UnityのGUIで見栄えを向上――uGUIのSlider、Dropdown、Scrollviewの使い方:ゲーム開発初心者のためのUnity入門(16)(1/3 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、uGUIのSliderと、Unity 5で新たに追加されたDropdown、Scrollviewの使い方について解説する【Windows 10、Unity 5.5に対応、C#のコードを追加】。
Unityで3Dゲームを作るまでのいろいろな処理を解説する本連載「ゲーム開発初心者のためのUnity入門」。
前回の「UnityのGUIの基本的な作り方――uGUIのPanel、Button、Text、Imageの使い方」では、Unity 4.6で追加された「uGUI」(Unity UI)の各種「UIオブジェクト」の中からPanel、Button、Text、Imageの使い方を解説した。
今回は、「UIオブジェクト」の中から「Slider」と、Unity 5で追加された、「Dropdown」「ScrollView」の使い方を紹介する。なお今回は、Asset StoreからインポートするAssetは何もない。
「Slider」を使って、明かりの大きさを変える
まずは、「Slider」を見ていこう。「Slider」は、つまみを動かすことで、設定した最小から最大までの値を代入できるオブジェクトだ。
新しいプロジェクトを作成
今回のプロジェクト名は、「SliderSample」とした。「Create project」ボタンをクリックすると「SliderSample」のプロジェクトのScene(シーン)画面を表示することができる。この画面内でサンプルを作っていく。
舞台を作成する
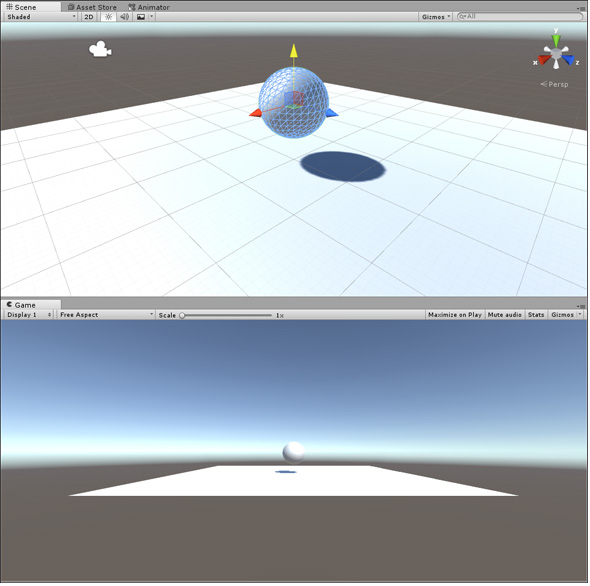
Hierarchyの「Create」→「3D Object」→「Plane」と選択する。次に同じく「Sphere」も選択して、「Plane」に少し浮かせた状態で配置する(図1)。
PlaneとSphereにMaterialを設定する
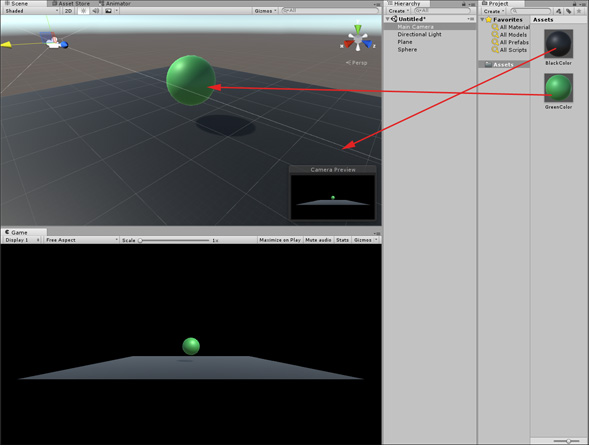
「Project」の「Create」→「Material」を選択して、2つの「New Material」を作成する。名前をそれぞれ「BlackColor」と「GreenColor」という名前にする。「BlackColor」の「Inspector」から「Main Maps」の「Albedo」で黒色を指定する。「GreenColor」には「緑系統色」を指定しておく。「BlackColor」を「Plane」上に、「GreenColor」を「Sphere」上にドラッグ&ドロップする。
またHierarchy内の「Main Camera」を選択して、「Camera」の「Clear Flags」に「Solid Color」を選択し、「Background」の「Color」に「R、G、B、A」に全て「0」を指定して「黒」にしておく(図2)。
カメラの位置を決める
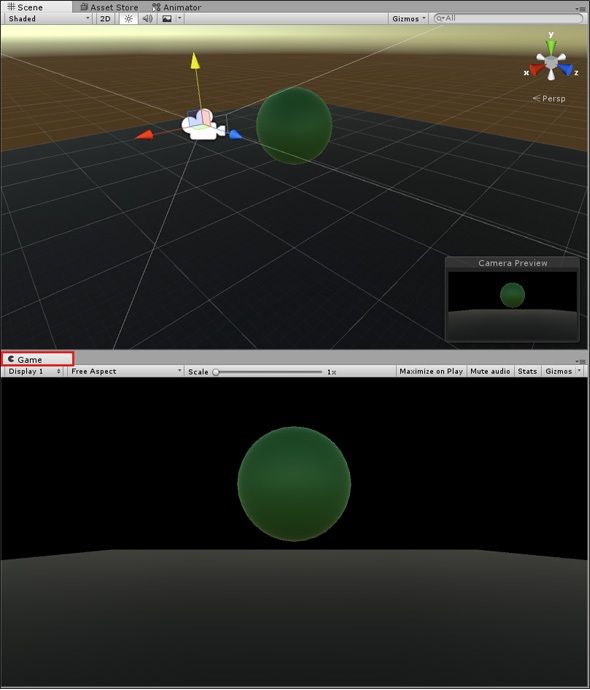
Hierarchyから「Main Camera」を選択し、図3のようにGame画面に表示するように、位置を設定する。また、Hierarchyの「Directional Light」を削除しておく。
Spotlightを配置する
