Windows Azure WebサイトとWebMatrix 3で楽チン構築・管理:無料で始めるクラウドCMS構築超入門(3/4 ページ)
[アプリ ギャラリー]を使用したCMSサイトの構築
実際にWebMatrix 3を使って、アプリ ギャラリーに公開されているCMS(コンテンツマネージメントシステム)の導入とインターネットへの公開までを行ってみよう。前述の通り、WordPressももちろん使えるが、本稿では.NET Frameworkがベースとなっている「Orchard CMS」を例に構築する。
初期設定
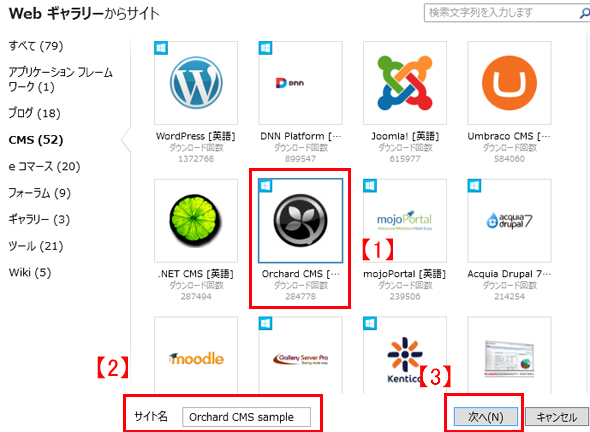
最初に、[クイック スタート]画面の[新規]→[アプリ ギャラリー]メニューを選択し、「Orchard CMS」を選択する。
【1】[Web ギャラリー]の一覧から「Orchard CMS」を選択する。
【2】サイト名(ローカルPC上での管理に使用)を入力する(例「Orchard CMS sample」)。
【3】[次へ]ボタンをクリックし、前提条件の入力に進む。
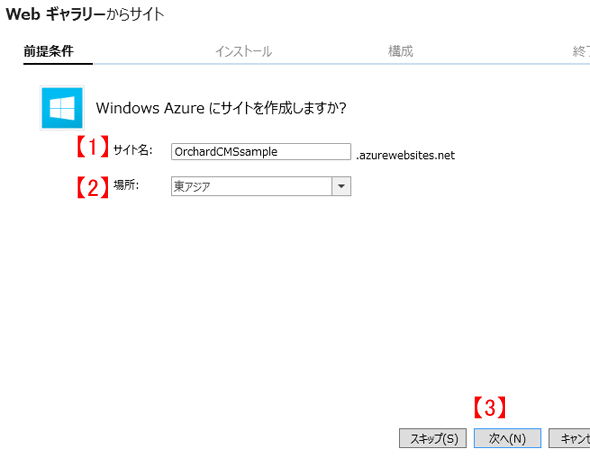
次に[前提条件]として、Windows Azure上にWebサイトを作成するかの確認が表示される。本稿では、以下のようにユニークな[サイト名](URL)を入力し、配置されるデータセンターの場所を選択する([スキップ]ボタンで作成しないことも可能だ)。
【1】[サイト名]では、全Webサイトでユニークなサイト名(URL)を入力する(例:OrchardCMSsample)。
【2】[場所]では、配置するデータセンターの場所を選択する(例:東アジア)。
【3】[サイト名][場所]を確認した後、[次へ]ボタンをクリックする。
