第2回 Visual Studio 2013の基礎を知る:連載:簡単! Visual Studio 2013入門(3/4 ページ)
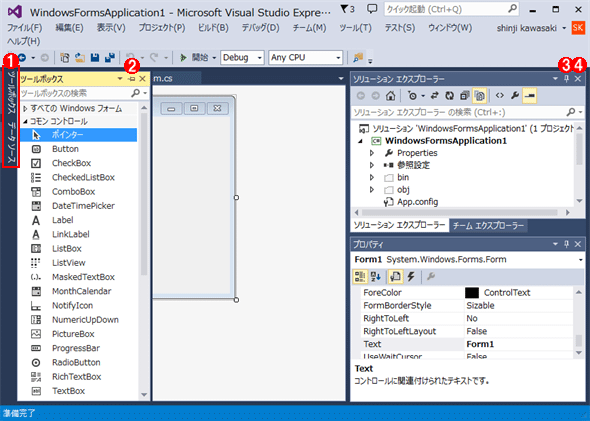
VS 2013のコーディング環境であるIDE画面のデフォルトの構成
 VS 2013のコーディング環境であるIDE画面のウィンドウ構成
VS 2013のコーディング環境であるIDE画面のウィンドウ構成前回作成したプロジェクトを開いたところ。IDE画面の基本的な部品については、前回解説済みなので、ここではさらにコーディングのための部品について説明する。
(1) 前回は「編集画面」と説明したが、より詳しく説明すると、この画面例で表示されているのは[Windows フォーム デザイナー]画面(詳細後述)である。
(2) 「Windowsフォーム」。コーディング作業では、このフォーム上にボタンやテキストボックスといったコントロールを配置していく。
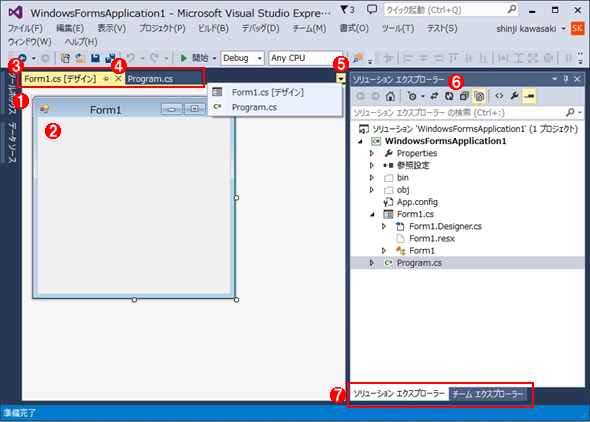
(3) タブをクリックすると、編集画面を[Windows フォーム デザイナー]画面(この例では「Form1.cs [デザイン]」と表示されている)やプログラムコードの編集画面(この例では「Program.cs」と表示されている)などに切り替えられる。
(4) タブの[×]をクリックすると、現在、開いている編集画面が閉じられる。
(5) [▼]をクリックすると、編集画面領域で現在開かれているファイル(=使用中のファイル)がリスト表示されるので、そこから表示・編集したいものを選ぶことで編集画面を切り替えられる。開いているファイル(=使用中のファイル)が多くなってきた場合に便利。また、(3)のタブを右クリックすると表示されるショートカットメニューにも[すべてのドキュメントを閉じる]や[このウィンドウ以外すべて閉じる]などのメニューがあるので、開いているファイルを整理するときには活用してほしい。
(6) [ソリューション エクスプローラー]ウィンドウ。ソリューション、プロジェクト、ソースファイルなどを管理するためのウィンドウ。後ほど詳しく解説する。
(7) タブでウィンドウを切り替えられる。なお、画面のタブにある[チーム エクスプローラー]とは、チーム開発用のサーバー環境であるTeam Foundation Serverまたはクラウドで提供されているVisual Studio Onlineにアクセスして、その内容を表示・操作するためのウィンドウである。ここに表示されていない場合はメニューバーから[表示]−[チーム エクスプローラー]を選択すれば表示できる。
VS 2013を使うには、取りあえず、IDE画面のこれらのウィンドウを覚えておく必要がある。なおVS 2013のIDEには、この他にも多くの種類のウィンドウがあるが、一度に全てを覚えるのは大変だ。よって、これら以外のウィンドウについては必要に応じて解説することにする。
次に記すように、これらのウィンドウの表示は、簡単にカスタマイズできる。
IDE画面のカスタマイズ
先ほど示したIDE画面の構成はデフォルトのものだが、開発を行っていく際には、他にもさまざまなウィンドウを活用する。
ここでは、よく使うウィンドウの1つである[プロパティ]ウィンドウを新たに表示した例を画面で示そう。これを表示するには、IDEのメニューバーから[表示]−[プロパティ ウィンドウ]を選択すればよい。
