Unity 5.5、5.6の新機能&Animator Controllerを使わないアニメーション制御:ゲーム開発初心者のためのUnity入門(14)(3/3 ページ)
各アニメーションをプレビューで確認する方法
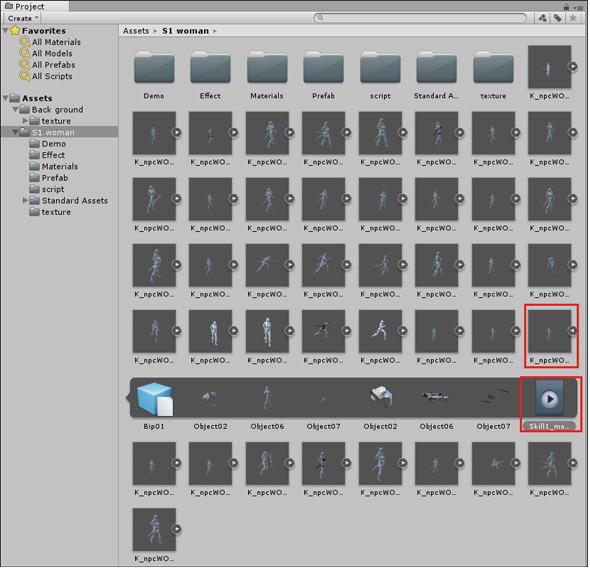
どのアニメーションがどんな動作をするかを確認したい場合は、「Project」の「Assets」→「S1 woman」のフォルダ内に、図10のようなファイルがたくさん用意されている。
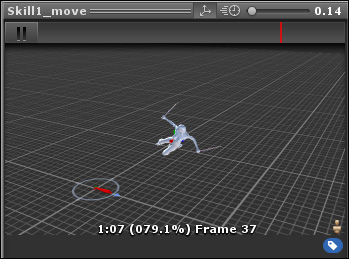
その中の赤い四角形で囲った「●に右向き△」をクリックすると、中身が展開される。図10では、リスト2で指定した「Skill1_move」を選択してみた。すると、「k_npcWOMAN@Skill1_move.fbx」のアイコンが表示され、右隅下にアニメーションが表示される。「右向き▲」を押すと、どんな動きのアニメーションかが確認できる(図11)。
他にもリスト2で指定した「Skill」「Walk」「Dead」も確認できる。ここで気に入ったアニメーションがあれば、リスト2を変えていろいろ組み合わせてみても面白いだろう。
Planeにテクスチャを適用し、実行
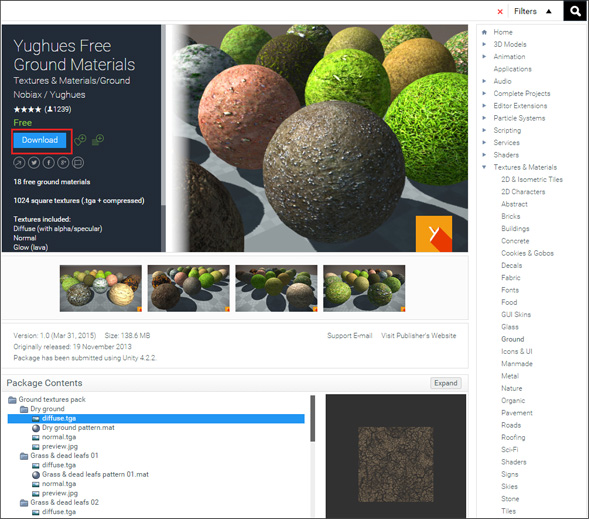
では、最後に「Plane」にテクスチャを貼り付けて実行してみよう。Asset Storeを起動し、「Category」の表示されているところから、「Textures&Materials」を選択する。すると「Yughues Free Ground Materials」があるので、これをクリックする。「Download」画面が表示される(図12)。
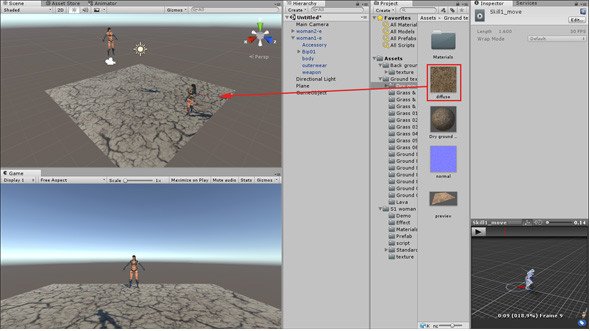
これまでに解説した手順でインポートすると、「Project」内の「Assets」フォルダの中に、「Ground Textures Pack」というフォルダが作成される。フォルダを展開して「Dry ground」フォルダ内にある「diffuse」をPlane上にドラッグ&ドロップしよう。すると、図13のようになる。
ここでUnityメニューの「File」→「Save Scene as」から「女剣士の決闘」という名前で保存しておこう。
実行すると動画2のようになる。
次回は、Unity 4.6で無料で利用可能になった「uGUI」について
今回はこれで終わりだ。今まで使っていたAnimator Controllerを使ったアニメーション制御とスクリプトによる制御の違いが分かっていただけただろうか。スクリプトで扱うコンポーネントも、Animator Controllerを使っていた場合は「Animator」だったが、今回は「Animation」を使ったという違いがある。
扱いやすいのはAnimator Controllerの方だと筆者は思うが、スクリプトだと細かい動きを決めることができるので、各自の必要とする処理によって使い分けてほしい。
次回は、Unity 4.6で無料で利用可能になった、GUIツール「uGUI(Unity UI)」について、Unity 5.5で解説する。
参考文献
- 『Unity4入門 最新開発環境による簡単3Dゲーム制作』(SBクリエイティブ刊)
■更新履歴
【2017/3/13】Windows 10、Unity 5.4に対応しました。C#のスクリプトを追加しました。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.


 図11 アニメーションの動きを確認
図11 アニメーションの動きを確認