「Vagrant」って何ぞ?(・o・):Vagrant開発者 Mitchell Hashimoto氏に聞いた
VOYAGE GROUPで行われたミートアップに駆け付け、Vagrantの開発者であるMitchell Hashimoto氏に話を聞いた。
仮想の開発環境作成ツールとして人気が高まっている「Vagrant(ベイグラント)」。その開発者であるMitchell Hashimoto(ミッチェル ハシモト)氏が来日するとの情報を聞き、2013年7月12日、VOYAGE GROUPで行われたミートアップに駆け付けた。
「Vagrant」とは
Vagrantとは、違う環境に移行可能な開発環境を簡単に構築・管理し、配布することができる開発環境作成ツール。「ほんの数行書くだけで開発用の仮想マシンを構築できる」という優れものだ。
Vagrantのビジョンは、「開発者とシステム管理者にとって最高の『開発フロー』を提供すること」。Vagrantをダウンロードして「vagrant up」と入力し、実行するだけでそれが可能となる。
システム管理者は「手軽にテスト環境を手に入れたい」と思うだろう。Vagrantなら、「vagrant up」と入力するだけでテスト環境を手に入れることができる。変更が加わっても開発環境・本番環境共に自動的に適用され、新たな環境が手に入るという。
また、気軽に環境を捨てられるのも特徴だ。開発途中で開発環境に変更が加えられたとしても、「vagrant destroy」と入力すれば、簡単に開発環境を捨てることができる。開発環境を気軽に捨てられることで、開発者はコンパイラの最適化オプションや複数の依存関係があるライブラリなどを、次々と試すことができる。同様に、「一時停止」をしたいときには「vagrant suspend」と、「シャットダウン」をしたいときには「vagrant halt」と入力する。そして、「vagrant up」と入力すれば、すぐにまた別の環境ができる。Vagrantは、トライ&エラーを繰り返せる環境だと言えるだろう。
Vagrant開発者のHashimoto氏は、「Vagrantは、一貫性と安定性のある開発環境を追求し、空気のような存在になることを目指している」と語る。
同氏がプログラミングを始めたのは12歳のとき。日本人の歯医者の父と主婦である母の間に生まれた。彼の生まれ育った環境は、あまり技術との関わりは深くなかったが、プログラマにあこがれて独学で学び、この世界に入ったという。彼はHashiCorpを立ち上げ、現在Packerなどのさまざまなツールを開発している。
「僕の環境では動いたよ!」「困るんだよ、それ言われても……」
「君を採用するよ! さぁ、今からこの新しいパソコンで環境構築をして、ローカル環境でWebサイトを立ち上げてくれたまえ」と言われたら、どうするだろうか。3つシナリオが想像できるだろう。1つめは、セットアップ用のスクリプトで環境構築すること。2つめは、用意されたマニュアルに沿って環境構築すること。3つめは、独自に試行錯誤しながら運に任せつつ環境構築していくこと。しかし、どのシナリオも開発者を困らせる。
1つめのシナリオでいくならば、例えば次のようなスクリプトを実行するとする。
$ ./setup.sh Installing some server... Installing some software... Configuring it all... Successful sacrifice made to deity.
しかし、これには大きな問題が伴う。すべてのソフトウェアが、自分の手元と同じ環境で動いているわけではないからだ。例えば、WindowsやMac、Linuxといったさまざまな環境が存在する中で、それぞれの環境に応じたモジュールや手順が必要になる。
2つめの「マニュアルに沿って環境構築する」では、いくらマニュアルがきちんと整っていても、人のミスを防ぐことは難しい。また、アップデートされるたびにマニュアルのメンテナンスが必要となるため、これも困難な要素となる。できるだけ多くの環境に対応しようとすればするほど手間が掛かり、多くの時間を費やさなければならなくなる。
3つめのシナリオは、つまりこういうことだ。
$ ruby main.rb Failed to connect to MySQL at localhost:3306
$ ruby main.rb Failed to connect to Redis at localhost:5379!
$ ruby main.rb Missing ImageMagick extensions!
$ ruby main.rb Site running on localhost:3000.
