WebGLアプリをPhoneGapを使ってAndroid/iOSで動かしてみた:HTML5で可能になった6OS対応時代のスマート開発(4)(2/3 ページ)
Androidアプリ化
ここからは、Androidアプリ化をしていきます。コードは前回まで作成していたサンプルコードをそのまま使います。
前提として開発環境であるADT(Android Developer Tools)とEclipseが必要になります。Web開発を中心にされている開発者の方だとなじみのないツールかと思うので超簡単に説明すると、EclipseはJavaを中心とした統合開発環境(IDE)で、Android開発は基本的にこのEclipseとADTプラグイン(以下、ADT)を使って開発からビルド、.apkファイルの作成まで行います。アプリ化の手順は下記の通りです。
パッケージ用ディレクトリの作成
下記コマンドを実行します。{}内は任意で付けてください。
$ cordova create {作成するディレクトリ名} {パッケージ名} {アプリ名}
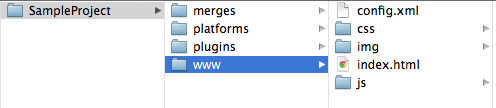
実行すると下記のようなディレクトリが出来上がります。
次に作成したディレクトリに移動します。
パッケージの作成
下記コマンドを実行します。
$ cordova platform add android
コマンドが完了すると先ほどのディレクトリ配下「Platforms」にパッケージが作成されます。このパッケージ内の「assets」に「www」ディレクトリができており、そこにサンプルコードを配置します。
これでアプリのパッケージができました。アプリのビルドや実行はコマンドからもできますが、今回、アプリの実行はADTを使って行います。
ADTへのインポートとアプリ実行
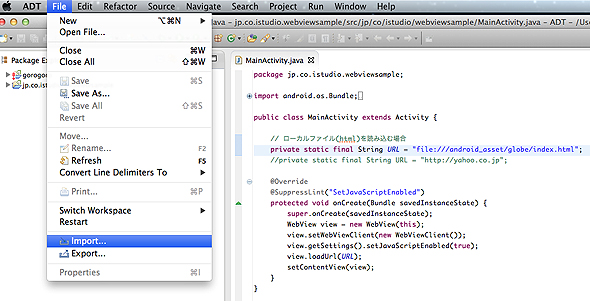
コードを配置したらプロジェクトをADTにインポートしてください。インポートはADTのメニュー[File]から選択できます。選択ブラウザーが開きますので、対象のパッケージを選択すればインポートできます。
インポートしたら早速アプリを端末にインストールして動かしてみましょう。実行すると下記のように画面は表示されるのですが、肝心のゲームで遊ぶことはできません。
なぜ、他OSと同じコードなのにゲームができないのでしょうか。スタート画面が出るのでスタート画面として「index.html」を読んでいるのは分かりますが、WebGLで描画している線が出ていません。本連載を執筆している時点での情報では「Androidの最新ブラウザ(Chrome)ではWebGLが動くようになっている」とグーグルから発表されていますが、PhoneGapではまだ対応していないようです。
試しにOS標準のWebViewから呼び出すようにしてみましたが、同様に動作しませんでした。サンプルのソースで定義しているタッチイベントなども最適化していないので原因はブラウザー環境と、コードの両方にあるのだと思います。
ただ、通常のWebアプリなら今回の手順で大体のものが問題なく動作しますので、ご安心ください。
このように現時点のAndroidでWebGLに対応したアプリを提供したい場合には技術検証を行わないと確定的なこともいえず、ものによっては実用に耐え得るアプリをリリースするにはもう少し待った方が賢明かもしれません。
Copyright © ITmedia, Inc. All Rights Reserved.




 本来の挙動は、「
本来の挙動は、「



