Excelデータバーの基本的な使い方、方向設定、枠線表示:VBA/マクロ便利Tips
業務効率化に役立つVBA/マクロのさまざまなTipsをコード例を交えて紹介していきます。今回は、Excel 2007で追加されたDatabarオブジェクトを表示するAddDatabarメソッド/削除するDeleteメソッドや、グラデーションを掛けるBarFillType、方向を設定するDirection、枠線を表示するBarBorderなどさまざまなプロパティを紹介。
今回は、Excel 2007で追加された機能である「データバー」(Databarオブジェクト)を使ったTipsを紹介する。このデータバーを設定すると、数値を入力したセル内に、データの比率を示す棒グラフ状のバーが表示され、データを視覚的に比較しやすい。結構便利で面白い機能なので、ぜひ紹介しておきたい。
FormatConditions.AddDatabarメソッドを使ったデータバーの設置
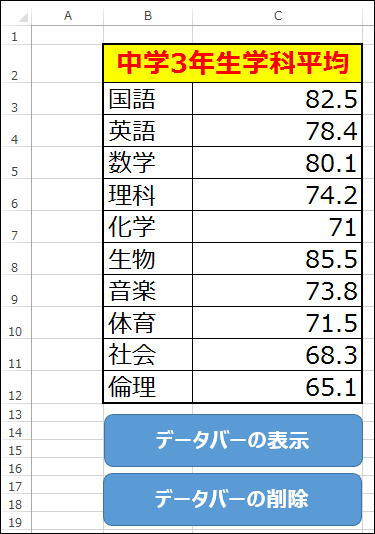
図1のような学科の平均点が入力されたデータと、「データバーを表示」「データバーの削除」ボタンがあったとする。まずは、このデータにデータバーを設定して、各科目のセルにデータバーを表示させてみよう。
データバーの設定には、FormatCondition.AddDatabarメソッドを使用する。
FormatCondition.AddDatabarメソッドの書式
Dim {myDataBar} As Databar
Range({範囲}).Select
Set {myDataBar} = Selection.FormatConditions.AddDatabar
{myDataBar}.{各プロパティ}={プロパティの値}
AddDatabarメソッドを使うには、まずDataBar型の変数{myDataBar}(変数名は任意)を宣言しておく。{myDataBar}つまり、DataBarオブジェクトは、データバーの条件付き書式設定ルールを表すものだ。
次に、データバーを表示させる{範囲}を選択状態にする。その後、変数{myDataBar}に各プロパティを指定し、その値を設定する。ここで、指定するプロパティは2つで、表1の値を指定するBarFillTypeプロパティと表2の値を指定するBarColor.ThemeColorプロパティだ。
| {プロパティの値} | 説明 |
|---|---|
| xlDataBarFillGradient | データバーは色のグラデーションで塗りつぶされる |
| xlDataBarFillSolid | データ バーは単色で塗りつぶされる |
| 参考:XlDataBarFillType 列挙(Excel)- MSDN | |
| {プロパティの値} | 説明 |
|---|---|
| xlThemeColorAccent1 | 強調1 |
| xlThemeColorAccent2 | 強調2 |
| xlThemeColorAccent3 | 強調3 |
| xlThemeColorAccent4 | 強調4 |
| xlThemeColorAccent5 | 強調5 |
| xlThemeColorAccent6 | 強調6 |
| xlThemeColorDark1 | 濃色1 |
| xlThemeColorDark2 | 濃色2 |
| xlThemeColorFollowedHyperlink | 表示済みのハイパーリンク |
| xlThemeColorHyperlink | ハイパーリンク |
| xlThemeColorLight1 | 淡色1 |
| xlThemeColorLight2 | 淡色2 |
| 参考:XlThemeColor 列挙(Excel)- MSDN | |
図1の「データバーを表示」ボタンをクリックして、各科目のセルにデータバーを表示するコードはリスト1になる。VBE(Visual Basic Editor)を起動してModule1内に次のコードを記述する。
Option Explicit
Sub データバーの表示()
Dim myDataBar As Databar
Range("C3:C12").Select