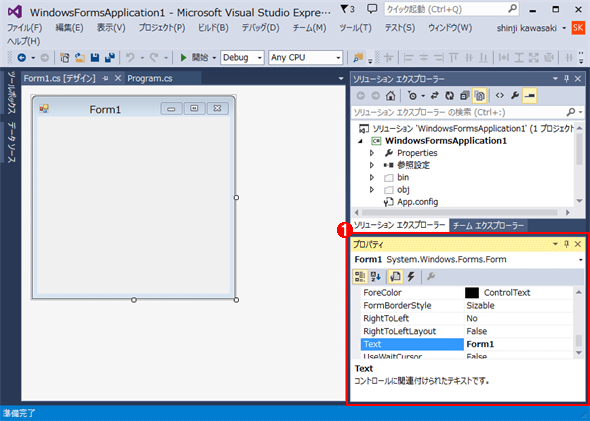
 IDE画面での(デフォルト以外の)任意のウィンドウの表示
IDE画面での(デフォルト以外の)任意のウィンドウの表示VS 2013のIDEでは、必要なときに必要なウィンドウだけを自由に表示させることができる。例えば[プロパティ]ウィンドウを表示させたい場合には、IDEのメニューバーから[表示]−[プロパティ ウィンドウ]を選択すればよい(なお、多くの場合、[プロパティ]ウィンドウはデフォルトで表示されるので、これはあくまでも例だと思ってほしい)。
(1) [プロパティ]ウィンドウ。Windowsフォームデザイナー画面にあるフォームや、その上に配置したコントロールのプロパティを設定するためのウィンドウである。なおプロパティとは、フォームやコントロールの性質情報(例えば、色、位置、名前など)のことである。
また、IDE画面内のウィンドウの表示や位置を自由にカスタマイズできる。次の2つの画面はその例だ。
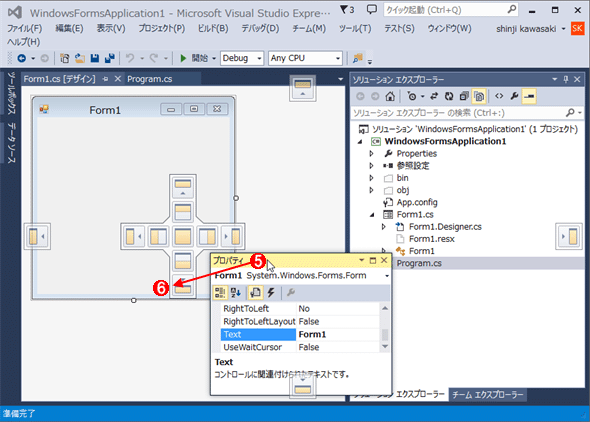
 IDE画面の表示や位置のカスタマイズ
IDE画面の表示や位置のカスタマイズIDE画面内のウィンドウの表示や位置をカスタマイズしているところ。上の画面はIDE画面左端にある[ツールボックス]タブをクリックして、[ツールボックス]ウィンドウを表示したところだ。下の画面は先ほど表示した[プロパティ]ウィンドウを移動しているところだ。
(1) タブ(上の画面の例では[ツールボックス]タブ)をクリックすると、隠れているウィンドウが表示される。フォーカスが別のウィンドウに移ると、表示中のウィンドウは自動的に隠れる。
(2) ウィンドウタイトルのピンを解除状態にすると、ウィンドウが自動的に隠れるようになる。
(3) ウィンドウタイトルのピンを設定状態にすると、ウィンドウ位置が固定されて常に見えるようになる。
(4) ウィンドウタイトル[×]をクリックすると、ウィンドウが閉じられる。閉じられたウィンドウを再度表示するには、メニューバーの[表示]の中から、該当するウィンドウの項目を選択しなければならない。
(5) ウィンドウをドラッグ&ドロップで移動させることで、フローティング状態の独立した別ウィンドウとして表示できる。
(6) ウィンドウをドラッグ&ドロップで移動させて配置換えできる。また、フローティング状態のウィンドウを再びIDEにドッキングさせることも可能だ。(6)の右隣に表示されているようなドッキング位置を示したボックスの上にドラッグ&ドロップすると、目的の場所へ正確にドッキングできる。
上の画面のようにカスタマイズしたウィンドウの配置は、いつでも初期の状態に戻すことができる。それには、「.NET TIPS:Visual Studioのウィンドウ配置をリセットするには?」を参照していただきたい。
それでは、IDE画面のウィンドウ操作ができるようになったところで、このIDE画面の中で最も重要なウィンドウである「ソリューションエクスプローラー」について説明しよう。
ソリューションエクスプローラーの内容
VS 2013では、ソリューションエクスプローラーからソリューション全体(およびプロジェクト全体)を管理するようになっている。よって、VS 2013 IDEを使ったプログラミングでは、全て、このソリューションエクスプローラーが起点となる。
