無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay:HTML5アプリ作ろうぜ!(10)(2/2 ページ)
SkyWayへの登録(利用するためのAPI Keyの取得)
現在SkyWayは開発者向けに無償でAPIを公開しています。SkyWayを使うには、最初にAPIキーの取得を行います。
まずは、「http://nttcom.github.io/skyway/」にアクセスして「今すぐAPIキーを申し込む(無料)」ボタンをクリックします。
すると、申込み画面に切り替わります。背景ピンクのテキストボックスは必須項目ですので入力してください。
- お名前
- 連絡先メールアドレス
- SkyWayを利用するドメイン(※ドメインは必ず1つは入力する必要がある)
利用規約を確認後、「利用規約に同意して申し込み」ボタンをクリックして完了まで進んでください(Web表示画面で、「Localhost用のAPIキー」が発行されるので、メモしておいてください。本番APIキーが発行されるまでは、そちらを使います)。
翌日くらいには(筆者の体験では)、メールで本番用APIキーが発行されて届きます。
実際に本番サーバーにサンプルファイルをアップロードする際には、サンプルのAPIキーではなく本番用で送られてきたAPIキーに差し替えてアップロードする必要があります(※本番用APIキーを差し込む箇所の説明は、次の章で説明いたします)。
SkyWayのサンプルを自分でも試してみよう
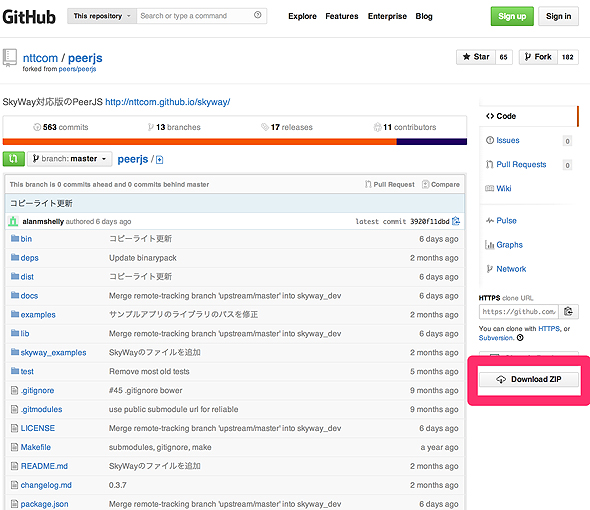
SkyWayを利用するにはPeerJSが必要ですので、GitHubの「nttcom/peerjs」にアクセスし「Download ZIP」からソースコードをダウンロードします。
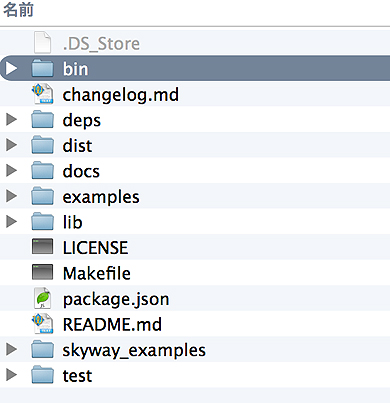
ZIPを解答すると下記のファイル一覧が確認できます。
今回は、この中の「skyway_examples/caption-phone」フォルダーを使用します(※筆者の環境では他のサンプルが確認できなかったので、こちらで解説します)。
「caption-phone」フォルダーには、「字幕付きボイスチャット」というサンプルが入っています。冒頭の筆者のDEMOサイトは、こちらのサンプルを動かしているものです。
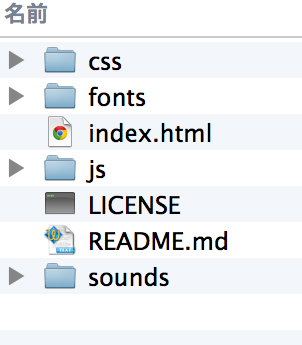
「caption-phone 」フォルダーの「js」フォルダー内「cphone.js」ファイルをテキストエディターで開きます。
19行目「var APIKEY_ = 」と始まる行ですが、この変数の値を本番キーまたは仮APIキーに差し替えましょう(筆者が使用した時には、登録時にメモした仮APIキーが最初から入っていました)。
APIキーを変更して保存したら、ファイルをアップロードしましょう。「caption-phone」フォルダーをそのままルート直下にアップロードします(※ルート直下でなくても問題ありません)。
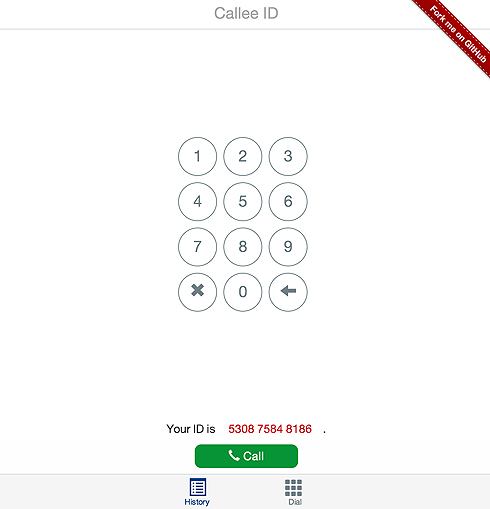
ブラウザーから「http://{契約中のドメイン名}/caption-phone/index.html」を開きます。以下画面が開けば第一歩は成功です。
「Your ID is ***********」の赤文字IDはリロードするたびに変わるので、ここでは気にしないでください。赤文字IDが表示されなければ使用不可能なブラウザーですので、前述の対応ブラウザーを確認してください。
これでサンプル実行の準備は整いましたので、試してみてください。冒頭のDEMOサイトの動作と一緒でしょうか?
