Unityで作るiPhoneの傾きセンサを使う簡易3Dビューア:現場が教えるUnityで実践iPhoneゲーム制作(2)(3/3 ページ)
PC上でもジャイロで操作できるようにしよう
端末の傾き情報(ジャイロ)を取得して、カメラを傾けるスクリプトを書きました。この傾き情報は端末でのみ取得できるので、エディタ上では再生しても動作しません。
PC上では、別の入力方法でカメラの傾きを操作したいと思います。今回は、画面上のマウスの位置をカメラの傾きに変換して、適用します。サンプルをFlash形式で書き出してみました。
マウスによる操作の仕組み
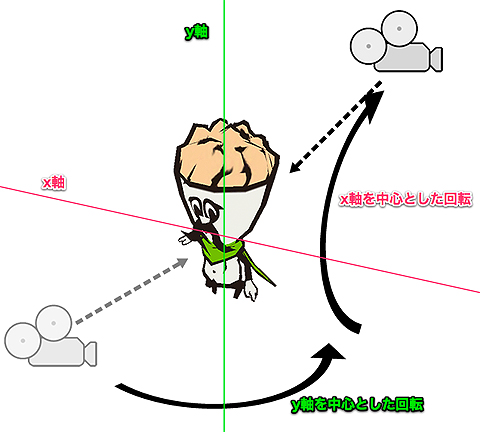
サンプルは、3Dモデルの周りをカメラが回転するような構造です。3Dモデルは常に画面の中心に表示されます。まず、マウスの画面上の座標と画面の中心の座標の差を、カメラの角度に適用するようにします。
2Dの座標の情報を3Dの回転の情報に置き換えます。
マウス座標の取得
前回のサンプルで作成したGyroRotate.jsに書き足します。Update()関数内で、毎フレームマウスの座標を取得します。
function Update ()
{
var mousePos:Vector2 = Input.mousePosition;
}
画面の左下を(0,0)としたピクセル単位での出力です。これを、画面の中心を0として画面サイズとの比率として以下のように整形します。
function Update ()
{
var mousePos:Vector2 = Vector2(Input.mousePosition.x/Screen.width-0.5,Input.mousePosition.y/Screen.height-0.5)*2;
}
マウス座標をカメラの角度に変換
3Dモデルを正面にとらえた角度が0、真後ろに回った状態が180度です。マウスが画面端にいくほどカメラが回り込むとして、以下のようにカメラの角度にマウス座標を適用します。
function Update ()
{
var mousePos:Vector2 = Vector2(Input.mousePosition.x/Screen.width-0.5,Input.mousePosition.y/Screen.height-0.5)*2;
myTransform.rotation = Quaternion.Euler(Vector3(mousePos.y,-mousePos.x,0)*180);
}
マウスのy座標がx軸の回転、マウスのx座標がy軸の回転にリンクしているので、回転に適用するときmousePos.xとmousePos.yを逆にしていることに注意してください。また、今回z軸の回転はさせなくても問題ないので、0を入れています。
これで、マウスの動きに合わせてカメラが回転するようになります。
端末分岐
PC用に動かすには上記のマウス操作以外は元のプロジェクトとほぼ共通です。新しくプロジェクトを作ってしまうと、アプリをアップデートしていく際に結局2つのプロジェクトに手を入れていかなければならず、面倒です。
Unityでは、スクリプト内で、書き出す環境によって処理を分岐できます。
function Update ()
{
#if UNITY_IPHONE || UNITY_ANDROID
//モバイル端末での動作(前回書いたコード)
var gyro:Quaternion = Input.gyro.attitude;
gyro.x *= -1.0;
gyro.y *= -1.0;
myTransform.localRotation = gyro;
#else
//端末以外での操作
var mousePos:Vector2 = Vector2(Input.mousePosition.x/Screen.width-0.5,Input.mousePosition.y/Screen.height-0.5)*2;
myTransform.rotation = Quaternion.Euler(Vector3(mousePos.y,-mousePos.x,0)*180);
#endif
}
