第12回 Windowsストアで公開する:連載:Windowsストア・アプリ開発入門(2/8 ページ)
アプリの修正
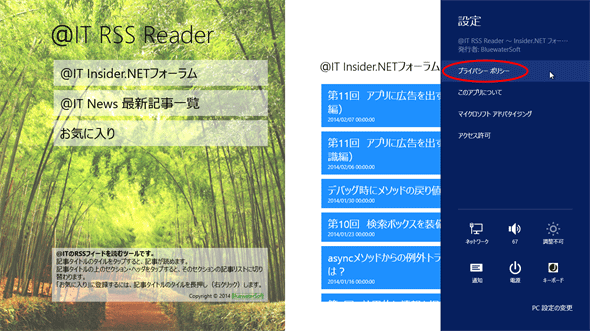
ここまで作ってきたアプリが認定要件をクリアするためには、プライバシーポリシーへのリンクを追加しなければならない。それは、要件4.1.1によれば、設定チャームに置く必要がある(要件の原文を参照、日本語訳は変だ)。次の画像のように、[プライバシー ポリシー]というリンクを設定チャームに追加する*7。
 設定チャームに設置したプライバシーポリシーへのリンク
設定チャームに設置したプライバシーポリシーへのリンク設定チャームに[プライバシー ポリシー]というリンクを設置する(上の画像、赤丸内)。
このリンクをタップすると、ブラウザーが立ち上がって、前述したサポート情報とプライバシーポリシーを掲載したページが表示される(下の画像)。
*7 リンクの名称は、多言語版では当然だがローカライズしなければならない(英語版なら「privacy policy」)。
そのコードは、Appクラスに記述する。今回は、再利用しやすいように別のファイルに分けて書いてみよう。プロジェクトに新しいクラスを追加し、そのファイル名を「App.xaml.SettingsCharm.cs」とする。そして、次のコードを記述する。
using System;
namespace AtmarkItReader
{
sealed partial class App
{
private const string URI_PrivacyPolicy = "http://www.bluewatersoft.jp/Download/AtmarkItReader/PrivacyPolicy";
private const string SID_PrivacyPolicy = "privacyPolicy"; // リンクを識別する定数(他のリンクを追加した場合に必要になる)
private const string SLB_PrivacyPolicy = "プライバシー ポリシー"; // 設定チャームに表示する文字列
// 設定コントラクトのイベントハンドラーをセットする
void SettingsLoad()
{
Windows.UI.ApplicationSettings.SettingsPane.GetForCurrentView()
.CommandsRequested
+= onCommandsRequested;
}
// 設定チャームに、カスタムメニューを追加する
void onCommandsRequested(
Windows.UI.ApplicationSettings.SettingsPane settingsPane,
Windows.UI.ApplicationSettings.SettingsPaneCommandsRequestedEventArgs eventArgs
)
{
if (eventArgs.Request.ApplicationCommands.Count > 0) // 追加済み(重複登録の防止)
return;
Windows.UI.Popups.UICommandInvokedHandler handler
= new Windows.UI.Popups.UICommandInvokedHandler(onSettingsCommand);
Windows.UI.ApplicationSettings.SettingsCommand generalCommand
= new Windows.UI.ApplicationSettings.SettingsCommand(SID_PrivacyPolicy, SLB_PrivacyPolicy, handler);
eventArgs.Request.ApplicationCommands.Add(generalCommand);
}
// 設定チャームからメニューが呼ばれた後の処理
void onSettingsCommand(Windows.UI.Popups.IUICommand command)
{
Windows.UI.ApplicationSettings.SettingsCommand settingsCommand
= (Windows.UI.ApplicationSettings.SettingsCommand)command;
switch (settingsCommand.Id.ToString())
{
case SID_PrivacyPolicy:
// プライバシーポリシーの呼び出し
ShowPrivacyPolicy();
break;
// 他のリンクを追加する場合に備えてswitch文にしてある
}
}
// プライバシーポリシーを表示する
async void ShowPrivacyPolicy()
{
await Windows.System.Launcher.LaunchUriAsync(
new Uri(URI_PrivacyPolicy),
new Windows.System.LauncherOptions() // 画面の分割比を変更するオプション
{
DesiredRemainingView
= Windows.UI.ViewManagement.ViewSizePreference.UseLess
}
);
}
}
}
他のリンクを増やしたいときには、冒頭の定数/switch文のcase/実際の処理を行うメソッドを追加すればよい。別途公開しているサンプルコードには、[このアプリについて]というリンクも設置してある。
そして、上記のコードのSettingsLoadメソッドを、AppクラスのOnLaunchedメソッドの中で呼び出すようにすれば完了だ(次のコード)。
protected override async void OnLaunched(LaunchActivatedEventArgs e)
{
……省略……
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame == null)
{
……省略……
// フレームを現在のウィンドウに配置します
Window.Current.Content = rootFrame;
// 【第12回】設定チャームに[プライバシー ポリシー]リンクを追加
SettingsLoad();
}
……省略……
これは既存の「App.xaml.cs」ファイルに追加する(太字の部分)。
Copyright© Digital Advantage Corp. All Rights Reserved.