第2回 Visual Studio 2013の基礎を知る:連載:簡単! Visual Studio 2013入門(4/4 ページ)
Windowsフォームデザイナー
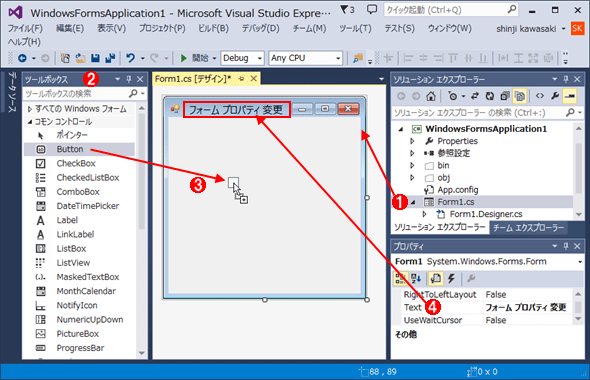
下の画面のソリューションエクスプローラーをよく見てほしい。「(1)Form1.cs(Windowsフォームを含むソースファイル)」が選択されているのが分かるだろう。これにより、IDEの編集画面に表示されているWindowsフォームは、このソースファイルが開かれたものだと分かる。Windowsフォームが表示されている編集画面は「Windowsフォームデザイナー」と呼ばれる。
 Windowsフォームデザイナー画面
Windowsフォームデザイナー画面(1) Form1.cs(Windowsフォームを含むソースファイル)が、Windowsフォームデザイナーで開かれている。
(2) [ツールボックス]ウィンドウ。Windowsフォーム上に配置可能なコントロールの一覧。
(3) VS 2013プログラミングでは、ツールボックスからコントロールをドラッグ&ドロップで、Windowsフォーム上に配置する。この作業を、「フォームデザイン」と呼ぶ。フォームデザインを行うと、それに対応したコードが「.Designer.cs」(C#)/「.Designer.vb」(VB)(Windowsフォームのデザイン部分を定義するソースファイル)に対して自動的に追加される(なお、VBでは、前述したように「.Designer.vb」ファイルはデフォルトで非表示)。
(4) [プロパティ]ウィンドウ。前述したように、フォームやコントロールの属性を変更できる。画面の例では、ウィンドウのタイトル(Textプロパティ)を「フォーム プロパティ 変更」と書き換えている。
Windowsフォームデザイナーでは、Windowsアプリのウィンドウレイアウトデザインを行える。ちなみに、WebアプリのWebページレイアウトデザインでは「Webフォーム デザイナー」が使用される(Webアプリについては本連載では触れない)。
VS 2013では、Windowsフォームデザイナーで、上の画面の例のようにツールボックスからドラッグ&ドロップでコントロールを配置したり、プロパティでフォームやコントロールのプロパティ(=性質)を設定したりすることで、プログラミング作業を行う。この際、対応したソースファイルには、コードが自動的暗黙的に追加される仕組みになっている。
このように、分かりやすいビジュアル画面を使ってマウス操作だけで迅速に開発できるため、VS 2013は「RAD(Rapid Application Development:高速アプリ開発)ツール」と呼ばれることがある。
とはいっても、このWindowsフォームデザイナーだけで、全てがコーディングできるわけではない。実際のコーディングでは、多くのケースで、コードエディターを開いて、ソースファイルに手動でコードを追記する必要がある。
よって次に、フォームデザイナーをコードエディターに切り替えて、コードを表示してみよう。
コードエディターによるコード表示
Windowsフォームデザイナーで表示されているソースファイルをコードエディターで素早く開くには、ショートカットキーである[Ctrl]+[Alt]+[0]キー(VS Express 2013 for Windows Desktopの場合)もしくは[F7]キー(その他のエディションで開発設定を[Visual C#]などに指定している場合)を押せばよい*2。キーによる操作が筆者のお勧めだが、マウスを使いたい場合は、メニューバーから[表示]−[コード]を選択するか、ソリューションエクスプローラーの[コードの表示]ボタンをクリックすればよい。
*2 ショートカットキーの割り当ては使用するVS 2013のエディションや開発設定によって異なるので注意すること。例えば、VS Professional 2013で開発設定が[Visual C++]になっている場合、コードエディターにソースファイルを表示するためのショートカットキーは[F7]キーではなくVS Express 2013と同じ[Ctrl]+[Alt]+[0]キーとなる。
逆に、コードエディターからWindowsフォームデザイナーに戻すには、ショートカットキーの[Shift]+[F7]キーを押すか、メニューバーの[表示]−[デザイナー]を選択すればよい。
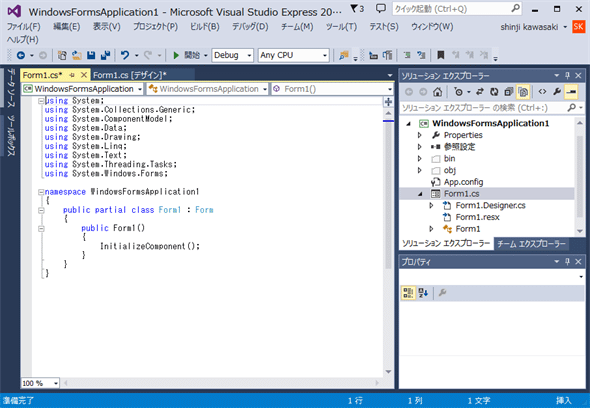
次の画面は、実際に先ほどのWindowsフォームを、コードエディターでコード表示した画面だ。
コードを表示したところで、今回は終わりとさせていただく。
VS 2013でコーディングを行うには、このコードエディターに表示されているソースコードが、どういう意味なのかを理解しておく必要がある。なぜなら、前述したように、このソースコードの中に手動でコードを追加することが、少なからずあるからだ。
ソースコードの理解は、フォームデザイナーで多くのデザイン(=自動コーディング)を行って、自動生成されたコードが大量かつ複雑になってから行うよりも、コード量が最も少ないひな型のWindowsフォームのときに行う方が楽である。よって次回は、ひな型のWindowsフォームの全コードを解説し、その後で実際のアプリ開発について説明していくことにする。
Copyright© Digital Advantage Corp. All Rights Reserved.