第9回 連想配列の取り扱い方:TypeScriptで学ぶJavaScript入門(1/4 ページ)
連想配列の使い方について詳しく解説する。TypeScriptでプログラミングへの理解を一歩深めよう。
前回は、TypeScriptの配列について説明した。今回は連想配列の使い方を取り扱う。連想配列ではインデックスに文字列が使えるが、それだけでなく、配列とは基本的な考え方が異なることに焦点を当てていきたい。
連想配列とは
前回取り扱った配列は、インデックスを数値や数値型の変数で指定することにより、複数の要素が取り扱えるデータ構造であった。今回取り扱う連想配列はインデックスとして数値だけでなく文字列が使用できる。連想配列を利用するには、主に次の二つの方法がある。
- オブジェクトリテラルを使ってオブジェクトを作成し、プロパティを追加して連想配列のように取り扱う
- Arrayオブジェクトを作成して、配列のインデックスに文字列を指定する
実際には、前者の方法を利用するのが一般的である。Arrayオブジェクトとして作成した配列のインデックスに文字列を指定する方法については、補足として最後に触れることとする。
オブジェクトリテラルを使って連想配列を作る
オブジェクトリテラルを使用して連想配列を作成するのは、これまでJavaScriptでよく使われてきた方法でもある。ともあれ、プログラムを見てみよう。以下のプログラムは、野球選手の守備位置と名前を連想配列にするものだ。プログラムを簡単にするために取りあえず投手と捕手だけで始めることとする。
最初は、オブジェクトリテラルを使ってみよう。オブジェクトリテラルとは、オブジェクトに含まれる要素を{}で囲んで記したものである。
var Player = { Pitcher: "岩田", Catcher: "梅野" }; // (1)
alert(Player["Pitcher"]); // (2)
window.close();
オブジェクトとは、関連性を持ったさまざまなデータや手続きをまとめて取り扱うためのものである。これまではStringオブジェクトやArrayオブジェクトなど、取り扱うデータ型やその取り扱い方があらかじめ決められたオブジェクトを取り扱ってきたが、上のようにして作成したオブジェクトは汎用的なオブジェクトであり、必要に応じて、数値や文字列、関数などを含めることができる。このオブジェクトは実際には、Object型のオブジェクトを基として作成される。
Objectオブジェクトは、他のオブジェクトの元となるようなオブジェクトである。オブジェクト指向についての知識がある人であれば「StringオブジェクトやArrayオブジェクトなどは全てObjectオブジェクトを継承したもの」といわれるとピンとくるだろう。その辺りの知識を持たない人は、取りあえず「全ての元となるもの」ぐらいに考えておいてもらって構わない。
[コラム]「Objectオブジェクト」ってヘン?
Objectオブジェクトをそのまま読むと「オブジェクト・オブジェクト」になってしまってややこしいですが、意味としては『「Object」という型のオブジェクト』ということです。「Object」は固有名詞で、「オブジェクト」は普通名詞です。
実行結果は以下の通り。すでに配列を取り扱ったので、だいたいの意味は分かると思うが、動作を確認してから、プログラムを詳しく解説する。
 図1 連想配列で、文字列のインデックスを指定して値を取り出すプログラムの実行結果
図1 連想配列で、文字列のインデックスを指定して値を取り出すプログラムの実行結果alertメソッドの引数に連想配列を渡し、そのインデックスに"Pitcher"という文字列を指定したので、それに対応する「岩田」という名前がアラートボックスに表示された。
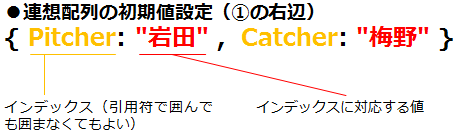
では、プログラムを見ていこう。(1)は変数の宣言と初期化である。左辺については特に図解するまでもないだろう。Playerという名前のObject型(のオブジェクト=Objectオブジェクトを参照する)変数の宣言になっている。右辺はオブジェクトリテラルになっており、その参照が変数Playerに代入される。オブジェクトリテラルは、全体を{}で囲み、インデックスと値を「:」で区切って書くことに注意しよう。インデックスと値のペアは、「,」で区切っていくつでも書ける。
インデックスは、実際にはオブジェクトのプロパティなのだが、それについては後述する。
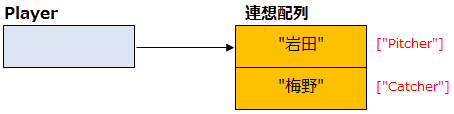
念のため、図で示しておくと以下のようになる。"Pitcher"というインデックスに対する値が「岩田」で、"Catcher"というインデックスに対する値が「梅野」となる。
連想配列の要素を利用する方法は配列とほとんど同じである。(2)のように[]の中にインデックスを指定すればよい。もちろん、インデックスは文字列で指定する。
インデックスを指定するときの留意点
インデックスは文字列だが、引用符で囲んでも囲まなくてもよい。ただし、"1st"や"short stop"のように、インデックスが数字で始まる場合や、途中にスペースを含む場合は引用符で囲む必要がある(引用符がないとエラーになる)。
var Player = { Pitcher: "岩田", Catcher: "梅野", "1st": "ゴメス", "2nd": "上本", "short stop": "鳥谷" };
Copyright© Digital Advantage Corp. All Rights Reserved.


 図2 オブジェクトを初期化して連想配列にするためのリテラル
図2 オブジェクトを初期化して連想配列にするためのリテラル 図3 連想配列の宣言と初期化のイメージ
図3 連想配列の宣言と初期化のイメージ



