【図解】Xcode 4.5の使い方リファレンス超まとめ:iOS SDKで始めるObjective-C入門(3)(3/3 ページ)
» 2012年12月05日 18時00分 公開
[平井祐樹,クラスメソッド]
画面に配置したパーツに関する情報の閲覧や設定「インスペクタペイン」(ユーティリティエリア)
画面に配置したパーツに関する情報の閲覧や設定などを行います。インスペクタペインは次の6つの画面で構成されます。
- ファイルインスペクタ(File Inspector)
- クイックヘルプインスペクタ(Quick Help Inspector)
- アイデンティティインスペクタ(Identity Inspector)
- 属性インスペクタ(Attributes Inspector)
- サイズインスペクタ(Size Inspector)
- コネクションインスペクタ(Connections Inspector)
各インスペクタの表示はインスペクタペイン上部に表示されるタブメニューで切り替えます。
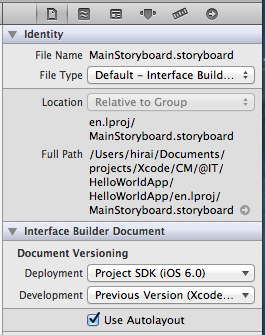
1.ファイルインスペクタ
開いているファイルの情報の表示や設定が行えます。
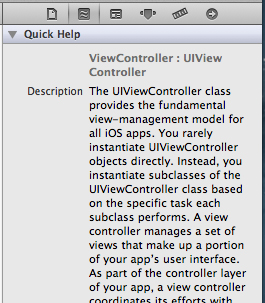
2.クイックヘルプインスペクタ
選択したパーツについてのヘルプを確認できます。
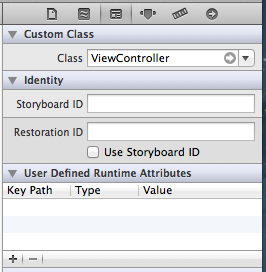
3.アイデンティティインスペクタ
選択したパーツのIDやクラス名などを設定します。
4.属性インスペクタ
選択したパーツの属性を設定します。インスペクタの中では最も見ることが多くなるかもしれません。
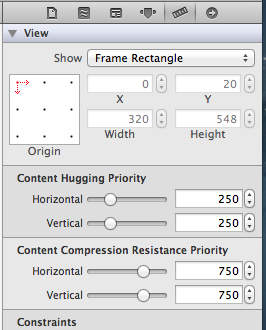
5.サイズインスペクタ
選択したパーツのサイズやレイアウトを設定します。
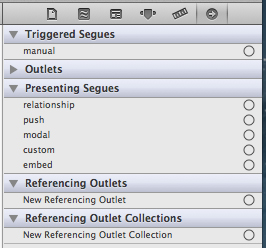
6.コネクションインスペクタ
Interface Builderで配置したパーツとソースコードの中のプロパティやメソッドとの関係を確認や、それらを結び付けることができます。
次回からは、Objective-Cの基本について
いかがでしょうか。今のところすべて覚えておく必要はありません。「こういう画面や用語があるんだなぁ」ぐらいに思っていてください。詳細については必要なときに順次説明していきますのでご安心ください。
次回からは、Objective-Cの基本について解説していきます。
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 図16 ファイルインスペクタ
図16 ファイルインスペクタ 図17 クイックヘルプインスペクタ
図17 クイックヘルプインスペクタ 図18 アイデンティティインスペクタ
図18 アイデンティティインスペクタ 図19 属性インスペクタ
図19 属性インスペクタ 図20 サイズインスペクタ
図20 サイズインスペクタ 図21 コネクションインスペクタ
図21 コネクションインスペクタ