[前提条件]で必要な情報を入力するか、スキップした後、必要な項目のインストールが行われる。
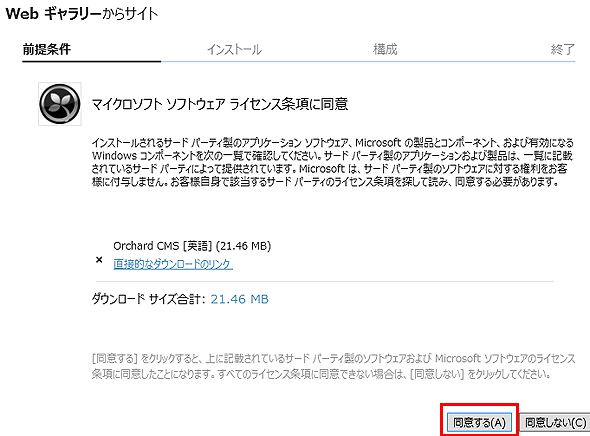
本稿の設定では「Orchard CMS」をダウンロードし、展開される。もし、選択したWebアプリに必要な項目が不足しているのであれば、この段階で確認でき、同時にインストールを行うことが可能だ。ライセンスなども確認し、問題がなければ「同意する」ボタンをクリックしてインストールを進めることができる。
開発
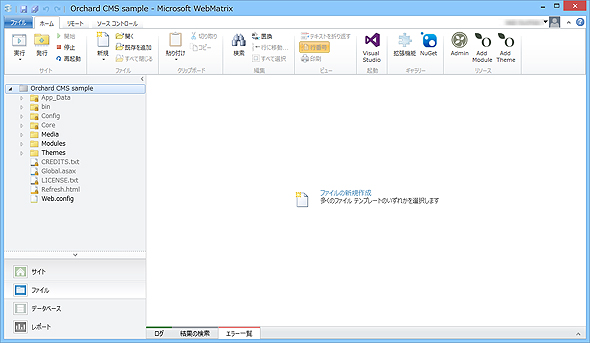
Webアプリの初期設定が完了すると、WebMatrix 3のメイン画面が表示される。
基本的な使い方は一般的な統合開発環境(IDE)とさほど変わらない。WebMatrix 3“らしい”機能としてはリボン上の[実行]メニューでインストールされている複数のブラウザを使用したアプリの起動や、アクセスログの詳細確認、HTMLの構文チェックやパフォーマンスのレポートを生成・参照する機能が備わっている。
また、データベースの内容をGUIで確認することも可能なので、Webアプリの開発に必要な機能は一通りそろっていると考えてよい。
実際に実行してみよう。リボンメニュー上の[実行]をクリックすれば、ブラウザが起動する。本稿のサンプルであれば、「Orchard CMS」の初期設定ページが表示されるはずだ。
補足
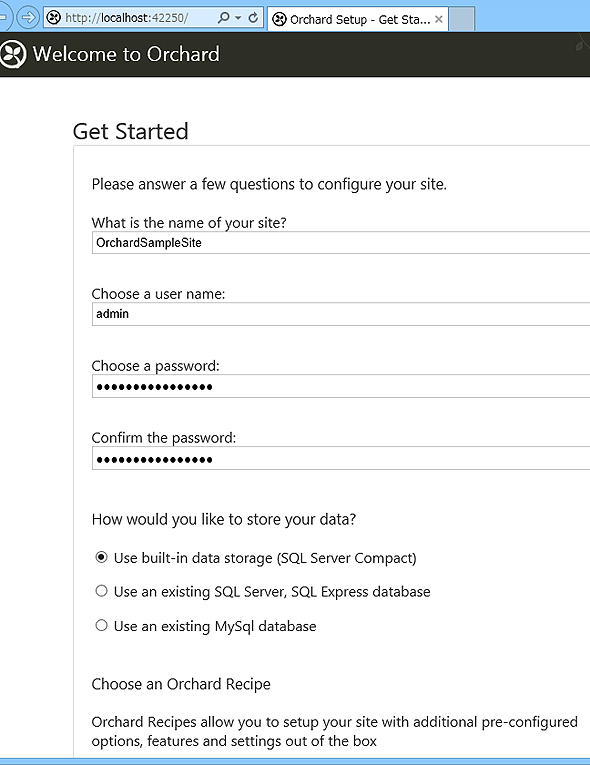
「Orchard CMS」の場合。他のギャラリーのアプリも、おおむね同じような初期構成用の画面が表示されるが、基本的には各アプリで異なるので、注意されたい。
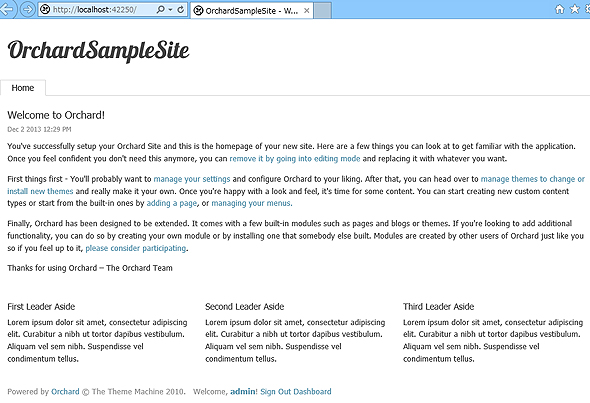
