WebGLアプリをPhoneGapを使ってAndroid/iOSで動かしてみた:HTML5で可能になった6OS対応時代のスマート開発(4)(3/3 ページ)
iOSアプリ化
続いてiOSアプリを作成していきましょう。アプリの元となるファイル群を作る手順はAndroidのときとほとんど変わりません。パッケージ作成の際のコマンドが下記になるくらいです。
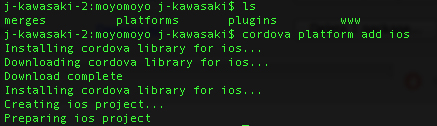
$ cordova platform add ios
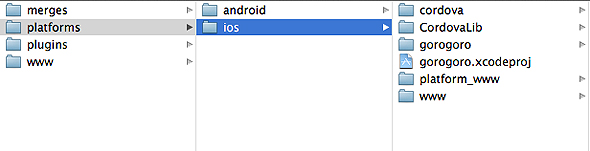
実行すると下記イメージのようにコマンドが実行されディレクトリが出来上がります。後はAndroidと同様に作成された「www」ディレクトリの中に必要なコードをコピーして格納してください。
ご存じの方も多いと思いますが、iOSアプリの開発環境はアップルの提供しているXcodeで行います。こちらもインストールすればすぐ使えるようになります。PhoneGapで作成された.xcodeprojファイルをクリックしてください。自動的にXcodeが立ち上がってプロジェクトを開いてくれます。
iOSアプリを実機端末で実行するにはプロビジョニングファイルの設定などの手順が必要となるので、今回は割愛してシミュレーターで動かしてみました。結果はAndroidと同じでゲームは起動しません。原因はAndroidと同じくブラウザー環境の問題と思われます。
WebGLとAndroid/iOSアプリ
今回アプリ化をした結果、TizenやFirefox OSで動いたソースはAndroid/iOSでは動作しないという結果になりました。原因はPhoneGap 3.0がまだWebGLに対応していないことが大きいと思います。WebGL自体は世界的に注目度の高い表現技術になるのでそう遠くないうちに対応されるのではと考えています。
また、WebGLの他にも大きな懸念点としてiOSの審査があります。AppStoreにリリースするにはアップルの審査を通らなくてはいけません。アップル自体はWeb技術によるアプリを推奨していないため、場合によってはリジェクトされる可能性もゼロではありません。実績としてはPhoneGapを使って作ったアプリもAppStoreにリリースされているので一概にはいえないのですが、今後審査基準の変更が入る可能性もあるので、開発者側はリジェクトされるリスクも視野に入れておく必要があります。
複数OS対応アプリのまとめ
今回の要点をざっくりまとめると下記の通りです。
- PhoneGapなどのツールを使えばAndroid/iOSのネイティブアプリ経験がなくても開発ができる
- 現時点でWebGLで作られたアプリをAndroid/iOSで動かすのは現時点では難しい
- ネイティブとWebの違いやストア審査については事前に調べておいた方が良い
本連載では第2〜4回を通して各OSでのアプリ作成方法と実行結果をお伝えしてきました。結果としていえるのは、コードが同じであっても各開発環境の使い方や標準ブラウザーの差異をある程度理解しないといけないことや、ベースとなる環境で開発したコードを実際に動かしたときにOSごとに違いが出るということです。
開発環境についてはツールの違いだけであって概念は大きく変わらないので、1度使って慣れてしまえば、そう時間はかからないと思っています。今までWeb専用の環境やブラウザーだけでアプリを動かしてみた方も、1度実機環境で自分のアプリを動かしてもらえれば、実際にHTML5でアプリ開発を行う上でのメリット・デメリットも理解できると思います。
次回は、JavaScriptなどの実行/描画速度などをOSごとに比較
本連載ではHTML5を使ったアプリ開発について解説していますが最近では「Xamarin」など、HTML5以外の方法でマルチプラットフォームアプリを作成する手段も出て来ています。
拡大していくスマートデバイスにどのように対応していくかは2014年になっても引き続き注目されており、今回少しだけ紹介したXDKもマルチプラットフォーム対応を行うためのツールなので、ぜひいろいろなものを実際に試して自分のスタイルに合う方法を見つけてみてはいかがでしょうか。
次回以降の連載では、もう少し俯瞰した視点としてアプリ内におけるJavaScriptなどの実行/描画速度などをOSごとに比較してみたいと思います。感覚的にOSや端末ごとに差異があるか否かをみるのではなく、実際に数値化することで各OSの開発(実装)状況も見えてくることになると思いますので、ご興味ある方は次回もお付き合いください。
参考リンク
著者プロフィール
川崎 順平(かわさき じゅんぺい)
株式会社 博報堂アイ・スタジオにてスマートデバイスやウェアラブルデバイス等、先端技術分野のテクニカルディレクターとして日々アプリ開発をやっています。
また、Windowsストアアプリ開発コミュニティ「Windows 8 Developers」を主催したり、Firefox OSやTizenのコミュニティにもいろいろ顔を出させてもらっています。
2013年8月よりアプリ開発支援サービス「6OS」を展開中。お気軽にお問い合わせください。
関連記事
 UXClip(23):さまざまなデバイスがWebと結び付いていく
UXClip(23):さまざまなデバイスがWebと結び付いていく
テレビやカーナビ、家電とWebが連携していく「Web of Things」。NHKなど、最前線の取り組みが語られたカンファレンスをレポートする
Copyright © ITmedia, Inc. All Rights Reserved.

 iOSプラットフォームの作成
iOSプラットフォームの作成 作成されたプロジェクトファイル
作成されたプロジェクトファイル



