FacebookのOpen Graphアプリを作りApp Centerに登録するには:無料クラウドでできるFacebookアプリ開発入門(5)(4/5 ページ)
■ Open Graphオブジェクトの詳細を表示するビュー
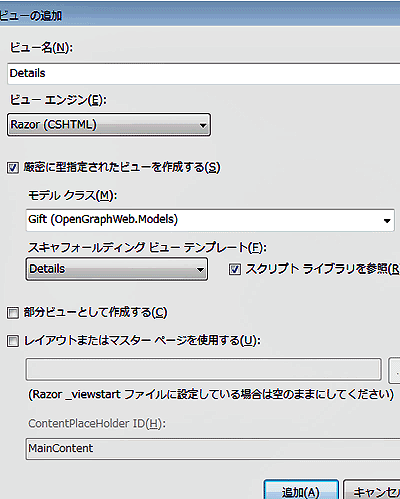
次に、Detailsビューを同様の操作で追加します。
DetailsビューはOpen Graphオブジェクトを表すページとなるので、ここではマスターページを利用せずに(テンプレートを利用せずに)作成し、以下のように編集します。
@model OpenGraphWeb.Models.Gift
@{
Layout = null;
ViewBag.AppId = "FacebookアプリのAppId";
ViewBag.AppNamespace = "FacebookアプリのAppNamespace";
}
<!DOCTYPE html>
<html xmlns:fb="https://www.facebook.com/2008/fbml" >
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# @ViewBag.AppNamespace: http://ogp.me/ns/fb/@ViewBag.AppNamespace#">
<meta property="fb:app_id" content="@ViewBag.AppId" />
<meta property="og:type" content="@ViewBag.AppNamespace:gift" />
<meta property="og:url" content="@Request.Url" />
<meta property="og:title" content="@Model.Title" />
<meta property="og:image" content="@Model.ImageUrl" />
<meta property="og:description" content="@Model.Description" />
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<div id="main">
:
中略
:
<div id="fb-root"></div>
<fb:add-to-timeline scope="publish_actions" mode="box"></fb:add-to-timeline>
<form>
<input type="button" value="Donate" onclick="postDonate()" />
</form>
<fb:activity actions="@ViewBag.AppNamespace:donate"></fb:activity>
</div>
</div>
</body>
<script language="javascript" type="text/javascript">
window.fbAsyncInit = function () {
FB.init({
appId: '@ViewBag.AppId', status: true, cookie: true, oauth: true, xfbml: true
});
};
// Load the SDK Asynchronously
(function (d) {
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) { return; }
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
d.getElementsByTagName('head')[0].appendChild(js);
} (document));
function postDonate() {
FB.api(
'/me/@ViewBag.AppNamespace:donate',
'post',
{
gift: '@Request.Url'
},
function (response) {
if (!response || response.error) {
alert(response.error.message);
} else {
alert('Donate was successful! Action ID: ' + response.id);
}
}
);
}
</script>
</html>
Detailsビューは1つのIDを受け取り、対応するOpen Graphオブジェクトの情報を返します。本稿のサンプルや、Facebook DeveloperサイトのOpen Graphチュートリアルでは。このオブジェクトページ上でOpen Graphアクションが実行できるようにしていますが、本来は分かれていても問題ありません。
