TwilioならLINEみたいな通話機能をカンタン実装できる!:Androidアプリちょい足し開発レシピ(3)(1/4 ページ)
AndroidアプリにさまざまなWebサービスやライブラリを「ちょい足し」することで魅力的なアプリに大変身させる方法を紹介する連載。今回は、クラウド電話APIサービスTwilioを使った音声通話アプリの作り方を紹介。自作アプリにコミュニケーション機能を追加してみよう。
「Twilioって何? そもそも何て読むの?」という人は、前回を見てね
前回の「TwilioとRailsで作る、電話でテキスト読み上げアプリ」では、Twilioについての概要、Twilioのアカウントの登録手順、そしてAndroidアプリに組み込む初歩ということで「入力されたテキストを読み上げるアプリ」を実装しました。
今回はTwilioを使ってLINEやcomm、カカオトークなどのような通話アプリを作る方法を紹介します。
今回のレシピ
- Twilioサービス
- クライアント
- Android SDK(APIレベル8=Android 2.2以上)
- Twilio Client SDK for Android
- サーバ
- Ruby 2.0.0-p195
- Rails 4.0.0
- twilio-ruby
- jquery-rails
- sqlite3
- pg(ruby-pg)
- turbolinks
- therubyracer-heroku
- Thinサーバ
- uglifier 1.0.3
- PaaSクラウド
- Heroku
- Android端末
- 実機1台
- エミュレータ1つ
前回同様、今回解説するアプリを実装するにはTwilioサービスへのアカウント登録が必要です。アカウントの登録手順は前回の記事を参考にしてください。また、通話のテストをするために2台のAndroid端末が必要ですが、1台は実機、もう1台はエミュレータでテストします。
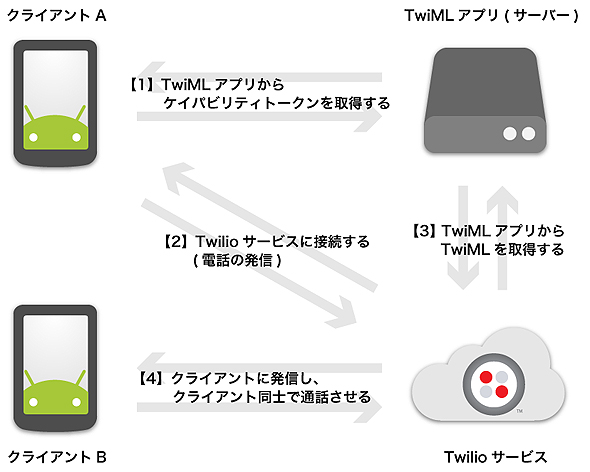
通話アプリのアーキテクチャ
まず、今回実装する通話アプリのアーキテクチャを理解しましょう。
【1】ケイパビリティトークンの取得
まずクライアント(Androidアプリ)からTwiMLアプリ(Twilioに接続するアプリケーションサーバ)の認証APIにリクエストします。リクエストを受けたTwiMLアプリはTwilioの認証APIを呼び出し、指定のクライアント名をTwilioに接続できるクライアントとして登録し、「ケイパビリティトークン」を返します。クライアントは、このケイパビリティトークンを使ってTwilioに接続できます。
【2】Twilioへの接続(電話の発信)
次に、Twilioに登録してあるクライアント名を指定してTwilioに接続(発信)します。Twilio側は指定されたクライアント名を基に、TwiMLアプリのTwiML(Twilioに対する命令文)を取得しにいきます。
【3】TwiMLサーバからのTwiMLの取得
TwiMLアプリ側は「指定のクライアント名に電話を発信する」という内容のTwiMLをTwilioに返します。TwiMLに記載された命令を受け、Twilioは指定のクライアント名に該当するクライアントに対して電話を発信します。
【4】クライアントへの発信と通話
Androidアプリ側はTwilioからの着信を受け、通話を許可します。こうすることで呼び出し元のクライアントと着信先のクライアント同士で通話できるようになります。
TwiMLアプリの登録
まず始めにTwiMLアプリを登録しましょう。
TwiMLアプリの作成方法については前回説明済みですので、今回は割愛します。Voice Request URLに設定するURLは後ほど作成するので、ここでは保留にしておきます。
TwiMLアプリの実装
次に、サーバサイドのアプリケーションを実装しましょう。以下の2つのAPIを実装します。
- 認証用API
クライアントの認証用のAPIです。クライアントをTwilioに登録し、Twilioに接続するために必要なケイパビリティトークンを生成します。
- TwiMLを返すAPI
Twilioの動作を命令するTwiMLを返すAPIです。このAPIはクライアントがTwilioに接続したとき、Twilioから呼び出されます。「指定のクライアントに接続(通話)を要求する」という命令文を生成します。
Ruby on Railsアプリケーションのひな型を作成
サーバサイドの実装から始めましょう。まずは、アプリケーションのひな型を作成するために、以下のコマンドを順番に実行してください。{YOUR-APP-NAME}は任意のアプリ名に変更してください。
mkdir {YOUR-APP-NAME} && cd {YOUR-APP-NAME} bundle init vim Gemfile # railsのコメントアウトを外す bundle install bundle exec rails new .
次に、Gemfileに実装に必要なライブラリを追加しましょう。Heroku用のライブラリとTwilioのライブラリを追加します。
source 'https://rubygems.org' ruby '2.0.0' gem 'rails', '4.0.0' gem 'twilio-ruby' gem 'jquery-rails' group :development, :test do gem 'sqlite3' end group :production do gem 'pg' gem 'therubyracer-heroku' gem 'thin' gem 'turbolinks' end group :assets do gem 'uglifier', '>= 1.0.3' end
編集が終わったら、もう1度「bundle install」コマンドを実行します。以上でひな型の作成が終わりました。
ひな型の作成が終わったところで、次ページからは実装に移りたいと思います。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 通話アプリのアーキテクチャ
図1 通話アプリのアーキテクチャ



