TwilioならLINEみたいな通話機能をカンタン実装できる!:Androidアプリちょい足し開発レシピ(3)(2/4 ページ)
認証用APIの実装
まずは認証用APIを実装しましょう。「app/controller」ディレクトリ下に「auth_controller.rb」というファイルを作成し、以下のように実装します。
class AuthController < ApplicationController
# GET "/auth"
def index
account_sid = 'YOUR_ACCOUNT_SID'
auth_token = 'YOUR_AUTH_TOKEN'
capability = Twilio::Util::Capability.new account_sid, auth_token
capability.allow_client_outgoing 'YOUR_TWIML_APP_SID'
capability.allow_client_incoming params[:name]
@token = capability.generate
render :text => @token
end
end
前回の認証用APIの実装とほとんど同じですが、リクエストパラメータでクライアント名を登録できるようにしているところが異なります。Twilio::Util::Capabilityインスタンスのallow_client_outgoingにはTwiMLアプリのSIDをセットし、allow_client_incomingにはリクエストパラメータで渡された文字列(name)をセットするようにします。
TwiMLを返すAPIの実装
次に、TwiMLを返すAPIを実装しましょう。app/controllerディレクトリ下にdial_controller.rbというファイルを作成し、以下のように実装します。
class DialController < ApplicationController
# GET "/dial"
def index
response = Twilio::TwiML::Response.new do |r|
r.Dial :callerId => 'YOUR_CALLER_ID' do |d|
d.Client params[:name]
end
end
render :xml => response.text
end
end
電話をかけるという命令はDialタグを使って定義します。パラメータにはcallerIdを必ずセットするようにします。callerIdにはTwilio認証済みの電話番号をセットしなければいけません。認証済みの電話番号を入手するには、既存の電話番号をTwilioに登録するか、Twilioから新たに電話番号を購入します。
無料アカウント作成時に電話番号が1つだけ付与されるので、それを使用しても構いません。
リクエストパラメータで「電話をかける相手のクライアント名(name)」が渡されると想定し、そのクライアントに電話をかけるという命令になるように実装しています。なお、このAPIが返すTwiMLは以下のようになります。
<Response>
<Dial callerId="YOUR_CALLER_ID">
<Client>CLIENT_NAME</Client>
</Dial>
</Response>
以上でAPIの実装が終わりました。config/routes.rbにAuthControllerとDialControllerのルーティングを追加しましょう。
TwilioPhone::Application.routes.draw do resources :auth, only: [:index] resources :dial, only: [:index] end
デプロイする
サーバサイドの実装が完了したので、最後にHerokuにデプロイして終わりです。アプリケーションのルートディレクトリで以下のコマンドを順番に実行してください。
git init git add . git commit -m 'first commit.' heroku create YOUR-APP-NAME git push heroku master
YOUR-APP-NAMEのところは任意のアプリ名に変更してください。デプロイが無事に完了すると「http://YOUR-APP-NAME.herokuapp.com/」にアクセスできるようになります。
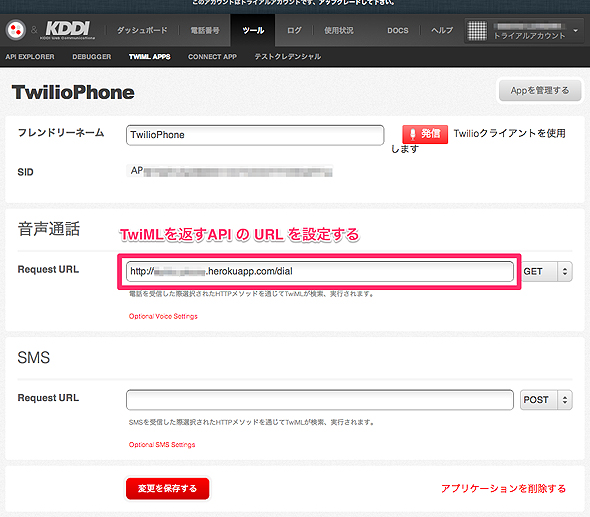
最後にTwiMLアプリの設定の変更を忘れずに行いましょう。Voice Request URL には「http://YOUR-APP-NAME.herokuapp.com/dial」を設定しましょう。
クライアント通話アプリの実装
次にクライアントアプリを実装しましょう。今回作るクライアントアプリでは、以下の2つの画面を実装します。
- 認証・発信用の画面(MainActivity)
認証用APIにリクエストし、ケイパビリティトークンを取得する処理を実行するActivityです。また、指定した相手に発信する機能も付けます。
- 着信したときに表示する画面(IncomingActivity)
着信があったときに、表示するActivityです。通話ボタンと拒否ボタンを置き、通話するかどうか選択できるようにします。
なおAndroidアプリプロジェクトの作成と「Twilio Client SDK for Android」ライブラリは導入済みである前提で進めます。ライブラリの導入が済んでいない場合は以下のページからダウンロードし、「libs」フォルダに追加してください。
- http://twilio.kddi-web.com/client/mobile.html
AndroidManifest.xmlの編集
まずはAndroidManifest.xmlを編集しましょう。<uses-permission>にTwilio Client SDKを使用するために必要なパーミッションを追加し、<activity>タグに前項で述べた2つの<Activity>タグ、<service>タグにTwilioClientServiceを追加します。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="jp.classmethod.android.sample.twiliophone"
android:versionCode="1"
android:versionName="1.0" >
<!-- Twilio Client SDK が要求するパーミッション -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<!-- 認証・発信用のActivity -->
<activity
android:name="jp.classmethod.android.sample.twiliophone.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- 着信用のActivity -->
<activity
android:name="jp.classmethod.android.sample.twiliophone.IncomingActivity"
android:label="@string/app_name" >
</activity>
<!-- Twilio Client SDK で使うサービス -->
<service
android:name="com.twilio.client.TwilioClientService"
android:exported="false" />
</application>
</manifest>
続いて、次ページからはAndroidアプリのコーディングです。クライアントを登録するためにActivityを実装しましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 TwiMLアプリの設定画面
図2 TwiMLアプリの設定画面