これらの問題を解決するためにVagrantが提供しているものが「一貫性」と「反復的な開発をサポートする機能」だ。
例えば、「僕の環境では動いたよ!」というコメントを見かけたことはないだろうか。このようなコメントをされたら、まず、その環境を再現するためのコストが生まれることに気付くだろう。Vagrantは「開発環境」「テスト環境」「本番環境」に対して、それぞれ同じ操作を同じOSで実行できる。開発環境を独立させることで、それらの問題を解決してくれる。
また、「コードを書き、サーバを起動させ、テストを行う」という操作を繰り返すとする。この一連の作業は、最低でも5分、長ければ30分以上かかることもあるだろう。しかし、Vagrantでは、これをサポートする機能が付いているため、生産性を上げることができる。
Vagrantの基本的な機能
ここでは、「Vagrant 1.0」から提供されているVagrantの基盤となる機能を紹介する。外せないのが以下の3つだ。
| Box | 環境を構築するためのテンプレート | 事前にインストールされたOSなどが含まれている |
|---|---|---|
| Vagrantfile | プロジェクトごとの設定ファイル | どのように環境を構成するかが記述されている |
| "vagrant"コマンド | 端末で実行するためのコマンド | 開発環境に対して何らかの操作をするときに使う |
その他、代表的な機能としては以下のものが挙げられる。
| Synced Folder | ホストとゲスト間でフォルダを共有するための機能 | この機能により、例えば開発者はホストOS側にインストールされたツールで作業することができる |
|---|---|---|
| Networking | ネットワーク構成を調整する機能 | この機能により、ホストとゲスト間で自由にネットワークを共有できる。また、開発者はいつも使っているブラウザ・デバッガをそのまま使える |
| Provisioning | 自動化のための機能(シェルスクリプトやChef、Puppet、CFEngineなどを使って、ソフトウェアを自動的にインストールしたり修正したりする機能) | 環境構築を完全に自動化することにより、本番環境で使う各要素の再利用性が高まる。また、この機能は、エンジニアが開発環境を学習するキッカケにもなるという |
| Multi-machine | Vagrantを使った分散システムをモデル化する機能(本番環境をモデル化するための機能) | これによりVagrantで大規模クラスタを扱える |
Vagrantの歴史と「Vagrant 2.0」までの具体的な計画
Vagrantは、もともとシステム管理者だったHashimoto氏によって2010年1月から開発されているツールである。初期の「Vagrant 0.1」には多くの制限があり、ハイパーバイザーの「Oracle VM VirtualBox(以下、VirtualBox)」のみが仮想環境を作成・消去することしかできず、プロビジョニングはChef Soloのみ、ホストOSにはMac OS XとUbuntuしか対応していなかった。
2012年に「Vagrant 1.0」が公開され、これまでChef SoloでしかできなかったプロビジョニングがChefやPuppet、シェルスクリプトなども使用可能になった。また、ホストOSにはあらゆるLinuxが使えるようになった。
2013年に公開された「Vagrant 1.1」以降では、ホスト環境としてVirtualBox以外もサポートし、Windowsでも動かせるようになった。今後は、ゲスト仮想開発環境としてLinux以外も使えるようにする予定だそうだ。
なお、Vagrant 1.3以降では、Boxの構築を自動化する仕組みを取り入れ、MacやWindowsもゲストOSとして使えるようにする予定だ。
最新のVagrantでは、複数のプロバイダにも対応している。ここで言う「プロバイダ」とは、開発環境の基盤となる仮想化ソフトウェアのことである。Vagrant 1.0では、プロバイダが選択できず、必ずVirtualBoxを使わなければならなかったが、Vagrant 1.1からは、VMWareやAWS、RackSpace、LXCなどにも対応できるようになった。
複数のプロバイダへの対応を強化したのには理由がある。それは、それぞれのプロバイダはあらゆる状況に対して最高のツールではないからだ。「複数のプロバイダに対応することで、どんな状況であってもユーザーに『最高の開発フロー』を提供できるようになる。私たちのユーザーは、最高の開発フローを得るために、Vagrantを使っているのであって、VirtualBoxなどの特定のツールを得るために使っているのではない」とHashimoto氏は言う。
