HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選:Webサイト作成手順を勉強するまとめ(2)(3/4 ページ)
【ステップ6】まだまだある! 静的サイト制作における「リンク」操作
最近はCMSが台頭しているが、静的サイトの制作もまだまだたくさん存在している。そこで避けては通れないのがリンク設定だ。ナビゲーションからの固定されたリンクの設定はもちろんだが、各ページの中での遷移や、外部サイトへの遷移、他のページヘの遷移など、リンクの操作をする機会はたくさんある。
Dreamweaverでは当初からリンクを設定する機能はさまざまな方法が提供されており、コードを書かなくてもほぼ全ての機能をGUI上で完結できるようになっている。
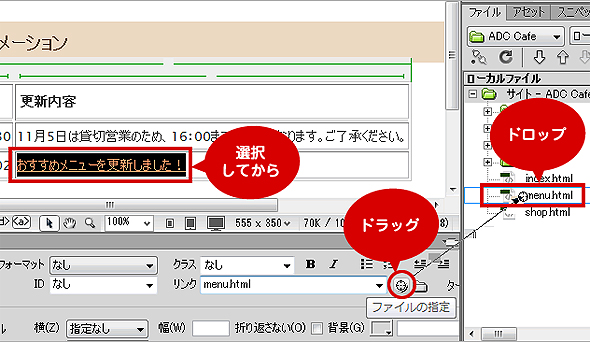
リンク先のファイルにターゲットアイコンをドラッグする操作はなかなか便利でかつ、デッドリンクになるリスクが無くなるので活用したい。
- Dreamweaver入門第6回 リンク設定のあれこれ(Adobe Pinch In)の主な内容
- リンク設定のキホン
- 同じWebサイト内のファイルの場合はドラッグで
- 外部URLの場合はコピペで
- メールアドレスは[挿入]パネルで
- リンク先を変更したいときもあるよね
【ステップ7】複数のサイト設定、Webブラウザーでのプレビュー、コードビューの設定など
Dreamweaverを使っていると、「もっとここを効率的にしてみたい」というシーンに遭遇する機会があるだろう。Dreamweaverのユーザーは、その「効率化したい」という思いを開発者と共に考えて、それが新しいバージョンに搭載されるといったことも行われてきた。そのため、今のDreamweaverは効率化したい際に助けになる機能がたくさん搭載されている。
これまでの紹介記事の中ではさわりだけ紹介されていた機能も、さらに突っ込んで中身を見てみると、「自分たちのワークフローでは、この方がマッチしそうだ」という設定が見つけられるかもしれない。
プロジェクトの進行中はなかなか新しい機能に触れられないこともあるが、落ち着いたときなどに「この設定を変えるとどんな感じになるのかな」といじってみるといいだろう。
- Dreamweaver入門第7回 Dreamweaverをもっと使いこなそう(Adobe Pinch In)の主な内容
- 複数のサイト設定ができるんです
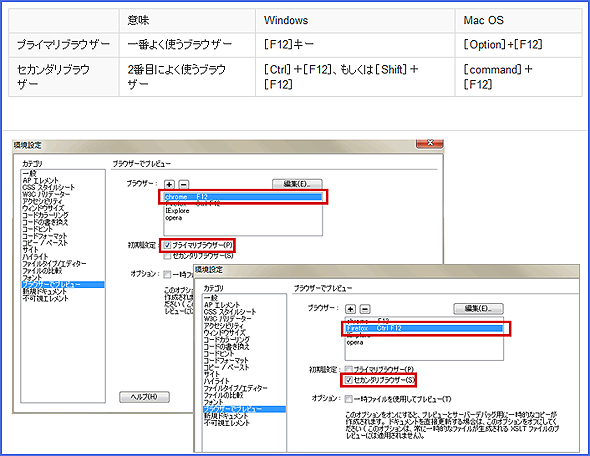
- Webブラウザーでのプレビューも大事
- コードビューの設定
【ステップ8】WordPressテーマ制作時の基本設定とテーマ構造の把握
さて、Dreamweaverの基本はこれで押さえられたと思う。しかしDreamweaverには、これだけにとどまらないさまざまな機能が提供されている。以下では、DreamweaverとWordPressの連携に着目し、WordPressのテーマ制作をDreamweaverで行う方法が紹介されている。
WordPressのテーマ制作は、Web制作をなりわいとするなら必ずと言っていいほど遭遇する作業だろう。
Dreamweaverの[インスペクト]機能を使えば、表示されている要素に対応するソースコードの位置やスタイルを素早く知ることができる。CMSはテンプレートを読み込んでプログラム処理した結果を出力することが多いため、このような[インスペクト]機能の活用はテンプレート作成の作業を効率化できる。
- Dreamweaver CCでWordPressテーマをちょっと加工 第1回インスペクトでWordPressサイトの構造を把握しよう(Adobe Pinch In)の主な内容
- 通常のWebページと、WordPressのページの違い
- WordPressをローカル環境で動作させる
- デフォルトテーマのTwenty Fourteen
- ライブビューで表示してみる
- インスペクトでテーマの構造を把握する
 通常のWebページと、WordPressのページの違い(Dreamweaver CCでWordPressテーマをちょっと加工 第1回インスペクトでWordPressサイトの構造を把握しよう(Adobe Pinch In)より引用)
通常のWebページと、WordPressのページの違い(Dreamweaver CCでWordPressテーマをちょっと加工 第1回インスペクトでWordPressサイトの構造を把握しよう(Adobe Pinch In)より引用)Copyright © ITmedia, Inc. All Rights Reserved.