Set myDataBar = Selection.FormatConditions.AddDatabar
myDataBar.BarFillType = xlDataBarFillGradient
myDataBar.BarColor.ThemeColor = xlThemeColorAccent3
End Sub
まず3行目でDataBar型の変数「myDataBar」を宣言している。4行目では、科目の平均点が入力されているセル「C3からC12」を選択状態にしている。
5行目で、選択された範囲に、Selection.FormatConditions.AddDatabarメソッドで、データバーの条件付き書式ルールを追加して、変数myDataBarに代入しておく。
6行目では、BarFillTypeプロパティに「データ バーは色のグラデーションで塗りつぶされる」という意味の「xlDataBarFillGradient」を指定している。最後に、7行目ではThemeColorには「強調3」を指定している。
このマクロを「データバーの追加」ボタンに関連付ける。
FormatConditions.Deleteメソッドでデータバーの削除
また「データバーの削除」ボタンにはリスト2のコードを関連付ける。
Sub データバーの削除()
Range("C3:C12").FormatConditions.Delete
End Sub
Deleteメソッドで「データバーが設定されいてる」書式(表示形式)を削除している。
AddDatabarメソッドの実行結果
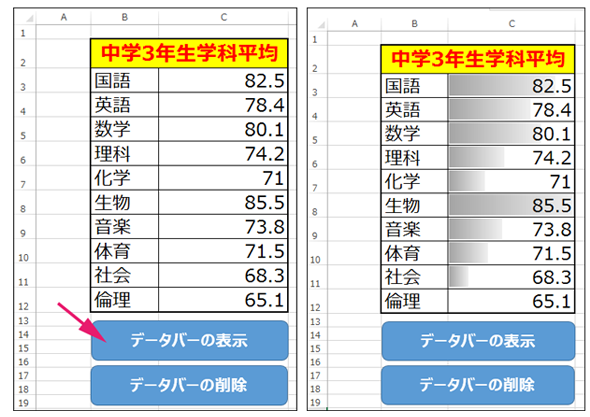
実行すると、図2のように、各科目のセル内に「強調3」でグラデーションのかかったデータバーが表示される。
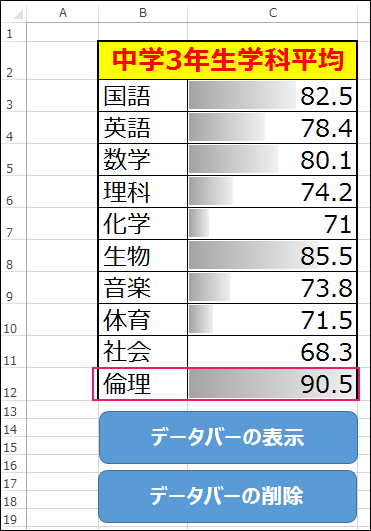
ここで、最もデータの小さいセルには、データバーは表示されていないのが分かるだろう。仮に、「倫理」の点数を「90.5」に変更すると、データバーもリアルタイムで変更される(図3)。
Directionプロパティでデータバーの方向を設定
図2や図3を見ると分かるように、データバーは左から右に向かって表示されている。これを右から左に表示させることもできる。
データバーの方向を設定するにはDirectionプロパティを使用する。なお、Directionプロパティは、Excel 2010より追加されたプロパティだ。
書式は「FormatCondition.AddDatabarメソッドの書式」と同じだが一応再掲しておこう。
FormatCondition.AddDatabarメソッドの書式
Dim {myDataBar} As Databar
Range({範囲}).Select
Set {myDataBar} = Selection.FormatConditions.AddDatabar
{myDataBar}.{各プロパティ}={プロパティの値}
{各プロパティ}のところにDirectionを指定し、{プロパティの値}には表3の値を指定する。
| {プロパティの値} | 説明 |
|---|---|
| xlLTR | 左から右に表示 |
| xlRTL | 右から左に表示 |
| 参考:Databar.Direction プロパティ(Excel)- MSDN | |
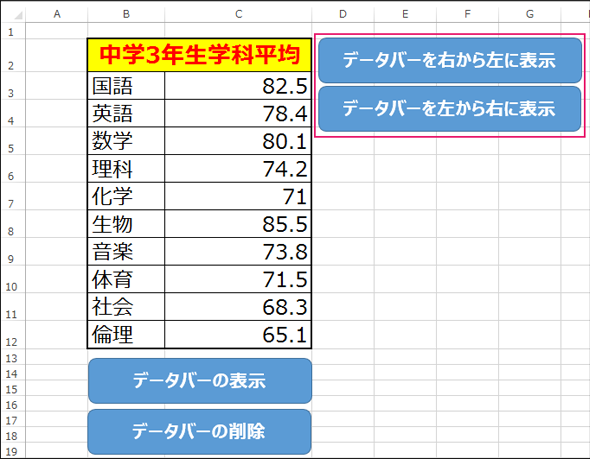
図4のように、「データバーを右から左に表示」と「データバーを左から右に表示」という2つのボタンを配置しておく。
データバーの表示方向を決めるコードはリスト3になる。
Sub データバーを右から左に表示() 〜リスト1と同じコードに付き省略〜 myDataBar.Direction = xlRTL End Sub
データバーの方向を指定するDirectionには、表3の「xlRTL」を指定する。ThemeColorを省略すると、表2の「xlThemeColorAccent1」が適用される。
同じくデータバーを左から右に表示するコードはリスト4の通りだ。データバーの方向を指定するDirectionには、表3の「xlLTR」を指定している。