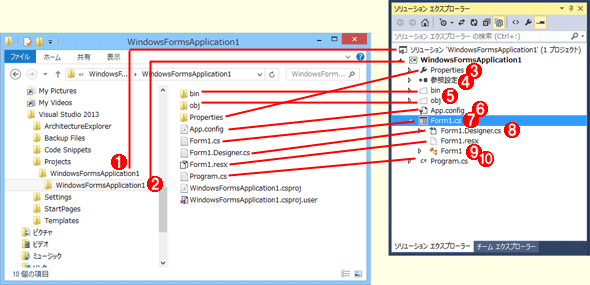
ソリューションエクスプローラーは、ソリューション、プロジェクト、ソースファイルなどを階層的に管理する。この階層化されたVS 2013ソリューションの構造は、先に紹介したファイルシステムの物理構造とほぼ同じである。次の画面は、その両者を並べて比べたものである。
 ソリューションエクスプローラーとプロジェクトフォルダーの対比
ソリューションエクスプローラーとプロジェクトフォルダーの対比左右に画面が並んでいるが、左の画面が前掲した「プロジェクトフォルダー」で、右の画面がVS 2013のIDE画面の[ソリューション エクスプローラー]ウィンドウである。両者の階層構造やファイルなどはほぼ同じになっている。なお、以下のアイコンはソリューションエクスプローラーに表示されているものだ。
(1) ソリューション。
(2) プロジェクト。VBの場合、アイコンは[VB]になる。
(3) [Properties]フォルダー。VS 2013のプロジェクト設定のデータ内容が保存されるフォルダー。C#では「Properties」というフォルダー名になるが、VBでは「My Project」というフォルダー名になる。
(4) 参照設定。プロジェクトで使用する外部のライブラリなどへの参照設定が格納されているフォルダー。取りあえず現段階ではまだ理解する必要はない。
(5) 隠しフォルダー。プログラムが出力される「bin」フォルダーとVS 2013が利用する「obj」フォルダー。これらのフォルダーはコーディング時には意識する必要はないので、デフォルトで非表示になっている。[すべてのファイルを表示]ボタンをONにすることで表示される。
(6) App.configファイル。プログラムが実行時に動的に設定する必要がある情報を格納するファイル。
(7) Windowsフォームを含むソースファイル。コーディングでは、このソースファイルを編集する。Windowsフォームは、Windowsフォームデザイナー画面で編集できる(詳細後述)。C#の場合の拡張子は「.cs」で、VBの場合の拡張子は「.vb」である。
(8) Windowsフォームのデザイン部分を定義するソースファイル。Windowsフォームのレイアウトやコントロールの位置などの情報がコードとして格納されている。拡張子は「.Designer.cs」(C#)もしくは「.Designer.vb」(VB)と「.resx」である。C#ではデフォルトでは表示になっている。VBでは非表示の隠しファイルになっているが、[すべてのファイルを表示]ボタンをONにすることで表示される。このファイルはIDEがWindowsフォームのデザイン部分を管理するためのものなので、開発者が直接編集することは基本的にない。
(9)そのファイルで定義されているクラスやデータ型、それらの型のメンバーの一覧。ここではForm1.csファイルで定義されているクラス(Form1クラス)のメンバーがこの下の階層に含まれている。このアイコン以下を展開することで、それらを一覧表示できる。
(10) [C#]ソースファイル。VBの場合、アイコンは[VB]になる。コーディングでは、このソースファイルを編集する。C#の場合の拡張子は「.cs」で、VBの場合の拡張子は「.vb」である。
