第4回 画面を構成するさまざまなコントロールと画面遷移:連載:Windowsストア・アプリ開発入門(2/6 ページ)
2つ目の画面を作る
それでは、2つ目の画面を作っていこう。この画面では、WebViewコントロールを使う。
本連載を通じて完成させるアプリは、RSSフィードリーダーだ。2つ目の画面には、RSSフィードで提供された記事のタイトルと記事のWebページを表示する。
スペックを決める
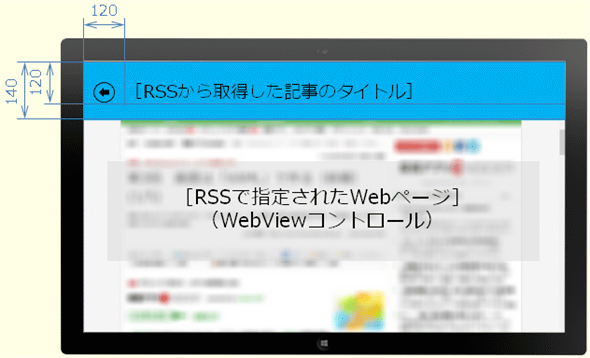
次の図のような画面とする。今回もデザインだけとし、必要なデータはハードコーディングする。
そして、この画面には、タイトルの文字列とWebViewコントロールに表示するWebページのURLが必要だ。それは@ITのRSSフィードから取得してくる。例えば「Insider.NETフォーラム」のRSSフィードは、「http://rss.rssad.jp/rss/itmatmarkit/fdotnet/rss.xml」というURLでアクセスできる。Internet Explorerでアクセスしてソースを表示させれば、XMLのデータとして見られる。
このRSSフィードでは、1つの<item>要素が1つの記事を表している(次のコード)。その中の<title>要素のコンテンツを画面のタイトルに使い、<link>要素のコンテンツをWebViewコントロールに表示させるWebページのURLとして使う。
<item>
<title>第3回 画面は「XAML」で作る(前編)</title>
<link>http://rss.rssad.jp/rss/artclk/2Cqtl……省略……qL0QyMbww9</link>
<description><![CDATA[<p> アプリを作りながら、Windowsストア・アプリ開発に必要な基礎知識を学ぼう。前後編に分けて紹介。前編ではXAMLの基礎を解説
<img border="0" width="1" height="1" src="http://rss.rssad.jp/rss/artimg/2Cqtl……省略……3d6"/></p>]]></description>
<category>Insider.NET</category>
<pubDate>Thu, 03 Oct 2013 00:00:00 +0900</pubDate>
</item>
記事1件分を抜き出した。データ中の長いURLは途中を省略してあるので、以下の実装で使うときは、実際にRSSフィードを取得してコピー&ペーストしてほしい。
実装する
前回の終了時点から、作業を始める。プロジェクトに[基本ページ]を追加し、WebViewコントロールを配置し、タイトルとURLをハードコーディングする。
○ページを追加する
ソリューションエクスプローラでプロジェクトを右クリックし、出てきたメニューから[追加]−[新しい項目]を選ぶと、[新しい項目の追加]ダイアログが出てくる(次の画像)。
ここで[基本ページ]ファイルテンプレートを選び、「ViewPage.xaml」と名前を付けて[追加]ボタンをクリックする。
○XAMLコードを編集する
今回も画面デザインを作るだけなので、文字列などはハードコーディングしていく。作成した「ViewPage.xaml」ファイルを開いて、まずは画面タイトルから記述していこう。ファイルの上の方にある<Page.Resources>要素の中の<x:String>要素のコンテンツを書き換える(次のコード)。
<Page.Resources>
……省略……
<x:String x:Key="AppName">第3回 画面は「XAML」で作る(前編)</x:String>
</Page.Resources>
太字の部分を書き換える。
これが画面のタイトル(=「pageTitle」という名前のTextBlockコントロール)に反映される仕組みは、前回の(5/7)の「リソースを参照する方法」で説明した。なお、「第3回 画面は「XAML」で作る(前編)」というのは先ほど例示したRSSフィードに合わせたものだ。
次は、ファイルの末尾付近にWebViewコントロールを追加する。SourceプロパティにWebページのURLを指定するだけで、そのWebページを表示してくれる(リダイレクトにも対応している)。
……省略……
<WebView x:Name="webView1" Grid.Row="1"
Source="http://rss.rssad.jp/rss/artclk/2Cqtl……省略……qL0QyMbww9"
/>
</Grid>
</Page>
太字の部分を追加する。
Source属性に指定する文字列は、実際にRSSフィードを取得してコピー&ペーストしてほしい。
「Grid.Row="1"」の属性指定により、画面のタイトル部分を除くエリアにこのコントロールを配置することになる。「x:Name="webView1"」の属性指定は、今回は定義しただけで、利用はしない。
今回の画面は、以上で終了だ*2。
*2 WebViewコントロールを使うと、このように簡単にWebページを表示できる。さらに、アドレス・バーや[戻る]/[進む]ボタンなどを付けて簡易的なWebブラウザにすることも容易だ。詳しくは「WinRT/Metro TIPS:WebViewコントロールで簡易Webブラウザを作るには?[Windows 8.1ストア・アプリ開発]」を参照してほしい。
作成した画面をテストする
画面を作ったものの、画面遷移する機能をまだ実装していないので、このままでは作った画面を実際に表示できない。そこで、アプリ起動時に表示される画面を一時的に変更してしまおう。
アプリ起動時の処理は、Appクラスに記述されている。Appクラスは「App.xaml」ファイルと「App.xaml.cs」ファイルの2つから成っているが、処理はコードビハインド(=「App.xaml.cs」ファイル)の方に書かれている。
それでは「App.xaml.cs」ファイルを編集しよう。それには、ソリューションエクスプローラで[App.xaml]の左側にある三角をクリックしてツリーを展開してから[App.xaml.cs]をダブルクリックするか、あるいは、[App.xaml]を右クリックして[コードの表示]を選ぶ。そうしたら、「HubPage」という文字列を探して「ViewPage」(=作った画面のクラス名)に書き換える(次のコード)。
// if (!rootFrame.Navigate(typeof(HubPage)))
// ↓
if (!rootFrame.Navigate(typeof(ViewPage)))
太字の部分を変更する。
「HubPage」を探して「ViewPage」に書き換える。ここで、Navigateメソッドで画面を表示していることを覚えておいてほしい。
これで、アプリ起動時に表示される画面が先ほど作った画面になったはずだ。さっそくデバッグ実行してみよう(次の画像)。
構想図にはタイトルの左側に[戻る]ボタンがあったが、表示されていない。それは画面遷移させてみないと確認できないのだ。
ここまでうまくいったら、「App.xaml.cs」ファイルの変更箇所を元に戻してから、先へ進もう。
Copyright© Digital Advantage Corp. All Rights Reserved.


![プロジェクトに[基本ページ]を追加する](https://image.itmedia.co.jp/ait/articles/1310/17/ap-05.gif)