FacebookのOpen Graphアプリを作りApp Centerに登録するには:無料クラウドでできるFacebookアプリ開発入門(5)(3/5 ページ)
無料のVisual StudioでWebアプリの作成
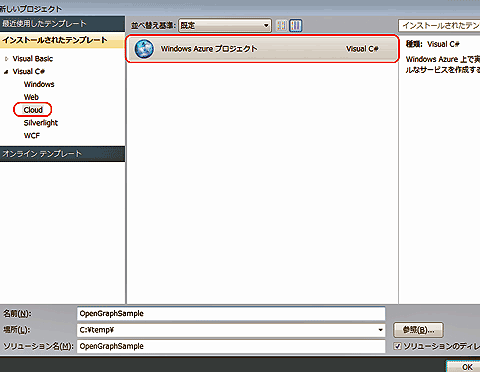
無料のVisual Web Developer 2010 Express(または有料のVisual Studio 2010でも可)を起動し、[ファイル]→[新しいプロジェクト]メニューを選択し、[Cloud]→[Windows Azureプロジェクト]を選択します。
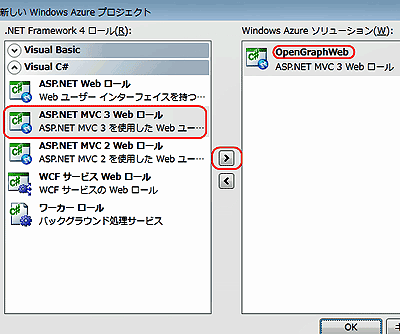
[新しいWindows Azure プロジェクト]ダイアログで[ASP.NET MVC 3 Web ロール]を追加します。
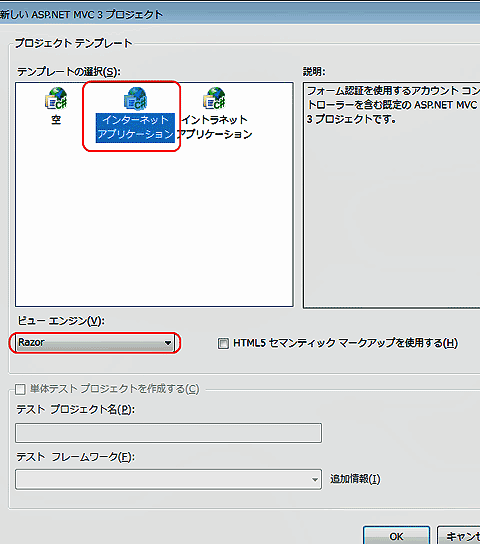
[新しいASP.NET MVC 3 プロジェクト]ダイアログでは[インターネット アプリケーション]を選択します。
■ Open Graphオブジェクトのクラス
作成されたASP.NET MVC 3プロジェクトのModelsフォルダにGiftクラス(Gift.cs)を追加します。このクラスを使用して、先ほど作成したOpen Graphオブジェクトタイプのプロパティなどを定義します。
:
中略
:
public class Gift
{
public int GiftId { get; set; }
public string Title { get; set; }
public string ImageUrl { get; set; }
public string Description { get; set; }
}
:
中略
:
■ コントロールするクラス
次に、クライアントからの要求を処理するGiftControllerを作成します。GiftControllerはOpen Graph オブジェクトを一意に表すURLにアクセスされた際に、対象のオブジェクトの情報を返すようにします。
ASP.NET MVC 3プロジェクトのControllersフォルダに空のコントローラーを作成し、以下のようにコードを修正します。
:
中略
:
public class GiftController : Controller
{
private readonly List gifts;
public GiftController()
{
string sampleImageUrl = "https://s-static.ak.fbcdn.net/images/devsite/attachment_blank.png";
gifts = new List();
gifts.Add(new Gift { GiftId = 1, Title = "Water", ImageUrl = sampleImageUrl, Description = "1 liter PET bottle" });
gifts.Add(new Gift { GiftId = 2, Title = "Blood", ImageUrl = sampleImageUrl, Description = "A/B/AB/O" });
gifts.Add(new Gift { GiftId = 3, Title = "Drug", ImageUrl = sampleImageUrl, Description = "Drug medicine" });
gifts.Add(new Gift { GiftId = 4, Title = "Blanket", ImageUrl = sampleImageUrl, Description = "Blanket cloth" });
gifts.Add(new Gift { GiftId = 5, Title = "Money", ImageUrl = sampleImageUrl, Description = "" });
}
public ActionResult Index()
{
return View(gifts);
}
public ActionResult Details(int id)
{
return View(gifts.Find(i=>i.GiftId == id));
}
}
:
中略
:
本稿はサンプルなので、固定で初期化時(コンストラクタ)にGiftの情報を保持します(適宜サンプルデータを増やしておきます)。また、Giftの一覧を返すIndexメソッドと、指定されたIDに対応するGiftの情報を返すDetailsメソッドを追加しておきます。
■ Open Graphオブジェクトを一覧表示するビュー
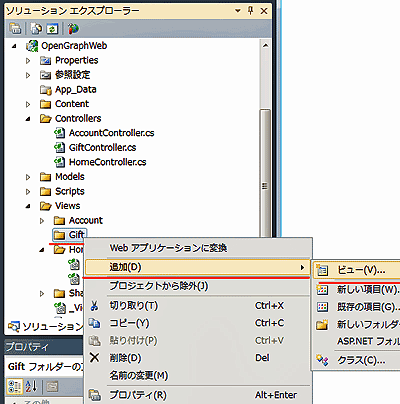
Giftの一覧表示を行うIndexビューは以下のように追加します。「Views」フォルダのコンテキストメニューから[追加]→[ビュー]を選択します。
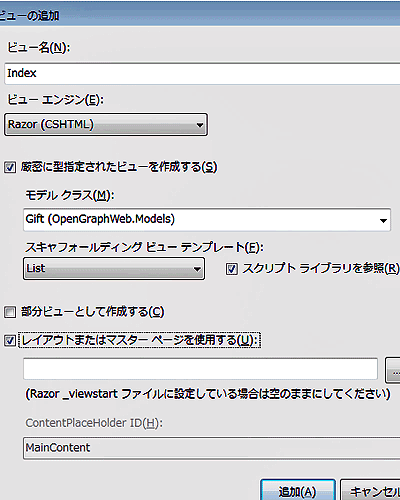
[ビューの追加]ダイアログで[ビュー名]にIndex、[厳密に型指定されたビューを作成する]にチェックし、モデルクラスから先ほど作成したGiftを選択し、[スキャフォールディング ビューテンプレート]の一覧から「List」を選択し[追加]ボタンでビューを追加します。
これで一覧表示を行う既定の画面(ビュー)が生成されました。本稿では一覧表示はそのまま利用します(編集・削除等のリンクも含まれますが実装していません)。
次ページでは、引き続きOpen Graphアプリを作成していきます。Open Graphのシーケンスや Facebook JavaScript SDKの関数、Open Graphの独自タグの使い方を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図12 プロジェクトの新規作成
図12 プロジェクトの新規作成 図13 ASP.NET MVC 3プロジェクトの追加
図13 ASP.NET MVC 3プロジェクトの追加 図14 ASP.NET MVC 3プロジェクトテンプレートの選択
図14 ASP.NET MVC 3プロジェクトテンプレートの選択 図15 ビューの追加
図15 ビューの追加 図16 Indexビューの追加ダイアログ
図16 Indexビューの追加ダイアログ