上の画面を見て、前掲の「[新しいプロジェクト]ダイアログの設定内容とソリューションフォルダーの中身」の画面をもう一度見直すと、プロジェクトの新規作成時の設定内容とソリューションエクスプローラー内のプロジェクト構造の対応関係も同時に理解できるだろう(ここではあらためてこの対応関係を明示しない。もしよく分からない場合はもう一度前掲の画面に戻って見直してほしい)。
また、ソリューションエクスプローラーには以下のようなボタンと検索ボックスが用意されている。
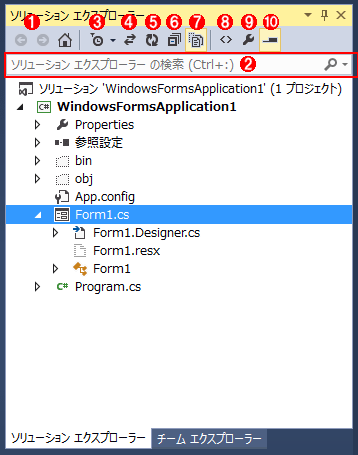
 各種ボタンと検索ボックス
各種ボタンと検索ボックス(1) [戻る]/[進む]/[ホーム]の各ボタン。(2)の検索ボックスで検索をした際に、検索結果のナビゲートに使用する。
(2) 検索ボックス。ソリューションエクスプローラーに表示されているさまざまな要素(ファイル名、メソッド名など)を検索できる。
(3) [保留中の変更フィルター]ボタン。主にチーム開発時に使用する(本連載ではそこまでの説明はしない)。
(4) [アクティブ ドキュメントとの同期]ボタン。このボタンをクリックすると、編集画面で現在現在表示されている(アクティブになっている)ドキュメントがソリューションエクスプローラー内でも選択状態になる。
(5) [最新の情報に更新]ボタン。ソリューション内の項目表示をリフレッシュする。
(6) [すべて折りたたみ]ボタン。表示されている全てのファイルを折りたたんで、ソリューションエクスプローラーの直下に表示されるプロジェクトやフォルダーだけを表示するようにする。ファイル数やプロジェクト数が多い際に、ソリューションエクスプローラーの表示を整理する際に役立つ。
(7) [すべてのファイルを表示]ボタン(このボタンはONとOFFの状態を持つ)。コーディング時に参照が不要な項目は、デフォルトで非表示になっているが、このボタンをONにするとプロジェクトに含まれる全てのファイルを表示できる。画面の例では、ボタンをONにしているので、binフォルダーなど非表示なファイル/フォルダーを含めて、全ての項目が表示されている。これらの項目を再び非表示に戻すには、このボタンをもう一度クリックしてOFFにすればよい。
(8) [コードの表示]ボタン。このボタンをクリックすると、Windowsフォームデザイナーがコードエディターに切り替わり、ソースファイルのコードが表示される(詳細後述)。
(9) [プロパティ]ボタン。このボタンをクリックすると、[プロパティ]ウィンドウがアクティブになる。
(10) [選択された項目のプレビュー]ボタン。このボタンも[すべてのファイルを表示]ボタンと同様にONとOFFの状態を持つ。このボタンがONのときに、ソリューションエクスプローラーでC#のソースコード(.csファイル)やVBのソースコード(.vbファイル)をクリックすると、そのファイルのプレビューが表示される。
なお、ソリューションエクスプローラーに表示されるアイコンやボタンなどは、ここで説明したものが全てではないが、取りあえず最初はこれだけのものを理解しておけば十分である。
それでは、VS 2013におけるプログラミング作業の司令塔であるこのソリューションエクスプローラーから出発して、VS 2013でのコーディング方法について見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.