「Orchard CMS」の管理用アカウントの設定や使用するデータベースの選択を行い、初期設定を完了する。初期設定が完了すれば、無事「Orchard CMS」の画面が表示されるはずだ。
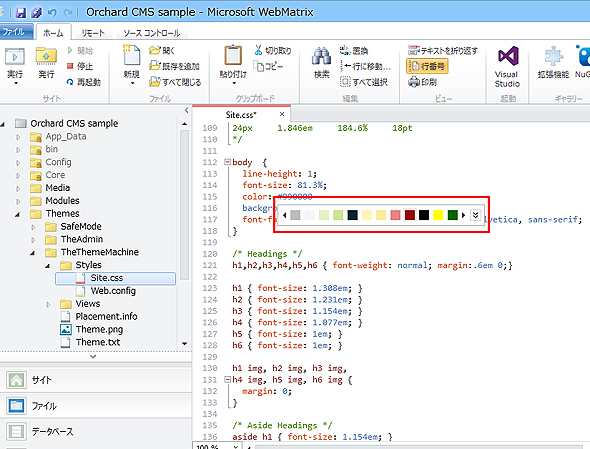
後はWebアプリとして設定や記事の投稿、コンテンツ整備などを行っていけばよい。しかし、それは「Orchard CMS」の機能であって、WebMatrix 3の機能ではない。本稿では、分かりやすくCSSの設定を編集し、コーディングによってWebアプリに変化を与えてみたいと思う。
図16は[Themes]→[TheThemeMachine]→[Styles]→[Site.css]を開き、bodyタグの文字色を変更しているところだ。編集を行おうとすると、インテリセンスが働き適切な補完(この場合、色の選択)が行えるのもWebMatrix 3の特徴だ。
発行
ローカルPC上で開発や動作確認が終われば、発行機能を使用して開発したアプリをインターネット上に公開可能だ。発行を行うには、リボン上のメニューから「発行」を選択する。
本稿では、最初に作成したWindows Azure上のWebサイトにアプリを配置する。
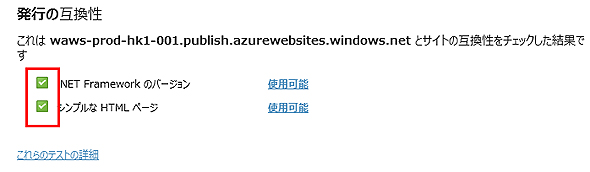
初回発行時、[発行の互換性]が行われる。ランタイムのバージョンや、使用しているアプリの内容などについてリモートサーバ上で互換性があるかどうかチェックした結果が表示される。
互換性に問題がなければ[続行]ボタンで次に進む。
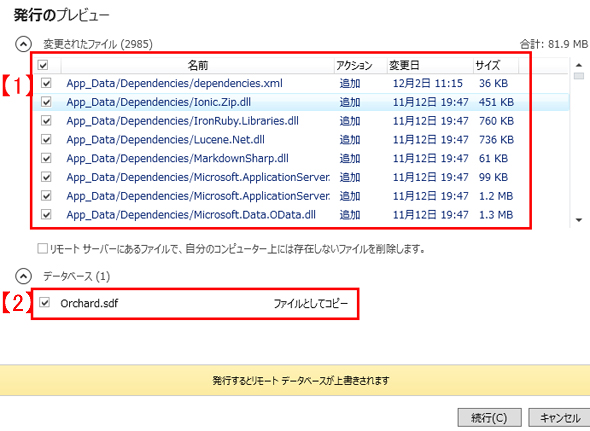
[発行のプレビュー]画面では実際にリモートサーバ上に配置されるファイルを確認できる。データベース・ファイルも存在する場合は、そちらも更新するかどうか選択できる。問題がなければ、「続行」ボタンをクリックしてリモートサーバ上に発行しよう。
