第9回 連想配列の取り扱い方:TypeScriptで学ぶJavaScript入門(2/4 ページ)
連想配列に要素を追加するには
新しいインデックスを指定すれば、連想配列の要素は自由に追加できる。以下の例では、オブジェクトリテラルを使わずに、new演算子を使って新しいオブジェクトを作成し、後から要素を追加している。実行結果は最初のプログラムと同じである。
var Player = new Object();
Player["Pitcher"] = "岩田";
Player["Catcher"] = "梅野";
alert(Player["Pitcher"]);
window.close();
なお、1行目は以下のように書いてもよい。
var Player = {}; // 空のオブジェクトリテラルを使ってオブジェクトを作成
JavaScriptとの違い
JavaScriptでもTypeScriptでも連想配列を作成したら、そこにさらにインデックスと値を追加したり、要素を削除したりできる。ただし、JavaScriptではそれらは常にプロパティとしてアクセス可能であるのに対して、TypeScriptでは常にプロパティとしてアクセスできるとは限らない。
var Player = {};
Player["Pitcher"] = "岩田";
alert(Player.Pitcher); // Pitcherプロパティの値を取り出す
Player.Catcher = "梅野" // Catcherプロパティに値を代入
TypeScriptでこのコードがエラーになるのは、TypeScriptではオブジェクトの生成時にその型が決まるからだ。つまり、上記のコードをTypeScriptコードとして見た場合、「var Player = {};」が実行された時点で変数Playerの型は「{}」となる。そして、「{}」には「Pitcher」というプロパティが存在していないため、「Player.Pitcher」という形式でのアクセスはエラーとなる(が、Player["Pitcher"]という形式ではアクセス可能)。
従って、以下のように書いても「.」でプロパティにアクセスできない。
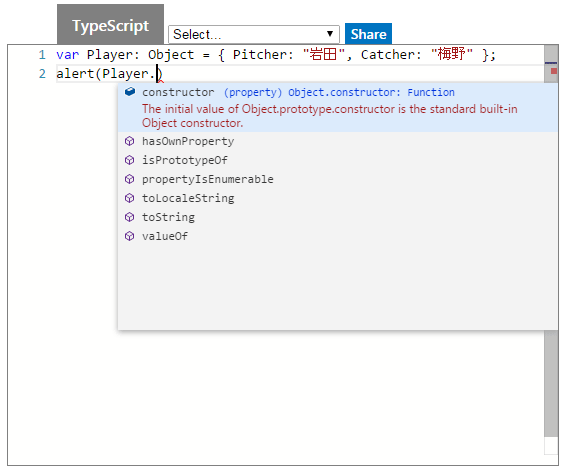
var Player: Object = { Pitcher: "岩田", Catcher: "梅野" };
alert(Player.Pitcher);
変数Playerの型はObject型として宣言されているので、PitcherプロパティやCatcherプロパティは存在していない。作成されたオブジェクトに{Pitcher: "岩田", Catcher: "梅野" }」を代入しているが、宣言時には「Pitcher」プロパティは存在しないので「Player.Pitcher」という記述がエラーになってしまう。
このことは、2行目の「Player.」まで入力した時点で、インテリセンスの候補として「Pitcher」が表示されないことからも分かる。
 図4 Object型のオブジェクトにはPitcherプロパティは存在しない
図4 Object型のオブジェクトにはPitcherプロパティは存在しない変数PlayerはObject型のオブジェクトを参照するので、「Player.」と入力すると、Object型のプロパティやメソッドが一覧表示される。
TypeScriptでエラーとはならないコードを書くには、以下のように型推測の機能を使って変数Playerの型を決めてやればよい。
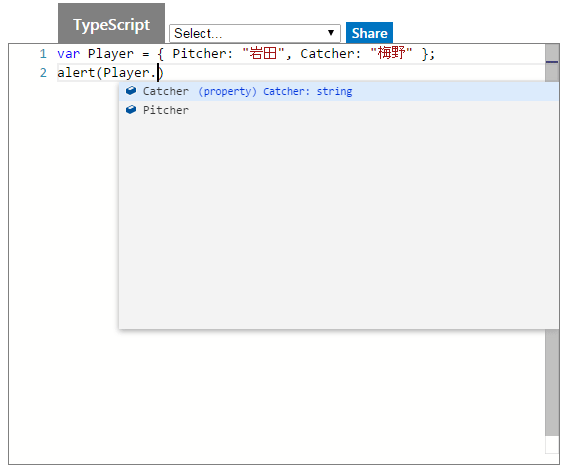
var Player = { Pitcher: "岩田", Catcher: "梅野" };
alert(Player.Pitcher);
変数Playerの型は型推測により「{ Pitcher: "岩田"; Catcher: "梅野" }」となり、「Pitcher」プロパティが存在するので「Player.Pitcher」という記述をしてもエラーにはならない。
この場合、2行目の「Player.」まで入力した時点で「Pitcher」や「Catcher」が候補として表示される。
 図5 型推測を使って変数Playerの型を決めるとPitcherプロパティが利用できる
図5 型推測を使って変数Playerの型を決めるとPitcherプロパティが利用できる変数Playerが参照するオブジェクトは「{ Pitcher: "岩田"; Catcher: "梅野" }」という型と見なされるので、「Player.」と入力すると、PitcherプロパティとCatcherプロパティが一覧表示される。
なお、JavaScriptでも、プロパティ名が数字で始まっていたり、プロパティ名の途中にスペースを入っていたりする場合には、そのまま記述はできない。その場合には[]でインデックスを指定する必要がある。
alert(Player.1st); // これはTypeScriptでもJavaScriptでもエラー
alert(Player["1st"]); // これはTypeScriptでもJavaScriptでもオーケー
[コラム]連想配列の要素を削除するには
上で見た通り、連想配列はObjectオブジェクトのプロパティに他なりません。要素を削除するためにはdelete演算子を使います。
delete Player["Pitcher"]; // "Pitcher"というインデックスを持つ要素を削除
JavaScriptでは以下のように書けますが、TypeScriptでは上に述べた理由でエラーになる場合もあります。
delete Player.Pitcher; // Pitcherプロパティを削除。TypeScriptではエラーになる場合もある
TypeScriptでは、変数Playerの型に「Pitcher」プロパティが含まれていない場合、エラーとなる。
Copyright© Digital Advantage Corp. All Rights Reserved.





