Visual Studio 2015の新機能をRTM版で見てみよう:特集:次期Visual Studioの全貌を探る(3/5 ページ)
.NET Framework関連の新機能
VS 2015に合わせて、.NET Frameworkのバージョンは4.6になった。Entity Frameworkは6.xの最新版に加えて、その次のバージョン7のベータ版がリリースされた。.NET Nativeは、C#/VBのストアアプリをネイティブにコンパイルする。また、新機能ではないが、.NET Frameworkの一部がオープンソース化された。それぞれの主な内容を以下に列挙する。
.NET Framework 4.6
- 約150の新API、約50の更新されたAPI
- Queue<T>クラスやStack<T>クラスもReadOnlyCollection<T>クラスにできるようになった
- タスクベースの非同期パターン(TAP)にNamedPipeClientStream.ConnectAsyncメソッドなどの新メンバー
- DateTimeOffset.FromUnixTimeSeconds()など、UNIX時刻との変換サポート
- CultureInfo.CurrentCultureは書き込み可能(書き換えるとスレッドのカルチャーも変化する)
- 64bit JITコンパイラー「RyuJIT」採用による性能向上(JITコンパイル時間の短縮とSIMD対応)
.NET Core 5(旧称「.NET vNext」)
- 「クラウドに最適化された」次世代.NET(VS 2015ではUWPアプリが利用、2016年にリリース予定のASP.NET 5でも採用予定)
Entity Framework
- Entity Framework 6.1.3
- Entity Framework 7(ベータ6、英語記事)
.NET Native
オープンソース化
 .NET Native搭載の発表
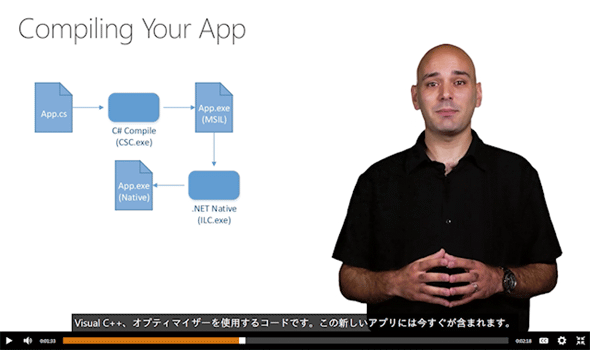
.NET Native搭載の発表.NET NativeチームのFarkas氏による.NET Nativeの発表の様子。画像にあるように、いったん普通にMSILコードへコンパイルされ(CPUアーキテクチャ別にする必要がある)、それからネイティブへと再コンパイルされる。この動画の後半では、粒子の動きのシミュレーションアプリが4倍以上高速になるところが紹介されている。
Channel 9の「.NET Native」に掲載された動画より(1分33秒付近)。
*2 オープンソース化されたということは、そのコードを再利用できるということである。ソースコードを読むだけならば、以前から公開されている(全てのコードがオープンソース化されたのではないのと同様に、全てが読めるわけではない)。
IDEの新機能
VS 2015のIDEにも、さまざまな改良が施されている。主なものを抜き出して挙げると、次のようだ。
C#/VB
- ライブコード分析(電球): リファクタリングすべき内容などを電球マークで警告(MSDN日本語)
- ライブコード分析は機能を拡張できる(.NET Compiler Platform SDKを使用)
- VBでのリファクタリングサポート強化
- ウォッチウインドウとイミディエイトウインドウでLINQ式とラムダ式を利用可能
Visual Studio IDE全般
- 共有プロジェクト作成機能(共有プロジェクトだけを自由に作成可能。VBも)
- タッチサポート(スクロール、ピンチ、長押しでコンテキストメニューなど)
- カスタムウィンドウレイアウト(ウィンドウレイアウトを保存/適用/切り替え。MSDN日本語)
- JSDoc(「/**」で始まるコメント記法)
- サービスへの接続(新しい[接続済みサービスの追加]ウィザード)
- XAMLエディターでの「定義をここに表示」(Peek in XAML)
Blend
- Visual Studioとほとんど同じ機能を装備
- XAMLエディターでの「定義をここに表示」(Peek in XAML)
デバッグ機能
ユニットテスト
- IntelliTest(元「Pex」、MSDN日本語)
 Visual Studio IDEの新機能発表
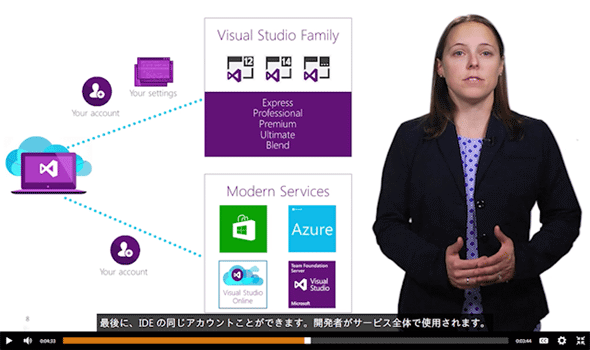