【1】は発行されるファイルの一覧。チェックを外せば発行対象から除外できる。
【2】は、データベース・ファイルの一覧。誤って本番稼働しているリモートサーバ上のファイルを上書きしたりしないよう、十分に注意が必要だ。
[続行]ボタンをクリックすると、発行処理が開始される。
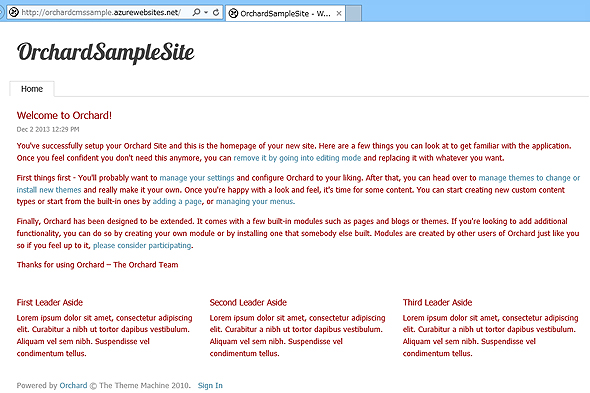
発行完了後、Webサイトを参照しよう。ローカルPC上で作成/編集した内容が反映されたWebアプリが稼働しているのを見ることができるはずだ。
これまでの手順で新規作成からインターネット上への公開まで一通り体験できた。MicrosoftアカウントでサインインしWindows Azureとひも付けておけば、最新のCMSやブログシステムなど、多数のWebアプリを簡単に構築・公開できることをお分かりいただけたと思う。
Copyright © ITmedia, Inc. All Rights Reserved.

 図10 Webアプリの選択
図10 Webアプリの選択 図11 [前提条件]の入力
図11 [前提条件]の入力 図12 ライセンス条項の確認
図12 ライセンス条項の確認
 図14 Orchard CMSの初期設定ページ
図14 Orchard CMSの初期設定ページ 図15 Orchard CMSが起動した様子
図15 Orchard CMSが起動した様子 図16 スタイルの変更
図16 スタイルの変更 図17 互換性の確認
図17 互換性の確認 図18 [発行のプレビュー]画面
図18 [発行のプレビュー]画面 図19 発行後の実行例
図19 発行後の実行例 図20 発行プロファイルの設定画面
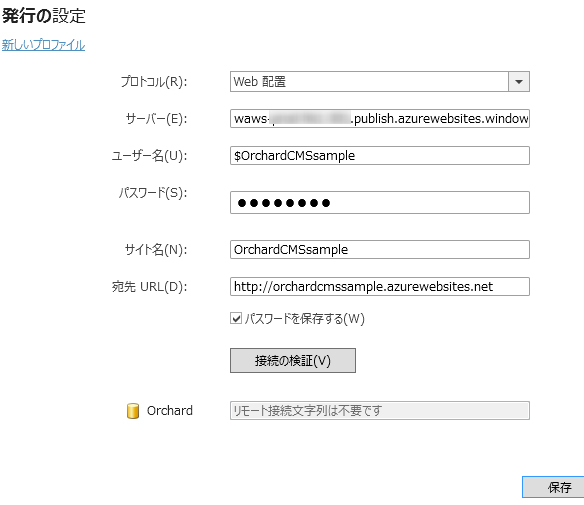
図20 発行プロファイルの設定画面