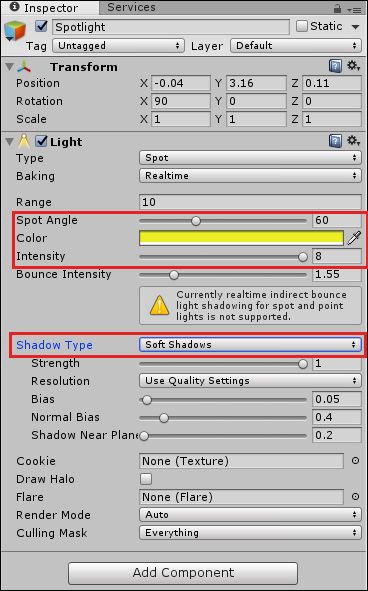
Hierarchyの「Create」→「Light」→「Spotlight」と選択する。Plane上に配置した「Spotlight」を「Sphere」の上方に移動し、「Spotlight」のプロパティを設定する。「Inspector」の「Light」の「Spot Angle」に「60」を指定し、「Color」に黄色を指定する。「Intensity」には「8」を指定する。このIntensityの数値が小さいと光が弱くなる。「Shadow Type」は「Soft Shadows」を指定する(図4)。この「Shadow Type」は、Unity 4当時にPro版専用機能で使用できなかったが、Unity 5で無料版でも使用が可能になった。
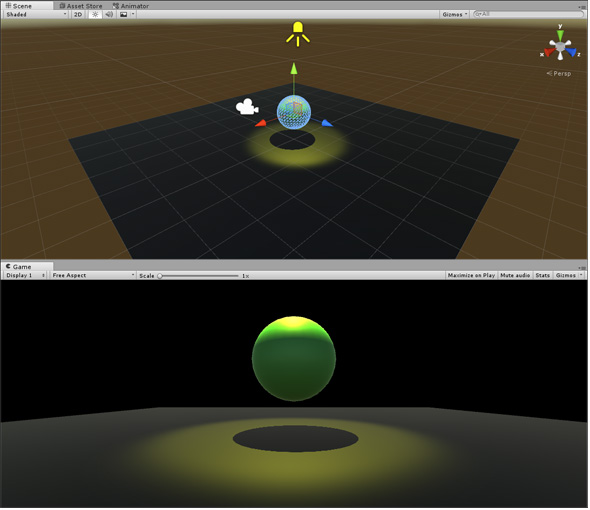
図4のプロパティを設定すると、図5のように表示される。
Sliderを配置する
Hierarchyの「Create」→「UI」→「Slider」と選択する。その後にHierarchyを見ると、「Canvas」内に「Slider」が子要素として配置される(図6)。
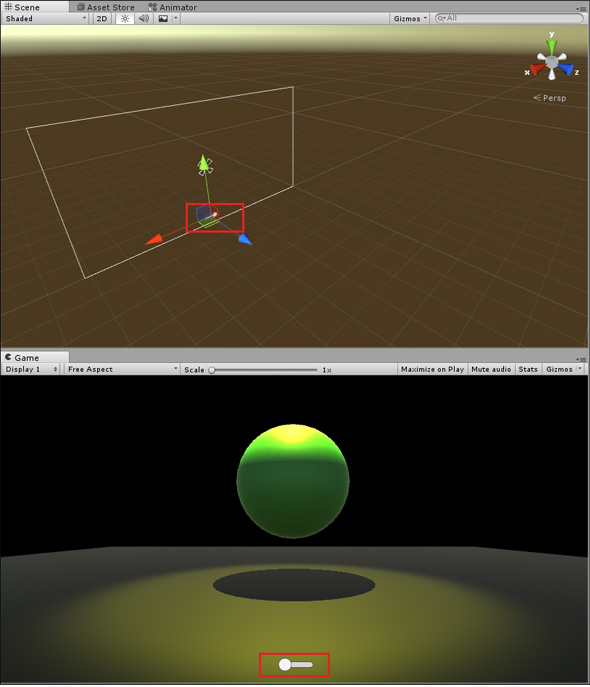
この「Canvas」は大きく、ゲーム画面のサイズと同じになる。この「Canvas」内に配置された「Slider」は、マウスのトラックボールで画面を縮小することで、全体像を見ることができる(図7)
SliderのInspectorでWidthを「50」、Heightを「20」に指定して小さくした。今回は、ライトのONとOFFを切り替えるだけなので、小さくても問題はない。
スクリプトを追加
次にスクリプトを追加する。
Hierarchyから「Spotlight」を選択し、「Inspector」の「Add Component」から「New Script」を選択する。「Name」に「SpotlightScript」を、「Language」に「C Sharp」を選択して、「Create and Add」ボタンをクリックする。「Inspector」に「Spotlight Script Action(Script)」を追加できる。「Script」の「SpotlightScript」をダブルクリックして、Visual Studioを起動し、リスト1のコードを記述する。
public static Light myLight;
private GameObject lightObject;
public static float myAngle;
void Start()
{
myAngle = 1.0f;
lightObject = new GameObject("Light");
myLight = GetComponent<Light>();
myLight.type = LightType.Spot;
myLight.spotAngle = myAngle;
}
publicでstaticなLight型の静的変数myLightを宣言する(1行目)。publicでstaticな変数として宣言すると、他のスクリプトからもアクセスが可能となる。
GameObject型のlightObject変数を宣言する(2行目)。publicでstaticなfloat型の静的変数myAngleを宣言する(3行目)。