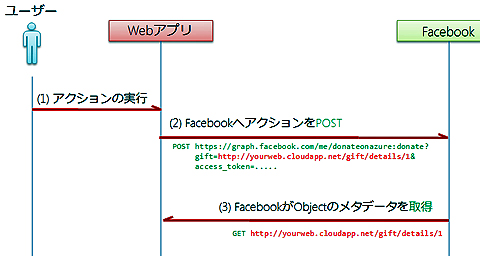
■ Open Graphのシーケンス
Open Graphアクションを実行するには、FacebookのOpen GraphアクションのURLに対象となるOpen Graphオブジェクトを表すオブジェクトタイプとURL、またほかに必要となるプロパティの値を渡して呼び出します。
Facebook側では、受け取ったOpen GraphオブジェクトのURLにアクセスし、Open Graphオブジェクトとして正しいかどうかメタデータを検証し、問題がなければソーシャルグラフに追加されます(ユーザーのタイムラインに表示されます)。
上述の通り、DetailsビューはOpen Graphとして動作させるためのいくつか重要なポイントがあります。
■ Open Graphオブジェクトとしての定義
Detailsビューの<head>および<meta>要素で、Open Graphのオブジェクトとして定義します。基本的な情報はOpen GraphのDashboardのGet Codeから取得できるコードそのままで問題ありませんが、ここではリクエストされたGiftのIDに対応する情報が生成されるようにしています。
また、どのFacebookアプリであるか明確になるように、FacebookアプリのAppIdとAppNamespaceをメタデータなどで指定する必要があります。こちらは共通の値としてOpen Graphアクションでも利用するので、本稿ではASP.NET MVC 3の機能であるViewBagにまとめています。
■ JavaScript SDKによるOpen Graphアクションの実行
本稿では、FacebookのJavaScript SDKを利用してOpen Graphアクションを実行します。
最初にJavaScript SDKをロードし、「FB.init」「FB.api」などの機能や、ソーシャルプラグインを利用可能にします。
本稿では、Open GraphのアクションはFB.apiを使用して実行します。APIのURLは以下のようにします。
/me/{FacebookアプリのAppNamespace}:{Open Graphアクション名}
/me/donateonazure:donate
アクションのアクティビティはアクセスしているユーザー自身のタイムラインに表示しますので、「/me」を指定しています。また、必須のオプションとして、対象となるOpen GraphのオブジェクトタイプとURLを指定します。
■ Facebookアプリのソーシャルプラグインを記述
最後に、Facebookアプリのソーシャルプラグインを記述します。このソーシャルプラグインを使用すると、Facebookアプリの利用許可をユーザーから得られます。
<fb:add-to-timeline scope="publish_actions" mode="box"></fb:add-to-timeline>Webアプリの修正が完了した後、これまでの連載記事を参考にAzure上へデプロイします。
次ページでは、いよいよ作成したOpen Graphアプリを公開し、動作を確認してみます。最後に、App Centerへの登録手順も簡単に解説します。
コラム Windows Azure Tools
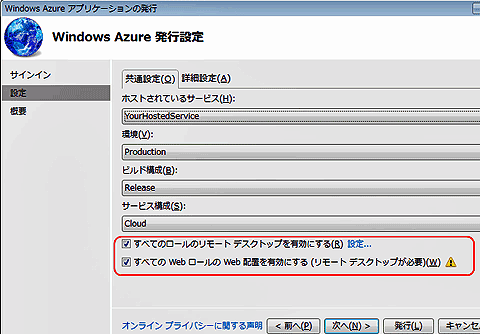
新しいWindows Azure Toolsを利用することで、Webアプリのデプロイを簡略化できます(参考:Windows Azure Toolsを使用したWindows Azureアプリケーションの発行)。
Visual Web Developer 2010 ExpressやVisual Studioから直接Azure上へデプロイする際、図19のようにリモートデスクトップ接続の有効化とWeb配置を有効化することで、2回目以降のWebアプリ部分のみの更新は[Webの発行]メニュー1つですぐに行えるようになります。
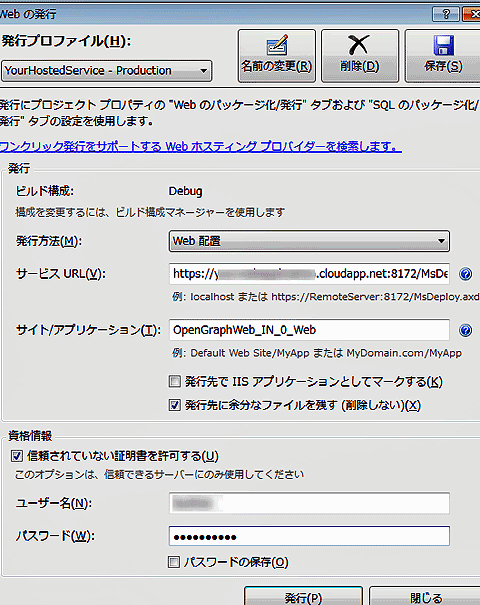
Webアプリを更新する場合、Webアプリのコンテキストメニューから[発行]を選択し、発行を実行すれば更新できます。
Web配置機能は開発時の動作確認に要する時間を大幅に短縮できます。ぜひ、活用してください。
Copyright © ITmedia, Inc. All Rights Reserved.

 図17 Detailsビューの追加ダイアログ
図17 Detailsビューの追加ダイアログ 図18 Open Graphのシーケンス
図18 Open Graphのシーケンス 図19 Azureへの発行
図19 Azureへの発行 図20 Webアプリの発行メニュー
図20 Webアプリの発行メニュー