Sub データバーを左から右に表示() 〜リスト1と同じコードに付き省略〜 myDataBar.Direction = xlLTR End Sub
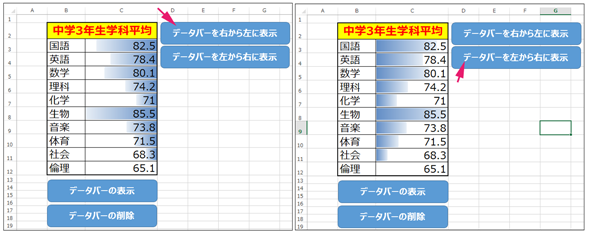
これらのマクロを図4の「データバーを右から左に表示」と「データバーを左から右に表示」ボタンに関連付け、実行すると以下のような結果になる。
BarBorderプロパティを使ってデータバーに枠線を表示する
データバーには、枠線を表示することもできる。書式は「FormatCondition.AddDatabarメソッドの書式」と同じだが、こちらも一応再掲しておこう。
FormatCondition.AddDatabarメソッドの書式
Dim {myDataBar} As Databar
Range({範囲}).Select
Set {myDataBar} = Selection.FormatConditions.AddDatabar
{myDataBar}.{各プロパティ}={プロパティの値}
{各プロパティ}のところにBarBorder.Typeを指定し、{プロパティの値}には表4の値を指定する。
| {プロパティの値} | 説明 |
|---|---|
| xlDataBarBorderNone | データ バーに枠線はない |
| xlDataBarBorderSolid | データ バーに実線の枠線がある |
| 参考XlDataBarBorderType 列挙(Excel)- MSDN | |
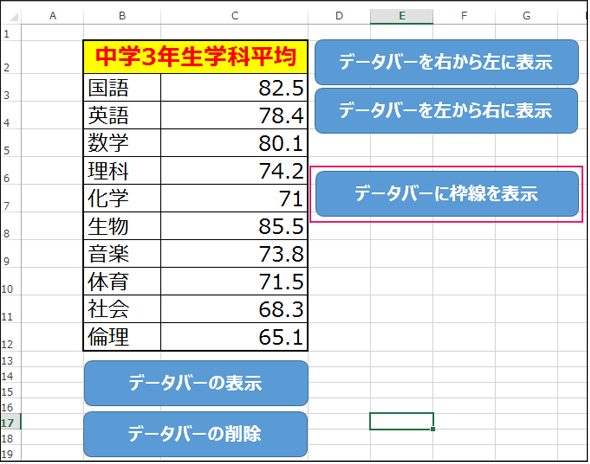
図6のように、「データバーに枠線を表示」ボタンを配置しておく。
「データバーに枠線を表示」を表示するコードはリスト5になる。
Sub データバーに枠線を表示() 〜リスト1と同じコードに付き省略〜 myDataBar.BarBorder.Type = xlDataBarBorderSolid myDataBar.BarBorder.Color.Color = RGB(255, 0, 0) End Sub
リスト1と同様にデータバーを追加し、3行目でBarBorder.Typeに、表4の「データ バーに実線の枠線がある」という意味の、「xlDataBarBorderSolid」を指定している。BarBorder.ColorにはRGB関数で「赤」を指定している。
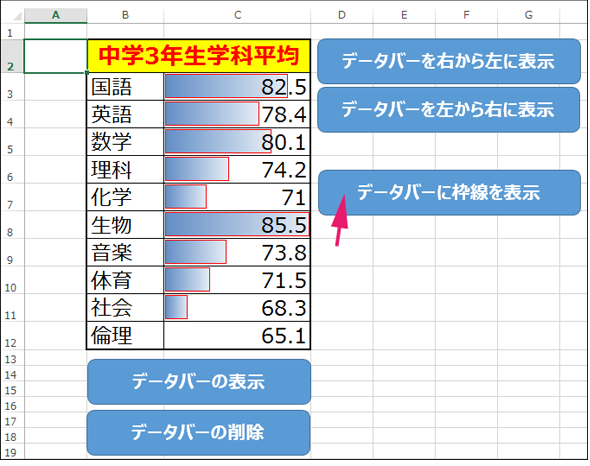
このマクロを図6の「データバーに枠線を表示」ボタンに関連付け、実行すると以下のような結果になる。
大量のデータを目で確認する際に効果的
今回のTipsでは、任意のボタンをクリックし、次に別のボタンをクリックする場合は、必ず「データバーの削除」をクリックし、一度表示されているデータバーを削除してから、次の処理を実行する必要がある。「データバーの削除」をクリックせずに、次の任意のボタンをクリックした場合は、何も変化は発生しないので注意してほしい。
また今回のサンプルでは、10個程度のデータしか扱っていないため、データバーの有用性は分かりにくいかもしれない。だが、大量のデータを入力した表をイメージしてほしい。数値を目で追うよりも、バーを見る方が、瞬間的にデータの大小を判断できるだろう。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev(Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 「学科の平均点」を記録したデータ
図1 「学科の平均点」を記録したデータ 図2 データバーが表示された
図2 データバーが表示された 図3 「倫理」の点数を変更してデータバーがリアルタイムに変更された
図3 「倫理」の点数を変更してデータバーがリアルタイムに変更された 図4 「データバーを右から左に表示」と「データバーを左から右に表示」というボタンを配置した
図4 「データバーを右から左に表示」と「データバーを左から右に表示」というボタンを配置した
 図6 「データバーに枠線を表示」ボタンを配置する
図6 「データバーに枠線を表示」ボタンを配置する 図7 データバーに「赤」の枠線が表示された
図7 データバーに「赤」の枠線が表示された