Visual Studio IDEの新機能発表Visual Studio PlatformチームのプログラムマネージャーであるSullivan氏によるIDE新機能の発表の様子。Microsoftアカウントでサインインすれば、Visual Studioファミリー製品間で設定が同期され、また、Visual StudioからシームレスにAzureやOffice365などのサービスにもつながるという説明をしているところ。
Channel 9の「Visual Studio: An IDE For All Your Modern Devices & Services」に掲載された動画より(4分33秒付近)。
上に抜き出した主な項目はどれも興味深いものばかりで、全て紹介したいところだが、限られた紙面ではそうもいかない。三つほど紹介しよう。
共有プロジェクトを自由に作成できるようになった。VS 2013では、Windows 8.1/Windows Phone 8.1のユニバーサルWindowsアプリ開発用のプロジェクト(=「ユニバーサルプロジェクト」)だけで共有プロジェクトが使われていた。それがVS 2015では、VBも含めて、開発者が任意に共有プロジェクトを作成できるようになった。ストアアプリだけでなく、例えばWPFアプリとコンソールアプリの組み合わせなどでも、共有プロジェクトを利用できる。
VBでWindows 8.1/Windows Phone 8.1のユニバーサルプロジェクトを作成するテンプレートは提供されていないが、手動で作成することはできた(次の画像)。
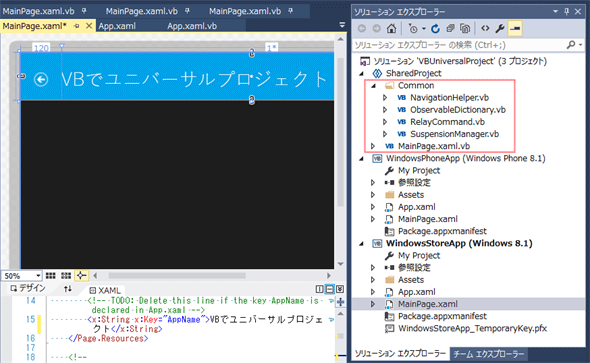
 VBでも共有プロジェクトを使ったWindows 8.1/Windows Phone 8.1のユニバーサルWindowsアプリの開発ができる
VBでも共有プロジェクトを使ったWindows 8.1/Windows Phone 8.1のユニバーサルWindowsアプリの開発ができるVBでWindows 8.1用のWindowsストアアプリのプロジェクト/Windows Phone 8.1用のWindows Phoneアプリのプロジェクト/共有プロジェクトを作成し、手動で共有プロジェクトへの参照設定を行った。それから、MainPageのコードビハインドとCommonフォルダーの内容を、手動で共有プロジェクトに移動した(赤枠内)。ちゃんとビルド/実行できる。
なお、Windows 10用のユニバーサルWindowsアプリ(=UWPアプリ)の開発には、共有プロジェクトを使う必要はない。
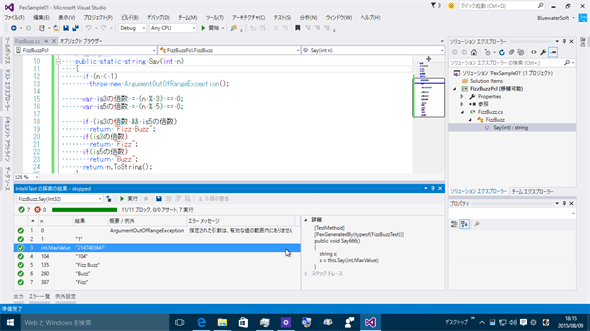
「IntelliTest」は、Microsoft Researchで研究されていた「Pex」を取り込んだものだ。書き上げたメソッドを分析し、そのメソッドに対するユニットテストを自動生成してくれる(次の画像)。
 IntelliTestでユニットテストを自動生成する
IntelliTestでユニットテストを自動生成する画像に見えるFizzBuzzクラスのSayメソッドに対するユニットテストを自動生成させて実行したところ。
メソッド内で右クリックし、出てきたコンテキストメニューから[IntelliTestの実行]を選ぶと、ユニットテストが自動生成され、そのテストが実行される。テスト結果が画面の下に見える(この例では七つのテストケースが実行された)。コンテキストメニューをクリックしただけであり、それ以外は何も指定していないのだが、このようにテスト対象のメソッドを分析して適切なテストケースを自動生成してくれる。
テスト結果から、ユニットテストをテストコードとして保存することも可能だ。そうしておけば、同じユニットテストを後からでも実行できる。回帰テストとして利用できるわけである。テストファーストせずに作ったメソッドをリファクタリングするときにも利用できるだろう。
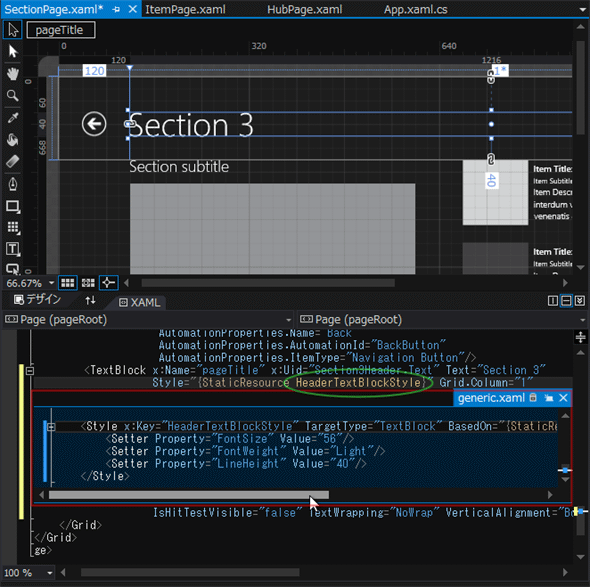
XAMLエディターでの「定義をここに表示」(Peek in XAML)は、VS 2013で導入された「Peek Definition(定義をここに表示)」のXAML版だ。VS 2015でも、Blend for Visual Studio 2015(以降、Blend 2015)でも利用できる(次の画像)。XAMLの定義を追いかけているうちに何をやっていたのか忘れてしまうことは、もうなくなる。
Copyright© Digital Advantage Corp. All Rights Reserved.