第9回 連想配列の取り扱い方:TypeScriptで学ぶJavaScript入門(3/4 ページ)
連想配列の全ての要素を取り扱うには
連想配列のインデックスは数値ではないので、for文を使った繰り返し処理が使えない。そこで、for ... in文を使えばオブジェクトのプロパティを全て取り出せるので、それらのプロパティに対する値を求めれば、連想配列の要素を全て処理できる。まず、機能を確認するために、単純に全てのプロパティ(の名前)を表示するプログラムを見てみよう(要素数が多いとアラートボックスが何度も表示されるので、以下のような簡単な例で試してみてほしい)。
var Player = { Pitcher: "岩田", Catcher: "梅野" };
for (var x in Player) {
alert(x);
}
window.close();
実行例は以下のようになる。
 図6 オブジェクトのプロパティ名を全て表示するプログラムの実行結果
図6 オブジェクトのプロパティ名を全て表示するプログラムの実行結果for ... in文ではオブジェクトのプロパティ名が取り出される。プロパティの値ではないことに注意。上の例では、連想配列はインデックス/値の組を二つ持っているので、プロパティ名も二つ表示されている。
プロパティの値、つまり連想配列の各要素の値を表示するなら、以下のようにして、取り出したプロパティ名をインデックスとして指定すればよい。ここでは、アラートボックスが次々と表示されるのがうっとうしいので、連想配列の各要素の値を連結して、最後に一度表示するようにした。
var Player = { Pitcher: "岩田", Catcher: "梅野" };
var Members: string = "";
for (var x in Player) {
Members += Player[x] + "\n";
}
alert(Members);
window.close();
実行例は以下のようになる。
オブジェクトのプロパティを取り扱うときの留意点が一つある。ただし、かなり細かい話になる上、TypeScriptならではという話でもないので(JavaScriptの話なので)、面倒だと思った方は次項まで読み飛ばしてもらってもよい。
さて、オブジェクトのプロパティが検索されるときには、そのオブジェクトを作成する元となったオブジェクトに含まれるprototypeオブジェクトのプロパティも検索される。従って、そのprototypeオブジェクトにプロパティが追加されると、それも表示されてしまう。ここまでに見てきた変数Playerが参照しているのは、Objectオブジェクトを基に作成されたものなので、Objectオブジェクトのprototypeオブジェクトにプロパティを追加すると、それも表示されることになる。以下のプログラムを見てみよう。
var Player = { Pitcher: "岩田", Catcher: "梅野" };
Object.prototype["Manager"] = "和田"; // (1)
for (var x in Player) {
alert(x);
}
window.close();
このプログラムでは、(1)でObjectオブジェクトのprototypeオブジェクトに新しいプロパティを追加している。変数Playerで参照されるオブジェクトのプロパティはPitcherとCatcherだけだが、変数Playerが参照するオブジェクトの元となったObjectオブジェクトのprototypeオブジェクトにはManagerというプロパティが追加されているので、プログラムを実行してみると、図4に示したアラートボックスに加えて、以下のアラートボックスも表示されてしまう。
 図8 for ... in文で全てのプロパティを取り出すと、元となったオブジェクトが持つprototypeオブジェクトに追加したプロパティも表示されてしまう
図8 for ... in文で全てのプロパティを取り出すと、元となったオブジェクトが持つprototypeオブジェクトに追加したプロパティも表示されてしまうダイアログに表示された「Manager」は変数Playerが参照しているオブジェクトのプロパティではなく、Object.prototypeオブジェクトのプロパティ
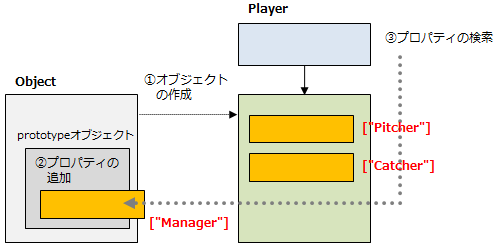
少し複雑なので、図解すると以下のようになる。
 図9 プロパティが検索されるときには、元のオブジェクトのプロパティも検索される
図9 プロパティが検索されるときには、元のオブジェクトのプロパティも検索される(1)でObject型のオブジェクトを作成し、変数Playerで参照できるようにする。
(2)でObjectオブジェクトのprototypeオブジェクトにManagerプロパティを追加する。
(3)for ... in文でプロパティを検索すると、Playerで参照されるオブジェクトだけでなく、元のObjectオブジェクトのプロパティも検索される。
通常、prototypeオブジェクトにプロパティを追加することはないので、それほど気にする必要もないのだが、自分自身のプロパティだけを取り出したいときには、hasOwnPropertyメソッドを使って、自分自身のプロパティであるかどうかを調べるとよい。
var Player = { Pitcher: "岩田", Catcher: "梅野" };
Object.prototype["Manager"] = "和田";
for (var x in Player) {
if (Player.hasOwnProperty(x)) { // (1)
alert(x);
}
}
window.close();
(1)がhasOwnPropertyメソッドを使って、自分自身のプロパティであるかどうかを調べているところだ。メソッドがtrueを返したときだけ、プロパティ名を表示するようにしている。
Copyright© Digital Advantage Corp. All Rights Reserved.


 図7 連想配列の要素を全て表示するプログラムの実行結果
図7 連想配列の要素を全て表示するプログラムの実行結果