変数myAngleを「1.0f」で初期化しておく。「1.0f」の「f」はfloatを表す(7行目)。新しいGameObjectのインスタンスLightを作成し、lightObjectで参照する(8行目)。GetComponentでLightコンポーネントを取得して、変数myLightに格納する(9行目)。LightのLightTypeにスポットライトを表すSpotを指定する(10行目)。LightのSpotAngleを1.0f(myAngle変数)で初期化しておく(11行目)。この記述で、スクリプトを実行した際には、Sphereには光が当たっていないことになる。
なお、JavaScriptのコードも記載しておく、コードの解説はC#と同じだ。JavaScriptで書きたい場合は、連載第5回のコラム「スクリプトエディタの切り替え」を参照されたい。
static var myLight:Light;
private var kightObject:GameObject;
static var myAngle:float;
function Start()
{
myAngle=1.0f;
lightObject=new GameObject("Light");
myLight=GetComponent(Light);
myLight.type=LightType.Spot;
myLight.spotAngle=myAngle;
}
次にHierarchyから「Slider」を選択し、「Inspector」の「Add Component」から「New Script」を選択する。「Name」に「SliderActionScript」を選び、「Language」に「C Sharp」を選択して、「Create and Add」ボタンをクリックする。「Inspector」にSlider Action Script(Script)」を追加できる。「Script」の「SliderActionScript」をダブルクリックして、Visual Studioを起動し、リスト2のコードを記述する。
using UnityEngine;
using UnityEngine.UI;
public class SliderActionScript : MonoBehaviour {
private Slider mySlider;
void Start () {
mySlider = GetComponent<Slider>();
mySlider.value = 0;
}
public void SliderChanged()
{
if(mySlider.value==1)
{
SpotlightScript.myAngle = 60.0f;
}
if (mySlider.value == 0)
{
SpotlightScript.myAngle = 1.0f;
}
SpotlightScript.myLight.spotAngle = SpotlightScript.myAngle;
}
uGUIのSliderを使用するため、usingディレクティブでUnityEngine.UI名前空間を読み込んでおく(2行目)。
Slider型の変数mySliderを宣言する(4行目)。
GetComponetでSliderを取得して、変数mySliderに格納しておく(6行目)。mySliderの値を0で初期化しておく(7行目)。
12〜15行目で、Sliderの値が1だった場合は、SpotlightScriptスクリプト内で宣言していたmyAngleの値を60で初期化する。
