HTML5のVideoとCanvasを使って神速でランディングページに動きを付ける:ブラック案件駆逐法(2)(2/2 ページ)
HTML5のCanvasアニメーション制作はFlash Proのモーションエディターで
「アニメーション制作ソフトの元祖」といってもいい存在の「Adobe Flash Profesional CC」(以下、Flash Pro)。「Flashはオワコンでしょ?」と思われがちだが、Flashには「CreateJS」という強力なタッグを組んだツールがあり、Flashで作成したアニメーションをインタラクティブ機能も含めてJavaScriptで動作する形で書き出すことができる。
スクリプト自体をJavaScriptで書く必要があったり、一部のエフェクトの利用に制限があったりするものの、非常に自由度の高いアニメーションを作成できる。
Edge Animateで作れるアニメーションはDOMベースのものだが、Flash Proで作ることができるHTML5アニメーションはCanvasのものだ。先に書いた通り、DOMアニメーションでは限界が見えてくる複雑なアニメーションやインタラクティブ要素は、FlashのCanvasである程度解決できるだろう。
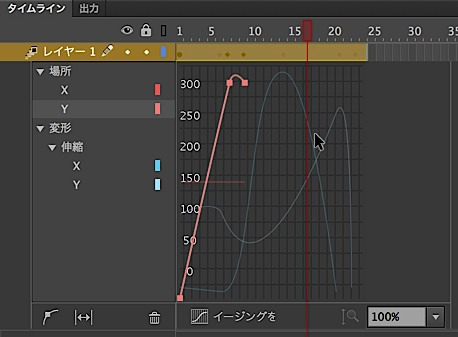
そして、注目したいのはFlash Pro 2014で「モーションエディター」が再び実装されたことだ。モーションエディターとは、アニメーションソフトではよく使われている各プロパティごとに個別にアニメーションを設定し、細かく動きを調整できる機能のことだが、Flash CS6を最後に削除されてしまっていた。
これが驚くほど使いやすくなって復活し、ゼリー系モンスターのようなぷよぷよした動きなどを簡単に制作できるようになった。
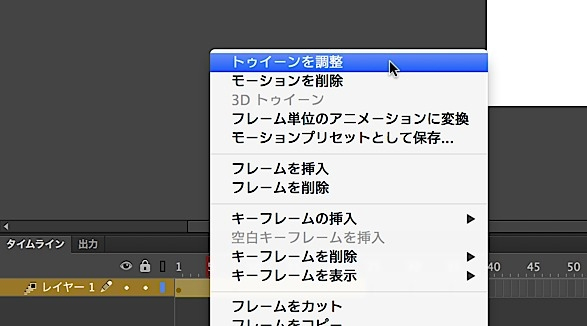
モーションエディターは昔のようにメニューから呼び出せるかと思いきや、そうではなく作成済みのモーショントゥイーンをダブルクリック、もしくは右クリックして[トゥイーンを調整]を選択する。
Flash CS6では、カスタムされたトゥイーンは書き出すことができなかった。フレームアニメーションとして編集する必要などがあったが、今バージョンからは自動でフレームアニメーションに変換してくれるようになった。再編集用のトゥイーンを保持しておく必要もなく、うれしい機能追加といえる。
今回はFlashは利用しなかったが、キャラクターアニメーションなどではモーションエディターを利用することが非常に多く、筆者はさまざまなアニメーションツールを駆使してキャラクターを動かす仕事もこなしている。
今回、Flash Pro 2014でモーションエディターが復活したことと、モーションエディターで作成したアニメーションをCanvasに書き出せることは、非常に重要なアップデートであるといえよう。
イラレのように「線幅ツール」を使って、動かすことも
さらに「線幅ツール」が強化され、Illustratorと同様に1本の線の中でさまざまな太さを持たせることができるようになった。
筆圧感知タブレットとブラシツールで線の太さを変える表現は以前からあったが、今バージョンでは塗りではなく、線として下線線幅が適用できるようになった。これにより、ファイルサイズを削減しつつ、ブラシツールのような多彩な表現を実現できる。Illustratorと違い、さらにこれを動かすこともできる。
今回はEdge Animateを使ってLPに動きを持たせることができた。クライアントも満足しているようだ。今度こそ、この案件は手を離れてくれると願いたいところだが、まだ何か起きそうな予感もしている。
次回「あ、ページ追加で。」
動くLPは納品した。これで一段落かと思いきや、思ったより早くできたので、ついでにページを追加してほしいという依頼が舞い込んだ。コーダーは「仕事が終わった」と完全に休息モード。登山に出かけていて連絡が取れない。こうなったらPhotoshop使いの私が頑張るしかない。コードを書かなくてもWebページが制作できるツール、Museがあればなんとかなるはずだ。
何と、コーダーが不在の中、デザイナーが孤軍奮闘することに!
