第3回 APIの活用とロードテストの実施:連載:アプリケーションの運用監視(1/4 ページ)
New Relic APIの活用とApplication Insightsのログ出力のカスタマイズ、Visual Studio Onlineによるロードテストの実施方法を解説する。連載完結。
powered by Insider.NET
New Relicが提供するAPIを活用する
New RelicとApplication Insightsはいずれも外部からコントロールするためのAPIをいくつも提供している。取得する情報をカスタマイズしたい場合や、ダッシュボードにアクセスすることなく必要な情報のみ参照したいといった場合にこれらのAPIを活用する。
New RelicのAgent APIの活用
New RelicにはいくつもAPIが用意されており、大きく分けて以下の2種類がある。
- インストルメンテーションを制御するAgent API
- 必要な情報をREST形式で取得するREST API
New RelicのAgent APIや独自のインストルメンテーション設定を使用することにより出力の拡張、カスタマイズが可能だ。Agent APIのパッケージはNuGetで配布されている。
 NuGetでNew Relicから提供されているパッケージを追加する
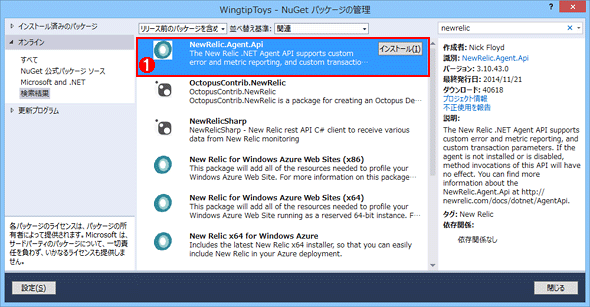
NuGetでNew Relicから提供されているパッケージを追加するVisual Studioのメニューバーから[ツール]−[NuGet パッケージ マネージャー]−[ソリューションの NuGet パッケージの管理]を選択し、左側のペーンで[オンライン]を選択してから右上の検索ボックスに「newrelic」と入力することで、New Relicに関連したNuGetパッケージを検索できる。
(1) New Relic Agent APIのパッケージ。
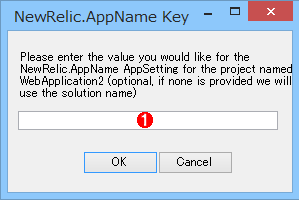
Agent APIパッケージをインストールすると次のダイアログが表示されるので、他のメトリクスと区別するための識別名を入力する。
インストールが終わると、独自のパラメーター、トランザクション名、HTMLページのブラウザーの応答性能を測定できるようになる(参考:.NET agent API)。
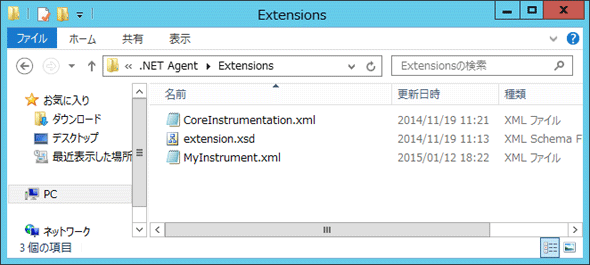