17〜20行目で、Sliderの値が0だった場合は、SpotlightScriptスクリプト内で宣言していたmyAngleの値を1で初期化する。
21行目で、SpotlightScriptスクリプト内で宣言していたmyLightのspotAngleの値を、SpotlightScriptスクリプト内で宣言していたmyAngleの値で初期化する。これで、Sliderを左と右に動かした際に、SphereにSpotlightが当たったり当たらなかったりするようになる。
なお、JavaScriptのコードも記載しておく。
import UnityEngine.UI;
private var mySlider:Slider;
function Start () {
mySlider = GetComponent(Slider);
mySlider.value = 0;
}
public function SliderChanged()
{
if(mySlider.value==1)
{
SpotlightScriptJS.myAngle = 60.0f;
}
if (mySlider.value == 0)
{
SpotlightScriptJS.myAngle = 1.0f;
}
SpotlightScriptJS.myLight.spotAngle = SpotlightScriptJS.myAngle;
}
SliderのOn Value Changedのイベントに値を指定する
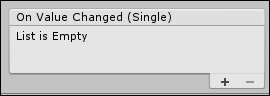
HierarchyからSliderを選択して、Inspectorを表示すると、下の方に図8の項目が表示される。
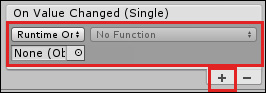
これはSliderの値が変化した場合のイベント処理を設定する画面だ。右隅下の「+」アイコンをクリックすると図9の画面に変わる。
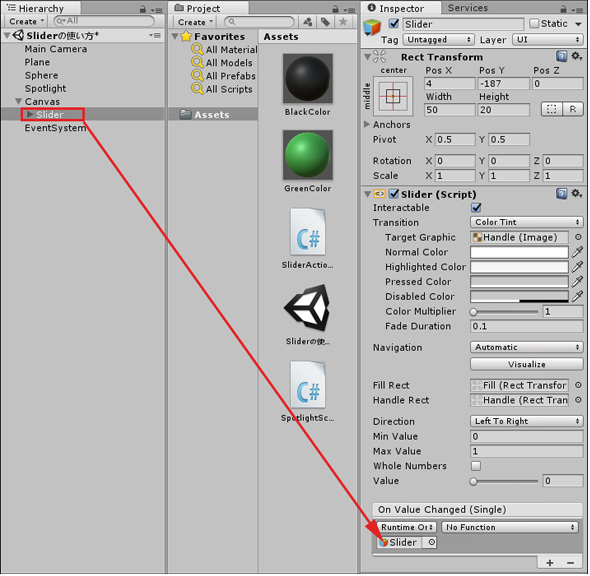
図9の「None(Object)」の箇所に、HierarchyのSliderをドラッグ&ドロップする(図10)。
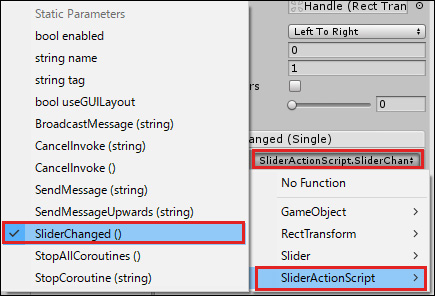
すると、「No Function」ボタンの使用が可能になるため、右端についている小さな「▲▼」アイコンをクリックして、「SliderActionScript」→「SliderChanged」と選択する(図11)。
実行して保存
では、これで実行してみよう。動画1のようになるはずだ。
ここでUnityメニューの「File」→「Save Scene as」から「Sliderの使い方」という名前で保存しておこう。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.




 図4 「Spotlight」のプロパティを設定
図4 「Spotlight」のプロパティを設定
 図6 「Canvas」の子要素として「Slider」が配置された
図6 「Canvas」の子要素として「Slider」が配置された
 図8 On Value Changedが表示された
図8 On Value Changedが表示された 図9 図8から画面が変わった
図9 図8から画面が変わった
 図11 「SliderChanged」を選択した
図11 「SliderChanged」を選択した