最新のVagrantの機能の1つは、AWSやLXCなど、どんな環境でも実行できる継続的インテグレーションだ。ローカル環境で開発し、リモート環境でテストできるようになった。例えば、「VirtualBox上で開発し、AWS上でテストする」といった開発フローが可能。また、デプロイも簡潔になり、「vagrant up」と入力するだけでステージング環境や本番環境にデプロイできるようになった。
Vagrant自体をVagrantで動かすこともできるようになる。例えば、LXCを使ってVagrantの中で複数のVagrantを動かすといったことだ。
これらはVagrantが提供する最新機能のほんの一部である。今後、Vagrantはさらなる未知の領域に足を踏み入れていく。
複数のプロバイダに対応したVagrantの具体的な使用例
ユーザーは「vagrant up --provider foo」と入力し、任意のプロバイダを指定することが可能だ。「foo」には、例えば「vmware_fusion」や「aws」といったオプションを指定する。その結果、同じVagrantfileを複数のプロバイダに適用させることができる。
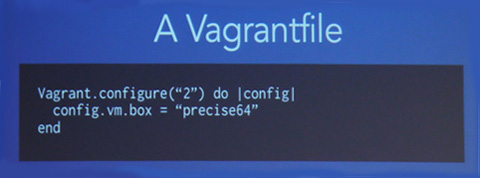
例として、次のようなことができる。
上記のVagrantfileは、config.vm.box(Box)に保存するイメージファイル名「precise64」を指定したものだ。
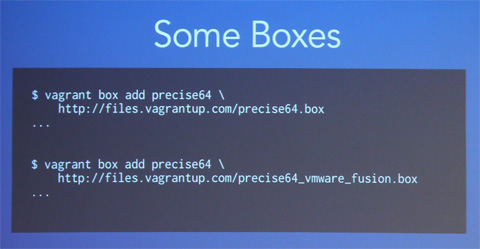
「vagrant box add」を実行し、先ほど設定したBoxにVirtualBoxやVMware用のイメージファイルをダウンロードする。
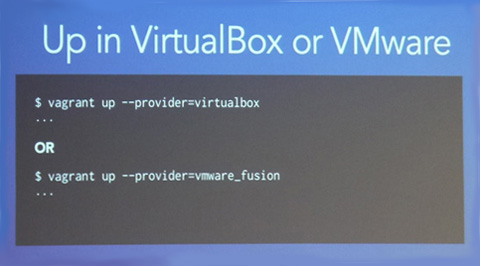
最後に「--provider」と入力し、プロバイダを指定して「vagrant up」と実行すれば完了(デフォルトでは、VirtualBoxが起動するようになっている)。
ただし、ベストエフォートで提供しているため、プロバイダが完全に対応していないこともある。例えば、AWSではVagrantによって抽象化されたネットワーク構成を無視してしまうこともある。
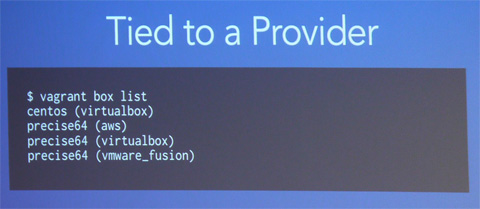
複数のプロバイダに対してBoxを使う例
Boxは環境を構築するためのテンプレートで、各プロバイダに対して記述可能となっている。例えば、VirtualBoxで動くイメージファイルを作るのと同じように、AWSで動くイメージファイルなども作ることができる。
上記は、各プロバイダに対してBoxを作った場合の例だ。現状では各プロバイダに対し手動でBoxを作成する必要があるが、それぞれの設定ファイルのフォーマットに対応している。例えば、VirtualBoxはOVF、VMwareはVMX、AWSにはAMIといった具合だ。
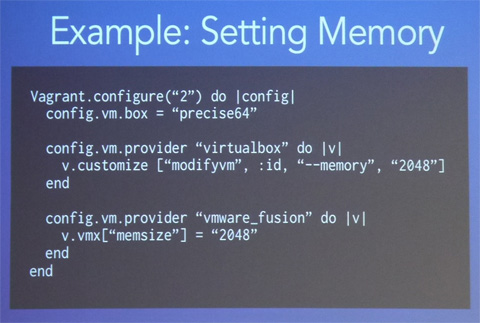
さらに、プロバイダごとに独自の設定を加えられるようになっており、これにより各プロバイダで最高のパフォーマンスを発揮するように調整できるという。
例えば、VirtualBoxとVMwareでは2MB分のメモリを使うといった設定ができる。
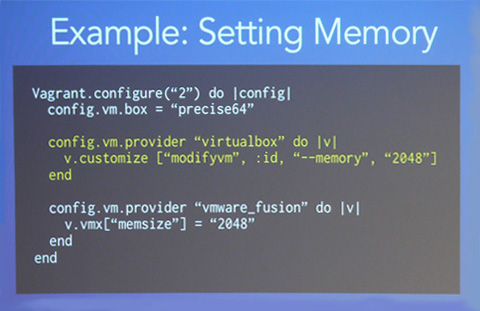
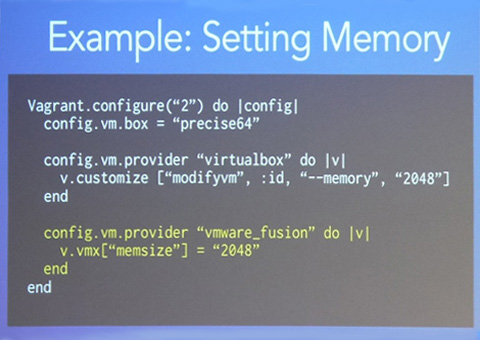
すぐ下の写真の黄色くハイライトされている個所がVirtualBoxの設定で、その下の写真のハイライト部分がVMwareの設定だ。
このようなプロバイダごとの設定は、他の環境に移行しやすいという利点がある以外に、もしユーザーがそのプロバイダをインストールしていなくてもVagrantfileがきちんと動くといったメリットももたらす。
なお、設定ファイルに書かれた内容は、対応したプロバイダにのみ適用されるため、どのプロバイダに対してどのように設定しているのかが明確になる。プロバイダごとに設定を書くことで、それぞれのプロバイダを最大限に活用できるようになる。
Hashimoto氏は、「今回新たに紹介したこれらの機能は、必須機能ではない。しかし、これらのオプション機能が付いたことでヘビーユーザーの要望にも応えられるようになった。今後も抽象化に励み、柔軟性に妥協せず、最高の開発フローを提供しつづける」と締めくくった。
Copyright © ITmedia, Inc. All Rights Reserved.

 と思ったら、Internal Server Errorでストレスがマッハ!!
と思ったら、Internal Server Errorでストレスがマッハ!! Vagrantの開発者 Mitchell Hashimoto氏
Vagrantの開発者 Mitchell Hashimoto氏




 VirtualBoxの設定
VirtualBoxの設定 VMwareの設定
VMwareの設定



