Unity 5.5、5.6の新機能&Animator Controllerを使わないアニメーション制御:ゲーム開発初心者のためのUnity入門(14)(1/3 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、Unity 5.5、5.6の新機能を紹介し、Animator Controllerを使わないアニメーション制御について解説する【Windows 10、Unity 5.4に対応、C#のスクリプトを追加】。
Unity 5.5、5.6の新機能
Unityで3Dゲームを作るまでのいろいろな処理を解説する本連載「ゲーム開発初心者のためのUnity入門」。
連載では、Unity 5.4を使ってきたが、連載中にUnityのバージョンが上がり、2016年11月29日に5.5がリリースされて、2017年3月31日には5.6がリリースされることになっている(共に米国時間)。ここで、いったんUnity 5.5、5.6の新機能を整理しておこう。
5.5の新機能は主に下記のようになっている(参考)。
- Microsoft HoloLensとWindows Mixed Reality(旧称:Holographic)に対応
- macOS版とWindows版でVisual Studio Codeを外部スクリプトエディターとして選択できるように
- Unity Collaborateのベータ版を導入
- 新しいプロジェクトでは、WebGL 2.0がデフォルトで使用可能に
- Codeless IAP(プログラミング不要のアプリ内課金機能)対応プラットフォームの追加
- パーティクルシステムの向上
- ラインレンダラーコンポーネントの改良
- 新しいスプラッシュスクリーンツール
- Animationウィンドウのイテレーションがより高速に
また、5.6の新機能は主に下記のようになっている(参考)。
- VRプラットフォームにGoogle DaydreamとGoogle Cardboard(Android、iOS)が追加
- TextMesh ProがUnityの機能の一部になる。これに伴い、現在でもTextMesh Proは無料でAsset Storeからダウンロード可能に
- パフォーマンスレポーティング
- 新しいライトビューとプログレッシブライトマッパーで、ライティングの作業がよりやりやすく
- ナビゲーションメッシュがシーンデータから独立してコンポーネントとして持てるように
本稿ではUnity 5.4のままで解説を行うが、新機能に大きく関わる部分はないので、Unity 5.5、5.6にした方でも通じる内容のはずなので、安心してほしい。
Animator Controllerを使わないアニメーション制御
さて、Animationの強化がUnity 5.5の新機能の1つとなっていたが、今回はそのアニメーションに関する解説だ。
前回までは、GUIのAnimator Controllerを使って3Dキャラクターのアニメーションを制御してきたが、今回はAnimator Controllerを使わずにスクリプトのみで3Dキャラクターのアニメーションを制御してみる。Animator Controllerを使う長所と短所を意識してほしい。
サンプルは、「2人の女剣士が出合うと決闘が始まり、どちらか一方が敗れて倒れる。倒れた女剣士は消滅する。スペースキーを押すと再度、その女剣士が出現。再び出合うと決闘が始まる。そして敗れた方が消滅する」というプロセスを繰り返すものとする。
Animator Controllerを使わずに3Dキャラを動かす準備
プロジェクトの作成から入ろう。今回のプロジェクト名は、「DuelofSwordwoman」とした。Unityを起動して「NEW」から、新しいプロジェクト名に「DuelofSwordwoman」と指定する。「Create project」ボタンをクリックすると、「DuelofSwordwoman」のプロジェクトのScene画面が表示される。この画面内でサンプルを作っていこう。