これで、[Build Settings]でiOSとAndroid以外のプラットフォームを選択したとき、エディタ上で動作が確認できます。ほかの端末の指定方法は公式リファレンス「Platform Dependent Compilation」に書かれているので、参考にしてください。
Flash形式で書き出してみよう
せっかくマウスで操作ができるようになったので、Webブラウザ上でも動かせるように書き出してみます。Unity Web Playerでもよいのですが、Flash書き出しがサポートされているので、そちらを試してみたいと思います。
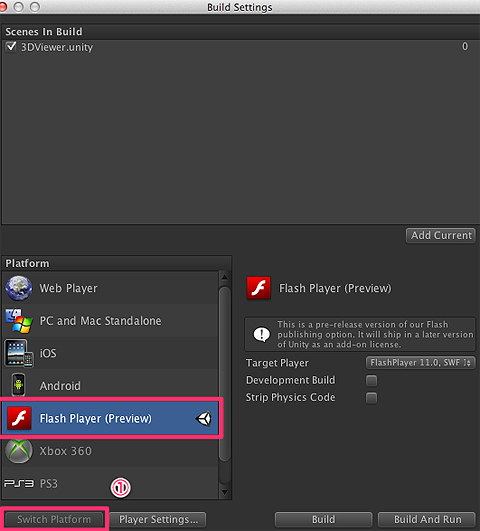
メニューの[File]→[Build Settings…]をクリックし、[Platform]から[Flash Player (Preview)]を選択し、[Switch Platform]をクリックします【1】。
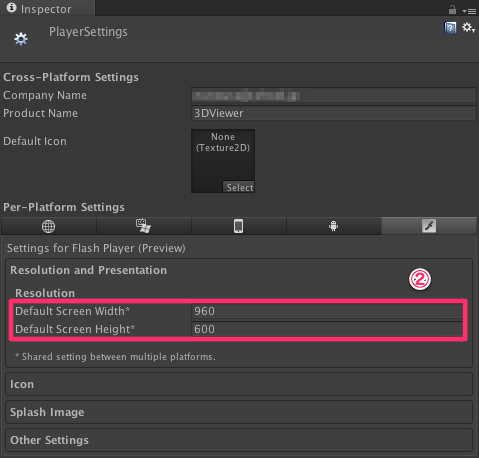
[Player Settings…]をクリックし、[Resolution and Presentation]の[Resolution]で任意の画面サイズを指定します【2】。
[Build Settings]に戻り、[Build]をクリックすると、以下のようなファイルが書き出されます。
HTMLファイルをWebブラウザで開いてみましょう。Webブラウザ上でも同じように動いていることが確認できると思います。
Flash書き出しは現在β版で、今後有償化されるといわれていますが、モバイルと同じソースでWebブラウザ上でも動かせるというのは、かなりの利点かと思います。
「Unity Remote」でiOS端末からエディタを操作
今回、端末での動作確認のためにXcodeから実際にビルドしました。「Unity Remote」機能を使うと、端末からストリーミングでエディタを操作できます。タッチイベントや加速度といった入力は端末でしかできませんが、エディタの入っているPCと端末を同じWiFiに接続してつなげることで、その入力情報をエディタに送ることができます。ビルドをしなくても簡単な確認なら十分行えます。
使い方は、まずUnity Remoteのアプリを端末にダウンロードします。端末とPCを同じWiFiに接続し、PCのエディタ上でプロジェクトを再生します。端末でアプリを立ち上げて、自分のPCを選択するだけです。
ただ、今回サンプルで使用している端末の姿勢の情報(gyro)の取得には対応していませんでした。Unity Remoteは端末にアプリを入れるだけの簡単な手順ですぐ使えるので、状況に応じて試してみてください。
次回からはいよいよゲームを作っていきます。
コラム みそだ教授のおミソわけ
この記事内で頻繁に登場している「みそだ教授」ですが、そんなみそだ教授のゲーム「みそだ教授のおミソわけ」が配信中です。Unityで制作していてiPhone/Androidどちらの端末でも遊べます。無料ですので、よろしければダウンロードしてみてください。また、私の所属しているクスール学校事業部では、「Unity講座」を開講しています。実際に自分が企画したゲームを作りながら、基礎からUnityを学ぶ講座です。仲間と一緒にUnityを学んでゲームをリリースしてみたい、という方は、ぜひこちらもご覧ください。
著者紹介
布浦弓
京都精華大学デザイン学部デジタルクリエイションコース卒。株式会社クスールにエンジニア兼デザイナーとして所属
平日はFlashやUnityを使ったゲームを開発し、週末はUnity講座などの手伝いをしている。最近はiPhoneのゲームを週に1つは買う
関連記事
- Unityで楽々スマホ用3Dアプリ開発入門
- ここが大変だよiPhone開発
- iPhone/iPadスマートアプリ開発レシピ
- 「cocos2d」でiPhoneゲームを作ってみよう
テンプレートを使って簡単・スマホ開発 - SDKで始めるiPad/iPhoneアプリ開発の勘所
- Flashでできる! iOSアプリ制作入門
- PhoneGapで始めるWeb→スマホアプリ制作入門
- HTML+JavaScriptでiPhone/Androidアプリを作る
Web技術でネイティブアプリを作れるTitanium(1)
Copyright © ITmedia, Inc. All Rights Reserved.