WordPressインストール&テーマカスタマイズ超入門:隔週刊「キャンペーンサイト構築&運用」(2)(3/4 ページ)
HTMLとCSSの編集
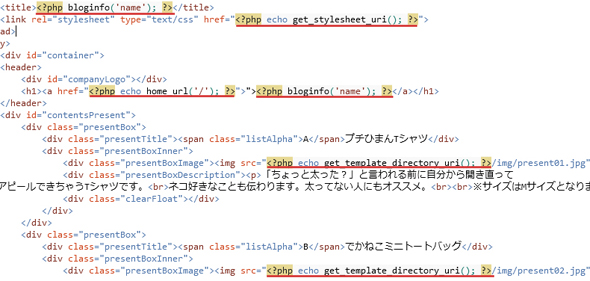
以下のようにHTMLのコーディングを行っていく。
次に、WordPressの管理画面でテーマを選択できるように、style.cssの一番上に下記の記述を入力する。バージョンやライセンスなども入力できるが、最低限これらを入力する。
- Theme Name:テーマの名前
- Description:テーマの説明
- Author:テーマの作成者
オリジナルテーマの反映
管理画面(ローカル環境)のメニューの「外観」→「テーマ」画面で、オリジナルテーマが選択できるようになっているので、「有効化」をクリックするとテーマが反映される。ここにスクリーンショットを表示したい場合は、screenshot.pngを作成し、現在作成中のテーマフォルダー内に置けば反映される。
CSS(style.css)と画像のパスをWordPressのテンプレートタグを用いて、きちんと通す必要あるため、下記のように対象個所のパスを書き変える。各タグはPHPのタグで囲む。
- bloginfo('name'); → サイト名を表示
- home_url() → トップページのURLを取得
- get_stylesheet_uri(); → スタイルシートのパスを取得
- get_template_directory_uri (); → テーマディレクトリのパスを取得
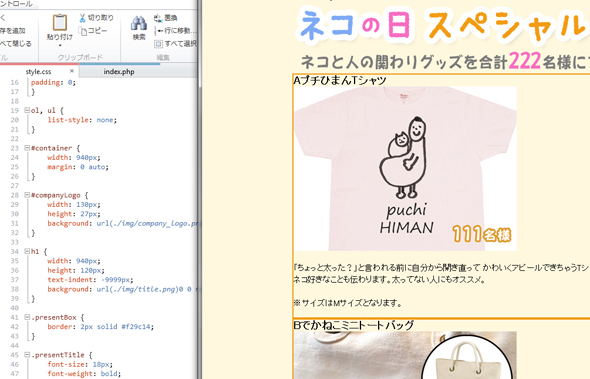
ブラウザーで確認しながら、WebMatrixでコーディングしつつ、またブラウザーで確認しながら…… と繰り返して、完成したらAzureWebサイト上に発行する。
WordPressの管理画面で、誰でもサイトの各パーツを編集できるようにする
ここまでで取りあえずサイトを発行した。しかし、このままでは各パーツ「ヘッダー画像」「プレゼント紹介コーナー」「キャンペーンについて」を編集することはできない。ファイルを直接触らずに誰でも管理画面からヘッダー画像(タイトルの画像)を差し替えたり、プレゼントのテキスト変更を行えたりするようにする。
ヘッダー画像を差し替えられるようにする
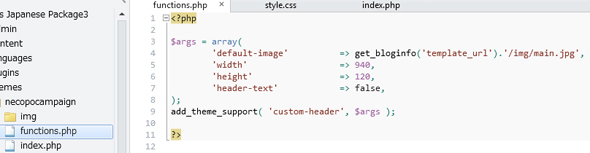
まず、「functions.php」というファイルをテーマディレクトリの中に作成し、下記のコードを記述する。widthやheightには挿入する画像のサイズを指定する。
<?php
$args = array(
'default-image' => get_bloginfo('template_url').'/img/main.jpg',
'width' => 940,
'height' => 120,
'header-text' => false,
);
add_theme_support( 'custom-header', $args );
?>
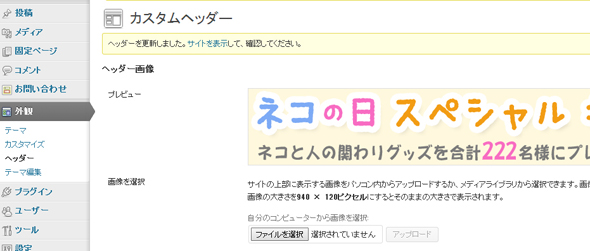
これにより管理画面メニューの「外観」で「ヘッダー」という項目が選べるようになる。ここで画像をアップロードし、「変更を保存」をクリックすると、画像が差し替わる。
このカスタムヘッダーで差し替えた画像が出力されるように、HTMLファイルの画像のパスは下記のように書き変えておく。
<img src="<?php header_image(); ?>"
height="<?php echo get_custom_header()->height; ?>"
width="<?php echo get_custom_header()->width; ?>"
alt="<?php bloginfo('name'); ?>"
/>
Copyright © ITmedia, Inc. All Rights Reserved.


 スタイルシート(style.css)
スタイルシート(style.css) 「外観」→「テーマ」
「外観」→「テーマ」 トップページ(index.php)
トップページ(index.php)
 functions.php
functions.php カスタムヘッダー画面
カスタムヘッダー画面



