HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選:Webサイト作成手順を勉強するまとめ(2)(2/4 ページ)
【ステップ3】後でタグを入れる場合に役立つ「HTML」マークアップテクニック
サイト制作に慣れてくると、文章の構造を頭で理解してコードビューでコードをバリバリ書いていく機会がとても増えてくる。もちろんそれでも構わないのだが、紙やPhotoshopベースでデザインが渡されたとき、ひとまず内容をプレーンテキストで打ち込んでしまってから、後でタグを入れていくという作業を行った方が効率が良い場合がある。
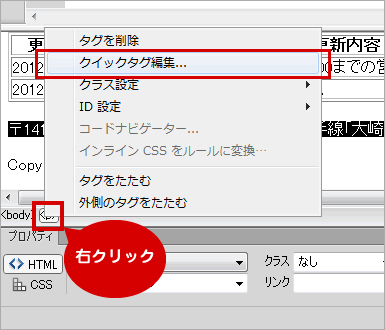
Dreamweaverではデザインビューでも書式を設定していくことが可能だ。選択範囲に対して[タグセレクター]というものでタグを指定すると、そのタグでくくってくれる。
- Dreamweaver入門第3回 デザインビューで効率的にHTMLマークアップ(Adobe Pinch In)の主な内容
- 見出しタグはショートカットキーがおすすめ
- リストタグも簡単に設定
- 引用設定もボタンひとつ
- とにかく[タグセレクター]が強い味方
- おまけ タイトルの設定はドキュメントツールバーで
【ステップ4】地味に面倒! 「画像」挿入と設定を効率良く行う
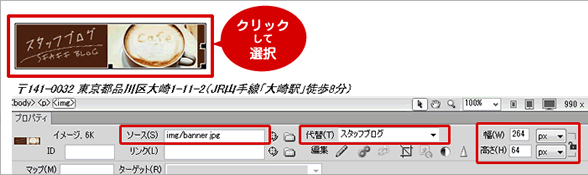
画像を貼り付けたとき、幅や高さなどの数値を入れるのが地味に面倒だ。指示書通りに作られている画像ならそれを見ながら入力すればいいだけの話なのだが、テンキーの無いキーボードを利用しているときなど、煩雑な指の動きを強いられてあまり気持ちのいいものではない。
Dreamweaverは画像の挿入時にさまざまな情報を入力補助してくれる。また、画像が更新されたときも、それに応じて数値を更新してくれるようにすることもできる。
「サイト設定」が済んでいれば、そのサイト以下にある画像をまとめてアセットとして表示してくれるので、必要な画像をドラッグするなどして配置することができる。やり方は幾つかあるので、その時のフローに合わせた方法を選択するといいだろう。
また、最近は画像の配置をCSSで行うことが多くなってきているが、これについては後述する。
- Dreamweaver入門第4回 画像挿入はDWにまるっとおまかせ(Adobe Pinch In)の主な内容
- 画像挿入には3つの方法がある
- 画像の情報は[プロパティインスペクター]に全ておまかせ!
- 挿入後の画像ファイルの変更はダブルクリックで簡単!
- 画像サイズを元に戻すこともクリックひとつ
【ステップ5】もはや避けては通れない! プレビューを見ながら「CSS」デザイン
サイト制作において、CSSはもはや避けては通れないものになった。DreamweaverはCSSのサポートが充実しているので、初めてでもCSSをバリバリ書いていくことができる。
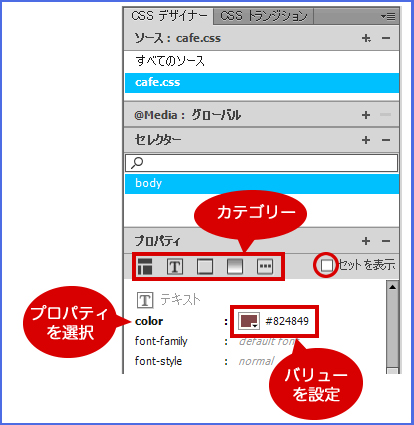
Dreamweaverには[CSSデザイナー]という機能が備わっており、コードビューやデザインビューで、カーソルにある位置のセレクターを自動で入力してくれたり、それを必要に応じて短縮したりといったことをCSS機能の中で行える。
また、プレビュー機能は年々強化されてきており、見たままの状態がブラウザーでも反映されるようになった。
CSSデザイナーについては本稿最後の方で紹介している
- Dreamweaver入門第5回 CSS関連の便利機能を使いこなそう(Adobe Pinch In)の主な内容
- [CSSデザイナー]パネルでだいたいのことはできてしまう
- CSSの見た目の確認には[ライブビュー]が強い味方
- CSSスタイルの修正はクリック!
- [コードナビゲーター]を味方につけろ
Copyright © ITmedia, Inc. All Rights Reserved.