XMLファイルを作成し、エージェントをインストールしたフォルダー(デフォルトでは「%ALLUSERSPROFILE%\New Relic\.NET Agent」フォルダー=「C:\ProgramData\New Relic\.NET Agent」フォルダー)の下にあるextensionsフォルダーにコピーすれば自動的に読み込まれる(参考:.NET custom instrumentation)。
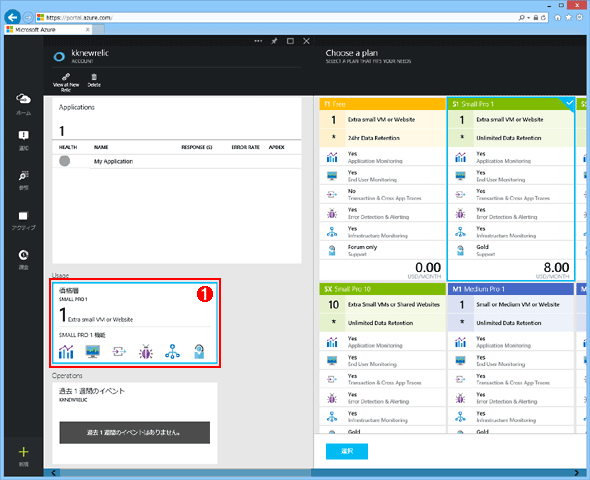
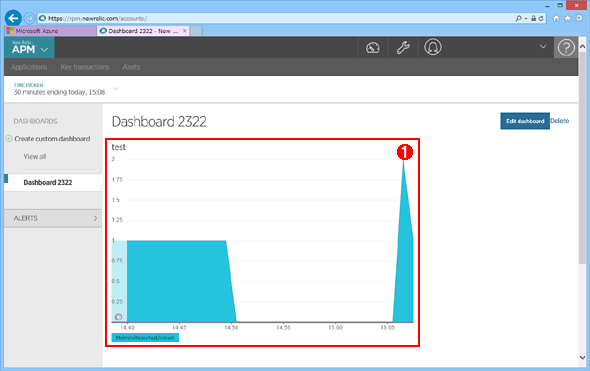
このインストルメンテーションの結果はNew Relic Proを契約して独自にダッシュボードを作ることで参照可能になる。Azure新ポータルからFree以外のプランを選択して、New Relicポータルで作成する。
今回は1インスタンスのみサポートされるS1を選択した。有料プランに変更すると、New Relicのポータルから独自のダッシュボードを作成できる。ダッシュボードは以下のようにして作成する。
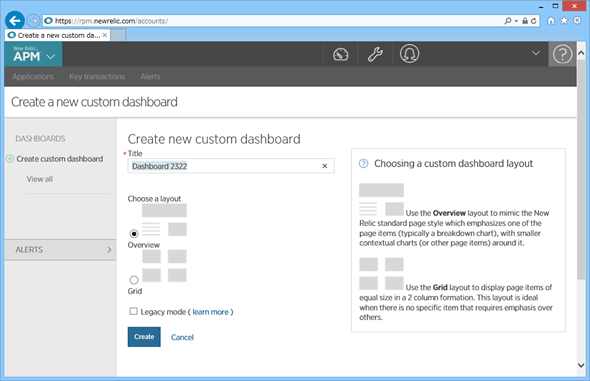
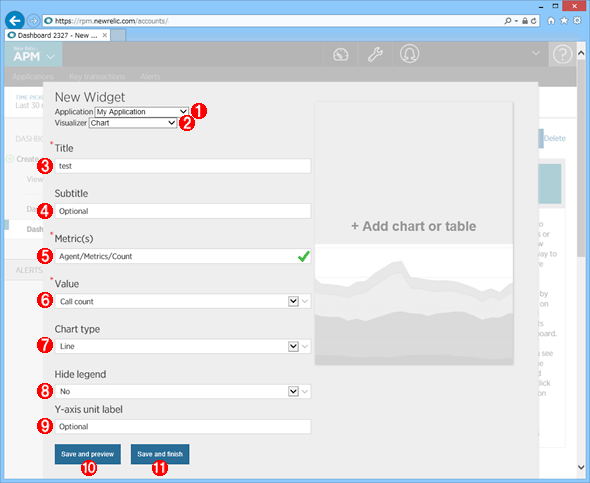
 ダッシュボードに表示するグラフを設定する
ダッシュボードに表示するグラフを設定する(1)Webアプリケーションかサーバーを選択する(選択肢によって画面上の選択肢が変わる)。なお、この画面になる前にエージェントの種類を選択するドロップダウンが表示されるので、Webアプリ/サーバーのどちらの情報を採取/表示するかを選択する。
(2) [Chart](グラフ)か[Table](表)を選択する。
(3) タイトルを指定する。
(4) 副題を指定する(任意)。
(5) 表示する値の種類を指定する。
(6) グラフの値の種類を指定する。
(7) [Chart]を指定した場合、折れ線か、領域を塗りつぶす形式かを選択。
(8) グラフの下に表示されるMetricsのラベルを表示するかしないか。
(9) Y軸単位のラベルの表示有無。
(10) 保存してプレビュー表示。
(11) 保存して完了。
今回はAgentのMetricsが実行された回数を調べるグラフを追加する。[Save and Finish]ボタンをクリックすると、ダッシュボードにグラフが追加される。
グラフは必要に応じて追加することが可能だ。サーバーとエージェントの情報を同時に表示することも可能なので、有料プランを契約している場合はぜひ試してみてほしい(参考:Creating custom dashboards)。
Copyright© Digital Advantage Corp. All Rights Reserved.


 独自の情報を他のメトリクスと区別するための識別名(任意)
独自の情報を他のメトリクスと区別するための識別名(任意)