※案件についてはフィクションですが、筆者が実際に体験した事実を元に執筆しております。実際にコーディングしたデータをWeb上でご覧いただけます。筆者のGitHubアカウントから素材を含めてダウンロードすることもできます。当記事のLPで紹介されている「Climbing lovers Jewelry」は筆者の会社が輸入代理をしている実在の商品です。
関連記事
 Webサイト作成手順を勉強するまとめ(3):HTML5初心者でもWebアニメーションの簡単な作り方が分かる記事11選
Webサイト作成手順を勉強するまとめ(3):HTML5初心者でもWebアニメーションの簡単な作り方が分かる記事11選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWebアニメーション制作に役立つEdge AnimateやFlash の使い方について。エレメント、シンボル、モーションパスの使い方から、パブリッシュ方法、レスポンシブ対応、音の付け方、Flashからの変換まで、さまざまなテクニックを紹介します。 Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。 無料でCreative Cloudを使い倒せ(4):Edge Animateでスライドショーを作ってみよう
無料でCreative Cloudを使い倒せ(4):Edge Animateでスライドショーを作ってみよう
Adobe Edge Animateを使って、スクリプトは極力書かずに、スライドショーっぽい、インタラクティブなコンテンツを作ろう 無料でCreative Cloudを使い倒せ(6):Adobe Edge Animate CCでマルチデバイスゲーム
無料でCreative Cloudを使い倒せ(6):Adobe Edge Animate CCでマルチデバイスゲーム
簡単なクレー射撃ゲームを作って、マルチデバイスに対応させてみよう。サンプルゲームのソースコードも参考にしてほしい。 無料でCreative Cloudを使い倒せ(10):Toolkit for CreateJSによるFlashのHTML5書き出し
無料でCreative Cloudを使い倒せ(10):Toolkit for CreateJSによるFlashのHTML5書き出し
Toolkit for CreateJSを使えば、FlashのHTML5書き出しを容易に行える。書き出された後のHTML5はEdge Code CCで編集しよう。 SVG普及に弾み?:Adobe、SVGコンテンツのアニメ化ライブラリ「Snap.svg」を公開
SVG普及に弾み?:Adobe、SVGコンテンツのアニメ化ライブラリ「Snap.svg」を公開
米Adobe Systemsは、SVGコンテンツのアニメーション化などを行えるオープンソースのJavaScriptライブラリ「Snap.svg」を公開した。- 「第3回テックヒルズ」まとめレポート:FlasherはスマホやHTML5の世界にも踏み出せ
Copyright © ITmedia, Inc. All Rights Reserved.

 新規作成時に「HTML5 Canvas」を選択する
新規作成時に「HTML5 Canvas」を選択する
 エディターの編集内容に応じて、タイムラインにキーフレームが追加される
エディターの編集内容に応じて、タイムラインにキーフレームが追加される Flash Proの「線幅ツール」で描いたイラスト例(公式サイトの画像を引用)
Flash Proの「線幅ツール」で描いたイラスト例(公式サイトの画像を引用)




