理想的なユーザー体験の実現案を検討する:UXデザインのススメ(6)
ターゲットとするユーザーに対して思い描いた理想的な体験を提供するにはどうすればいいのでしょうか。まずはストーリーボードで描いた各コマに対して、そのコマで必要な情報と機能を洗い出していきましょう。
この連載では、「優れたUX」はどのように実現すれば良いのか、ソフトウェア開発現場のシーンを切り出し、4コマ漫画形式(漫画作成ソフト「コミPO!(コミポ)」を使用)で紹介しています。
第6回目の今回は、理想的なユーザー体験の実現案を検討する「4. スケッチ、プロトタイプ」についてお話しします。
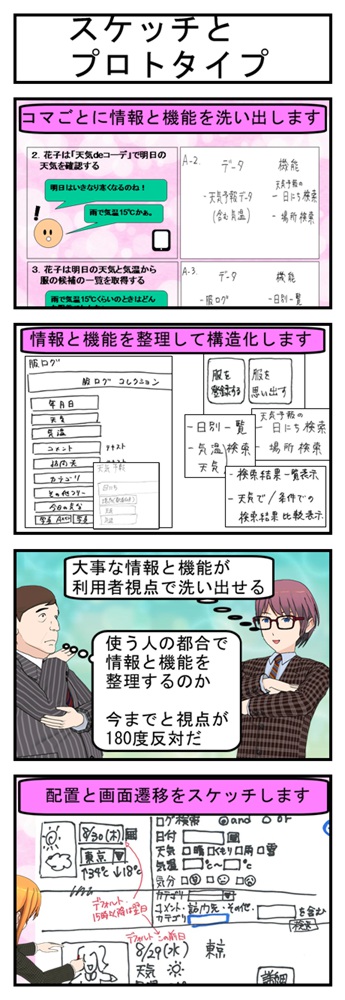
まずは次の4コマ漫画をご覧ください。
ストーリーボードで描いた各コマに対して、そのコマで必要な情報と機能を洗い出していきます。天気deコーデの開発では(1コマ目)、花子が天気deコーデで明日の天気を確認するシーンで、どんな情報がほしいか(気温を含めた天気情報が必要)、その情報を得るためにどんな機能があると良いか(日付検索機能、場所検索機能)を書き出しています。
全部のコマに対して必要な情報と機能を洗い出したら、それらを整理・統合して全体を構成し直します。天気deコーデの開発では、整理・統合した結果、いつ、どんな天気・気温で、どんな服を着たかを一覧できる「服ログ」が生まれています(2コマ目)。その際も利用者にとって分かりやすい分類・構成になるように心掛けます。
次に、スケッチ(手描きによるラフな絵)を描いて、1つの画面にどのように情報や機能を配置するのか決めていきます。スケッチは簡単にできるのでいろいろなアイデアを描き出し、うまくいかないアイデアは捨て、良いアイデアを組み合わせながら、より洗練された画面に近づけていきます。書き出された複数の画面を利用手順に沿って並べ、画面がうまく遷移するかどうか確かめます(4コマ目)。
できあがってきた画面群をペルソナ、シナリオ、ストーリーボードと照らし合わせながら、ターゲットとするユーザーに対して思い描いた理想的な体験を提供できるのか検証します。
スケッチの描き始めはアイデアを出すことが目的になります。ですが、徐々に画面が洗練されて、予想される一連の操作手順に沿って使ってみる段階では、プロトタイプとしてアイデアの検証に使うことが目的になり、最終的な製品やサービスに近いものなっていきます。
今回は、「4. スケッチ、プロトタイプ」についてお話ししました。次回は「5. ユーザビリティテスト」についてです。お楽しみに。
著者プロフィール
金山豊浩(かなやま とよひろ)
ミツエーリンクス UXエバンジェリスト [2011年〜]
UXを啓蒙するため、執筆・講演・研究などの活動に従事。
最近特にUXデザインワークショップ開催の実施に注力している。
Copyright © ITmedia, Inc. All Rights Reserved.