Node.jsのMVCフレームワーク「Express」の基礎知識とインストール:MEANスタックで始めるWebアプリ開発入門(3)(2/3 ページ)
Expressの主な機能【2】テンプレートエンジン
Expressでは「ejs」「ect」「haml」「jade」など、いろいろなテンプレートエンジンを使用してビューを記述できます。ここでは代表的な2つのテンプレートエンジンを見てみましょう。
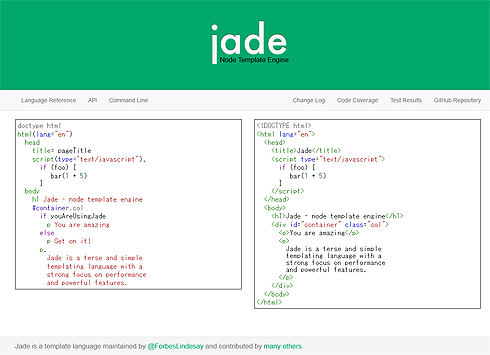
「Haml」の影響を受けたJavaScript製テンプレートエンジン「jade」
「jade」は、「Haml」の影響を受けたJavaScript製テンプレートエンジンです。通常のHTMLとは違い、タグを< >なしで書き、インデントでタグの関係を記述します。また、ファイル内にJavaScriptを書くこともできます。
例えば下記のようなHTMLは、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Template Engine Sample</title>
</head>
<body>
<p>Hello, Template Engines!</p>
</body>
</html>
jadeでは次のように記述できます。
!!! 5
html(lang = "ja")
head
meta(charset = "utf-8")
title Template Engine Sample
body
p Hello, Template Engines!
タグの記述やネストがすっきり書けていいですね。ただ、この少し特殊な記法はちょっとだけ慣れが必要かもしれません。
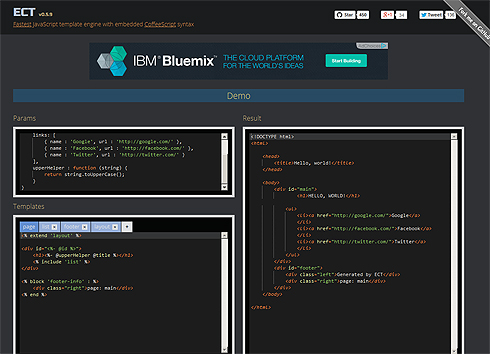
「ejs」に似た記述が可能なテンプレートエンジン「ect」
「ect」は、パフォーマンスに優れ、「ejs」に似た記述が可能なテンプレートエンジンです。タグは通常のHTMLと同じように書きますが、CoffeeScriptのシンタックスも使用可能になっています。
・
・
<body>
<% if @users?.length : %>
<ul>
<% for user in @users : %>
name:<%= user.name %>
<% end %>
</ul>
<% else : %>
<p>List is empty</p>
<% end %>
</body>
・
・
パフォーマンスや機能的にも優れているectですが、後述するExpressの自動生成機能ではectを使用できないので注意してください(自動生成後に自分で書き換える必要がある)。
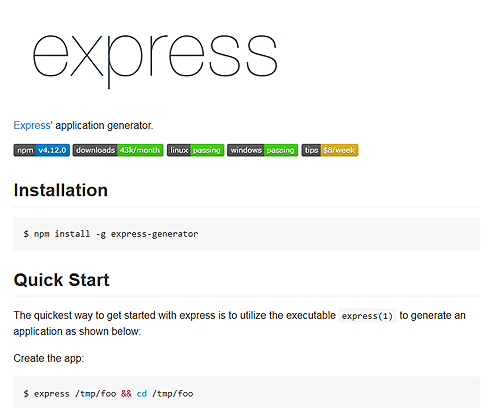
Expressの主な機能【3】アプリのひな型を自動生成
Express 4.xでは、「express-generator」というnpmモジュールを使用すると、アプリのひな型を自動生成することができます。ビューのテンプレートエンジンも選択でき、すぐに動作を確認することが可能です。
express-generatorについては次の章で説明します。
Expressのインストール
では、Expressをインストールして実際に動かしてみましょう。まずはnpmでexpressモジュールをインストールします。
% npm install express
モジュールがインストールできたら、下記のようにjsファイルを作成しましょう。getメソッドでのルーティング処理を定義し、3000番ポートでアプリを起動します。
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello Express!');
});
app.listen(3000);
nodeコマンドでアプリを実行し、「http://localhost:3000」にブラウザーでアクセスしてみてください。画面にメッセージが表示されます。
関連記事
 node.jsの衝撃とWebSocketが拓く未来
node.jsの衝撃とWebSocketが拓く未来
今回から3回の予定でWebSocket登場の背景、基本的な使い方の解説、応用サービスの例、ブラウザの実装状況などを解説します(編集部) WebSocketが一番速いアプリケーションサーバはどれだ?
WebSocketが一番速いアプリケーションサーバはどれだ?
双方向通信を実現するHTML5関連技術WebSocketを実装した3つのアプリケーションサーバの実装の違い・性能などを徹底検証する。 電子回路を作る基礎を学びNode.jsでボードを操ろう
電子回路を作る基礎を学びNode.jsでボードを操ろう
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、LEDを点滅させる「Lチカ」を実現する電子回路を作成し、Arduino IDEでJavaScriptの制御プログラムを作り動かします。- Node.js 日本ユーザーグループNode.jsは銀の弾丸ではない
- Windows開発者のためのNode.js入門:勢いで始めてみるNode.js Webアプリ開発
- ソーシャルアプリのインフラはNode.jsが主役になるか
 Node.js、MongoDBでデータの保存
Node.js、MongoDBでデータの保存
Node.jsとSocket.IO、MongoDBを使用して、Webページの更新内容がリアルタイムにView画面に反映されるサイトを作ってみた exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
Windows、Mac、Linuxごとのインストーラー、仮想実行環境、言語ごとのモジュール(ライブラリ)管理・ビルドツール、ローカルリポジトリによる配布、標準リポジトリ、GitHubでの公開などを紹介。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部) JavaScriptテストの基礎知識と使えるフレームワーク6選
JavaScriptテストの基礎知識と使えるフレームワーク6選
しっかりとJavaScriptの“テスト”を行うために、最近のJavaScript事情やテストを取り巻く環境、今注目のテストフレームワークを6つ紹介する
Copyright © ITmedia, Inc. All Rights Reserved.