Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js:HTML5アプリ作ろうぜ!(12)(2/2 ページ)
ALERTIFY.jsを使ってみよう
ここからは、ALERTIFY.jsを使ってみましょう。
ALERTIFY.jsのダウンロード
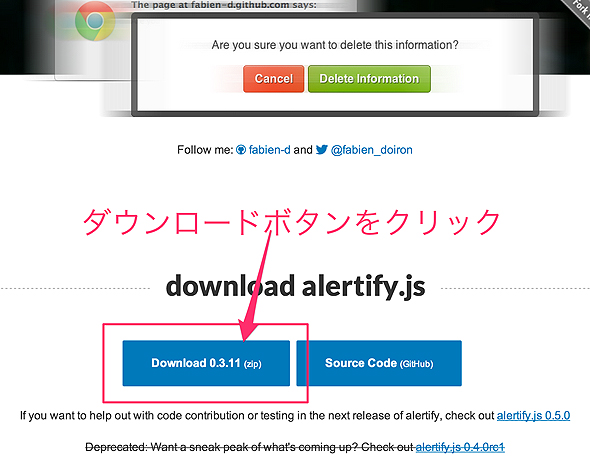
まずはダウンロードからです。下記URLからダウンロードしてください。
- http://fabien-d.github.io/alertify.js/
ダウンロードファイルの解凍
ダウンロードボタンを押すと、「alertify.js」のzipファイルがダウンロードされます。解凍しましょう。
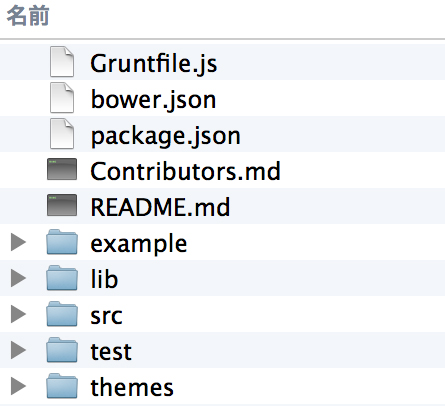
ZIPファイルを解凍すると、以下のディレクトリ構造となっています。
動作確認
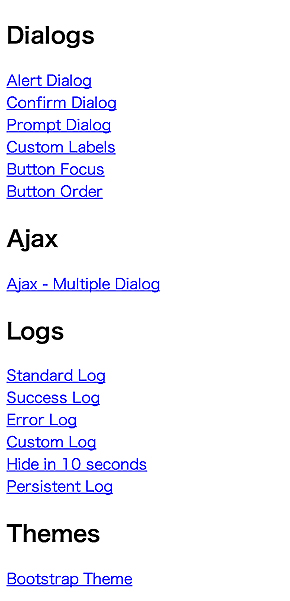
動作を確認するには、「example」ディレクトリ内のindex.htmlをブラウザーで開いてください。以下のページが表示されるので、各文字リンクをクリックてみましょう。
実際に利用するときに必要なライブラリ
上記「動作確認」で解説した「example」のindex.htmlのソースコードを見てもらうと分かりますが、読み込んでいるファイルが4つあります。それらがALERTIFY.jsを使うのに必須のJavaScriptファイルです。
- <script src="http://code.jquery.com/jquery-1.9.1.js"></script>(※jQueryはCDNサーバー配信のファイルを直接読み込む(ローカルに置いてもOK))
- /lib/alertify.min.js
- /themes/alertify.default.css
- /themes/alertify.core.css
いかがでしょうか。実際に試してみても理解し難い場合には、ここから紹介する、筆者作成のサンプルを利用するといいでしょう。
サンプルファイルの解説
コード内に筆者が説明のコメントを記載しているので、各プロパティの役割は見ていただければ理解しやすいかと思います。記事では、サンプルコード全てではなく、コードの一部を抜粋して解説します。
まずは、下記からサンプルファイルをダウンロードしてください。
ダウンロード完了後、ZIPファイルを解凍してください。「dialog.html」「notification.html」が筆者が手を加えたサンプルファイルです。
次に、「dialog.html」ファイルをブラウザーで開き動作を確認してみてください。続いて、「dialog.html」をコードエディターで開いてみましょう。
下記コードで必要なCSSを読み込んでいます。
<link rel="stylesheet" href="../themes/alertify.core.css" /> <link rel="stylesheet" href="../themes/alertify.default.css" id="toggleCSS" />
下記コードでjQueryライブラリとALERTIFY.jsライブラリを読み込んでいます(※</body>(Bodyの閉じタグ)の前にスクリプトを記載します)。
<script src="http://code.jquery.com/jquery-1.9.1.js"></script> <script src="../lib/alertify.min.js"></script>
リンクのクリック時に必ず、下記のようにreset関数(表示の初期設定)を実行しています。
//アラート・ダイアログの初期値をセット
function reset () {
$("#toggleCSS").attr("href", "../themes/alertify.default.css"); //このCSSに対して以下のプロパティを設定します。(必須)
alertify.set({
labels : {
ok : "OK", //ボタン名表示
cancel : "Cancel" //ボタン名表示
},
delay : 5000, //5秒後に非表示
buttonReverse : false, //true=OKが左、false=OKが右
buttonFocus : "ok" //okボタンに表示した際にフォーカスを当てる
});
}
このreset関数の内容を変更することで、アラート/ダイアログの表示内容に変更を加えることができます(ボタンの文字も変更可能)。
下記は、26〜38行目で設定している内容です。
- ボタン表示名:labels(ok:OKのボタンに表示される文字)
- Notification(通知)が非表示になるまでの秒数:delay(1秒=1000、5秒=5000)
- OKボタンの左右配置:buttonReverse(true=OKボタンが右、false=OKボタンが左)
- 表示時にフォーカスを当てる方向:buttonFocus("ok"または"cancel")
下記は、アラートダイアログの基本的な書き方です。アラートを使いたい場合は、こちらの記述方法で大丈夫です。
// Alert ダイアログ
$("#alert").on( 'click', function () { //id=”alert”をクリックしたら
reset(); //表示の初期化を行う
alertify.alert("アラート表示"); //アラートを表示
return false; //処理完了
});
下記は、入力内容を確認する際などによく使われる「OK」「Cancel」が表示できる、Confirm(確認)ダイアログです。
// Confirmダイアログ
$("#confirm").on( 'click', function () {
reset(); //表示の初期化
alertify.confirm("●●●で合っていますか?", function (e) {
if (e) {
