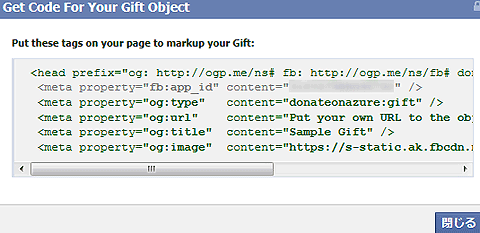
また、作成した「Gift」オブジェクトタイプの[Get Code]リンクをクリックすることで、オブジェクトのWebページに必要なメタ情報のひな型を表示できます。
このコードをベースに次のWebアプリを作成しますので、控えておきます。
コラム Facebook側の承認処理
作成したOpen Graphのアクションのアクティビティは、アプリ管理者、開発者、テスターの役割として登録されている人だけが参照できます。アプリ完成後、公開するためにはOpen GraphのDashboardから申請を行い、Facebookに承認される必要があります。
次ページでは、無料のVisual StudioでOpen Graphアプリの実装を始めます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 Facebookアプリの作成ダイアログ
図4 Facebookアプリの作成ダイアログ 図5 Facebookアプリの作成ダイアログ
図5 Facebookアプリの作成ダイアログ 図6 Open Graph作成ウィザードの開始
図6 Open Graph作成ウィザードの開始 図7 アクションの定義
図7 アクションの定義 図8 オブジェクトタイプの定義
図8 オブジェクトタイプの定義 図9 集約の定義
図9 集約の定義 図10 Open Graphのダッシュボード
図10 Open Graphのダッシュボード 図11 オブジェクトのひな型コード
図11 オブジェクトのひな型コード