PeerJSの詳細は公式ドキュメントを参照してください。
他のサンプルも試してみよう
これでSkyWayを使うと、どんなことができるかの一端を知ることができました。SkyWayを使うと、ビデオチャットなども可能です。他のサンプルもありますので、実際に試してみてはいかがでしょうか。
SkyWayは2013年末にできたばかりのプラットフォームです。まだまだ知られていない状況ですので、皆さんが面白いWebアプリを作成し、世の中に新しい提案をしていきましょう。これからのWeb制作者・エンジニアはこのような素晴らしいAPIをどんどん使ってチャレンジすることが大事です。Webの進化は速いので、誰よりも先に思いついたアイデアを現実にして、発信してみるといいと思います。
ぜひ、SkyWayを使い倒してみてはいかがでしょうか。
- 誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer
- Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js
- 無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay
- CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは
- Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは
- FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ
- audioタグで音声翻訳アプリを作ろう!
- FluxSliderで簡単アニメーションスライド
- JavaScriptで画像加工アプリを作ろうぜ!
- 「LESS&専用エディター」でCSSをシンプルに書こう
- Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!
- impress.jsでド派手なスライドをつくろうぜ!
著者紹介
山崎大助 (デジタルハリウッド大学院 非常勤講師/INOP/U-SYS
著書『レスポンシブWebデザイン「超」実践デザイン集中講義』(ソフトバンククリエイティブ)
受賞歴:Microsoft MVP
デジタルハリウッド講師を務めるほか@IT、日経ソフトウエア、SoftwareDesign、ITProなどへ寄稿。HTML5ビギナーズ(html5jビギナー部)で勉強会を毎月or隔月開催中。ヒカ☆ラボなどのセミナーやイベントにも登壇中。本サイトで「HTML5アプリ作ろうぜ!」の記事連載中。
関連記事
 Chrome向けWebRTCアプリとの相互運用性も実現:Firefox 22が公開、WebRTCとasm.jsで高度なWebアプリの開発が可能に
Chrome向けWebRTCアプリとの相互運用性も実現:Firefox 22が公開、WebRTCとasm.jsで高度なWebアプリの開発が可能に
Mozilla Foundationは「Firefox 22」を公開した。リアルタイムなコミュニケーション機能や高速実行可能なJavaScriptサブセットをサポートする。- HTML5の味見しちゃうよ(1):Web RTC、Face.jsとJSARToolkitのお味は?
Web RTC、Face.jsとJSARToolkitを試した。JavaScriptを使って、Webカメラで顔認識とAR(拡張現実)してみよう - 連載インデックス「HTML5“とか”アプリ開発入門」
最近よく目にする「HTML5」という言葉。JavaScriptのAPIやCSS3、SVGなどを含め、急速な広がりを見せつつある「HTML5」の基礎を学べる入門連載です。「HTML5を使うと、何ができるのか」「それを実現するには、どのようなプログラムを書いたらいいのか」をお届けします  UXClip(35):HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
UXClip(35):HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
CEDEC 2013のHTML5に関する2つの講演を、主にセキュリティの観点からレポート。サイボウズ・ラボ竹迫氏とネットエージェント長谷川氏が語るWebは、こんなにヤバい HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情
HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情
HTML5の新しい要素、属性による、いままでとは異なるクロスサイトスクリプティングが登場しています。もう一度、XSSをおさらいしましょう。
Copyright © ITmedia, Inc. All Rights Reserved.