alertify.success("はい、合ってます"); //OK:Notification(通知)
} else {
alertify.error("いいえ、違います"); //Cansel:Notification(通知)
}
});
return false;
});
なお、alertify.successをalertify.alertに変更すると、Notification(通知)からアラートに変更できます。
下記は、reset();で設定した内容を一部だけ変更するための命令です。
alertify.set({ labels: { ok: "イエス", cancel: "ノー" } }); //ボタン表示名指定
alertify.set({ buttonReverse: true }); // buttonの並びを指定 [true=okが左、false=okが右]
reset();ではページ全体に対してアラートダイアログの設定を行います。しかし、例えば「このクリックの場合にはOKを右にしたい」とか「左にしたい」など、reset();で指定した全体設定とは別に個別の動きを設定したい場合には、上記の命令を使います。
「dialog.html」のサンプルファイルの見方が分かったら、サンプルファイルの「notification.html」もブラウザーとエディターで開いてみてください。
基本的には、アラートダイアログの記述方法と変わりありません。「dialog.html」同様にコード内に解説が記載されているので、実際に文言を変更したりしながら使用方法に慣れてください。
JavaScriptライブラリを使用するためのポイント
最近では、デザイナーの方もjQueryやJavaScriptライブラリを使用することが増えてきています。このようなライブラリを使用する場合には、いきなり難しいことに取り組むのではなく、簡単に動作するものから利用し、使い方に慣れることが大事です。難しいことに挑戦し挫折してしまうケースを良く見かけるので、まずは自分のスキルに合ったものから使うのがベストでしょう。
また、今回紹介したライブラリの用途はアラートダイアログに限定されているため、方法がひと通り分かれば誰でも使用できます。最初から全てのコードを自分で記述するのではなく、使えるサンプルはできるだけ流用してみましょう。特に初心者の方には、こうした簡単な方法がお勧めです。
まずは、慣れることから始めましょう!!
- 誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer
- Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js
- 無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay
- CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは
- Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは
- FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ
- audioタグで音声翻訳アプリを作ろう!
- FluxSliderで簡単アニメーションスライド
- JavaScriptで画像加工アプリを作ろうぜ!
- 「LESS&専用エディター」でCSSをシンプルに書こう
- Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!
- impress.jsでド派手なスライドをつくろうぜ!
著者紹介
山崎大助 (デジタルハリウッド大学院 非常勤講師/INOP/U-SYS
著書『レスポンシブWebデザイン「超」実践デザイン集中講義』(ソフトバンククリエイティブ)
受賞歴:Microsoft MVP(Bing Maps Development)
デジタルハリウッド講師を務める他、@IT、日経ソフトウエア、SoftwareDesign、ITProなどへ寄稿。HTML5ビギナーズ(html5jビギナー部)で勉強会を毎月or隔月開催中。ヒカ☆ラボやパソナテックなどのセミナーやイベントにも登壇中。本サイトで「HTML5アプリ作ろうぜ!」の記事連載中。
関連記事
- 連載インデックス「HTML5“とか”アプリ開発入門」
最近よく目にする「HTML5」という言葉。JavaScriptのAPIやCSS3、SVGなどを含め、急速な広がりを見せつつある「HTML5」の基礎を学べる入門連載です。「HTML5を使うと、何ができるのか」「それを実現するには、どのようなプログラムを書いたらいいのか」をお届けします  UXClip(35):HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
UXClip(35):HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
CEDEC 2013のHTML5に関する2つの講演を、主にセキュリティの観点からレポート。サイボウズ・ラボ竹迫氏とネットエージェント長谷川氏が語るWebは、こんなにヤバい HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情
HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情
HTML5の新しい要素、属性による、いままでとは異なるクロスサイトスクリプティングが登場しています。もう一度、XSSをおさらいしましょう。
Copyright © ITmedia, Inc. All Rights Reserved.




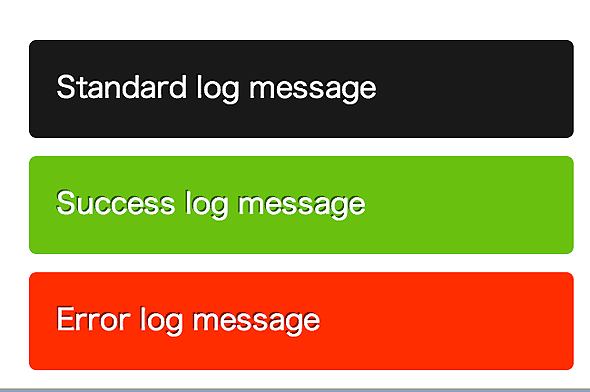
 黒:alertify.log、緑:alertify.success、赤:alertify.error
黒:alertify.log、緑:alertify.success、赤:alertify.error