3Dキャラのインポート
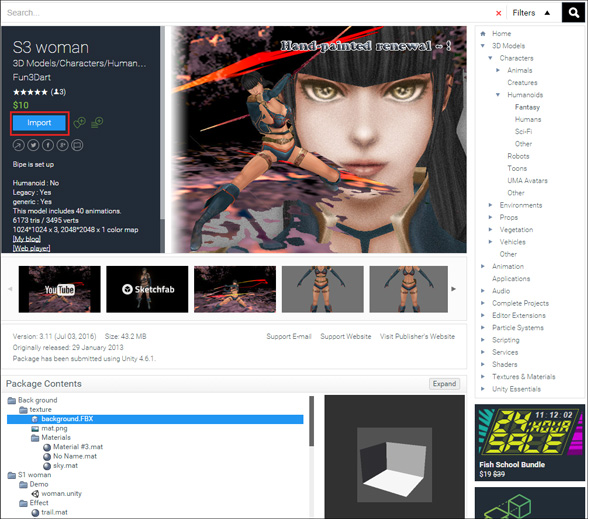
今回は、10ドルの有料アセット「S3 Woman」を使う。「Asset Store」の検索欄に「S3 woman」と入力して「虫眼鏡アイコン」をクリックすると「S3 woman」が表示されるので、これをクリックする。するとインポート画面に変わる(図2)。
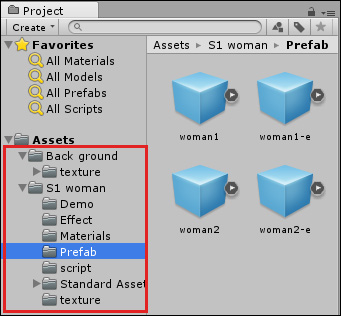
Assetのインポート方法については、連載で何度も説明しているので省略する。分からない方は、これまでの連載を参照してみてほしい。インポートが完了すると、「Project」の「Assets」フォルダの中に、「Background」「S1 woman」の2つのフォルダが作成される(図3)
舞台を作る
Hierarchyの「Create」→「3D Object」→「Plane」を選択する。「Plane」の大きさはデフォルトのままでいい。
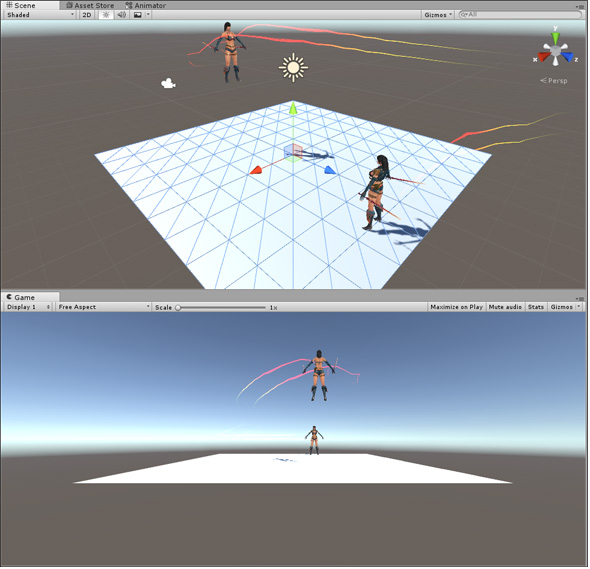
次に、2人の女剣士(S3 woman)を配置する。「Project」の「Assets」→「S3 woman」→「prefab」の中の「woman1-e.prefab」をScene画面のPlane上にドラッグ&ドロップする。もう1人は、同じフォルダにある「woman2-e.prefab」をPlaneよりかなり上方に配置しておく(図4)。
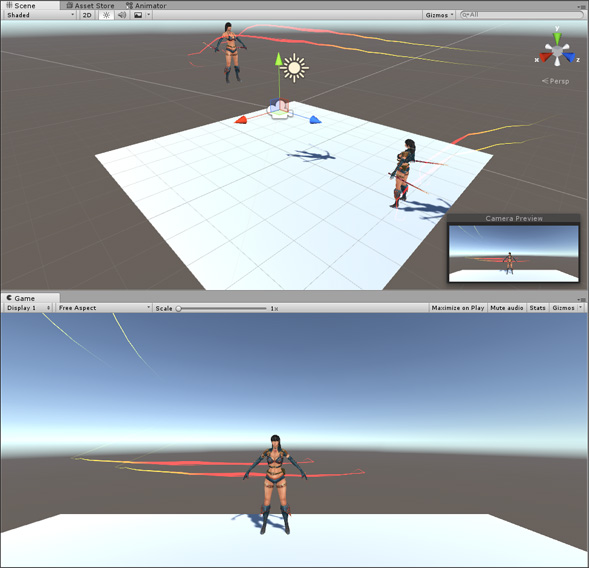
次に、Game画面を見ながら、Main Cameraの位置を決める(図5)。Planeの上方向に配置した「woman2-e」はカメラの中に入らないようにしておく。
3Dキャラの設定
「woman2-e」の「Transform」の「Rotation」の「Y」の値はデフォルトで「180」になっているので「0」としておく。2人の女剣士が向き合うような形にする。
「woman1-e」には、Inspectorの「Add Component」→「Physics」から「Rigidbody」と「Box Collider」を選択して追加しておく。また、「woman2-e」にはBox Colliderだけを追加しておく。「woman1-e」に「Rigidbody」を追加しておかないと、衝突イベントが発生しないので注意してほしい。
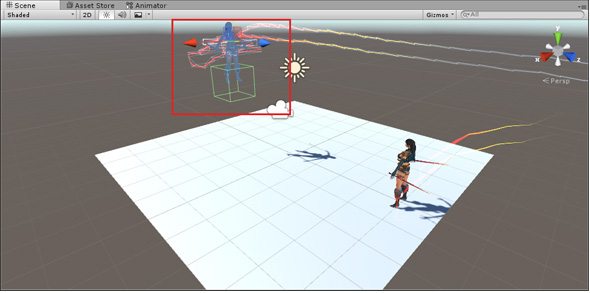
Box Collider(woman1-eとwoma2-eを囲っている薄緑色の枠)はデフォルトのままでは図6のように女剣士たちを囲んでいる。
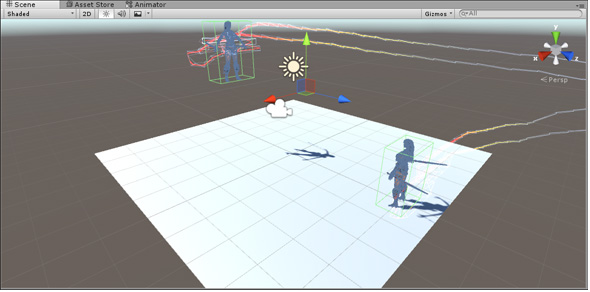
これを図7のように変更する。
図7のようにBox Collierで「woman2-e」を囲むには、Box Colliderの「Center」と「Size」の「X」「Y」「Z」の文字の上でマウスをドラッグする。すると自動的に値が変更される。Scene画面を見ながら、「Center」と「Size」の座標上でマウスをドラグして、「woman2-e」を囲むようにする。これと同じことを「woman1-e」に対しても行っておく。
「Plane」より上空に配置した「woman2-e」のInspectorから、「Tag」に「Woman2」と追加しておく。「Tag」への名前の登録は、前回記事を参照してほしい。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1
図1 
 図3 「Assets」フォルダの配下に作成されたサブフォルダ
図3 「Assets」フォルダの配下に作成されたサブフォルダ