Node.jsのMVCフレームワーク「Express」の基礎知識とインストール:MEANスタックで始めるWebアプリ開発入門(3)(3/3 ページ)
express-generatorでひな型生成
先ほども少し出てきましたが、「express-generator」というモジュールを使用することで、アプリのひな型を生成できます。expressコマンドでひな型が生成可能になっており、オプションを付けることで、ビューテンプレートを「ejs」「jade」「handlebars」「hogan」から選択することもできます(※デフォルトは「jade」)。
ではexpress-generatorを使ってみましょう。まずはexpress-generatorをグローバルインストールします。
% npm install -g express-generator
expressコマンドでひな型を生成します。ここでは、「express4gen」という名前のアプリを生成しています。
% express express4gen create : express4gen create : express4gen/package.json create : express4gen/app.js ・ ・ % cd express4gen && npm install #アプリのモジュールをインストール ・ ・ %npm start #ひな型アプリの起動
それでは、express-generatorで生成されたソースを少し見ていきましょう。
package.json
package.json(npmで使用するパッケージ管理のための設定ファイル)を見ると、scriptsフィールドにアプリ起動時(npm start)のコマンドが記述してあります。
"scripts": {
"start": "node ./bin/www"
},
「bin/www」ファイルを実行していますね。このファイルがアプリのエンドポイントになっています。
wwwファイルでは主にエラーハンドリング処理やサーバーの起動をしています。実際にルーティング情報やテンプレートエンジンの指定は、wwwファイルで読み込んでいるapp.jsに記述してあります。
app.js
次に、app.jsを見てみましょう。app.jsではサーバーで使用する各種ミドルウエアを読み込んだり、ルーティング情報の設定を行ったりしています。
app.jsの25行目付近にある、次のコードを見てください。
・
・
//ルーティング情報の設定
app.use('/', routes);
app.use('/users', users);
・
・
「app.use('/', routes);」と書いてあるコードがあります。これがルーティング情報の設定になり、このコードでは「/」以下のルーティング設定を行います。
その下にある「app.use('/users'〜」というコードは、「/users」以下のルーティング設定です。routes変数は、routes/index.jsでルーティング情報を定義しているRouterオブジェクトです。
「routes/index.js」の中身を見てみましょう。「/」以下のパスにアクセスされた際の具体的なルーティング情報を定義しています。
//routes/index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
「/」(http://localhost:3000/)へリクエストしたとき、render関数を呼び出してビューのレンダリングを指示しています。ここで呼び出されるビューはviews/index.jadeです。
index.jade
画面に表示されるindex.jadeは下記のように記述されています。
extends layout
block content
h1= title
p Welcome to #{title}
先頭に「extends layout」と記述してありますが、これはjadeの「テンプレート継承」と呼ばれる機能です。extendsを使用すると、指定したファイル(ここでは「views/layout.jade」)を継承して使用できます。
ここではlayout.jadeの「block content」と記述してある部分が、index.jadeのblock content部分に置き換わります(blockには任意の名前を付けることが可能)。また、「#{title}」と書いてある部分は、routes/index.jsでrenderの第2引数に渡されたオブジェクトです。
テンプレートの実行確認
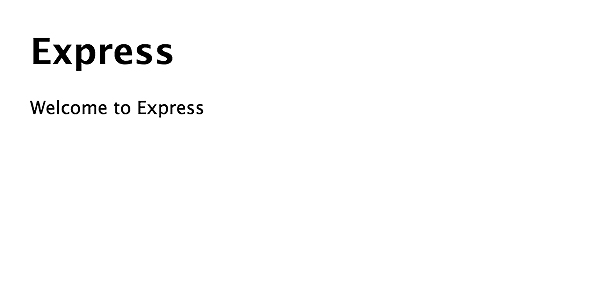
では「http://localhost:3000/」にブラウザーでアクセスしてみましょう。先ほど解説したように、ルーティングの定義に従ってjadeファイルがレンダリングされ、下記画面が表示されます。
以上がExpressの基本的な動作です。
補足:Express開発チームによる次世代フレームワーク「Koa」とは
「Koa」とは、Expressの開発者であるTJ Holowaychuk氏も含めたExpress開発チームによって現在開発中のフレームワークです。
Node.jsの次期バージョン(安定版はv0.12)から使用できるgenerator/yieldの機能を用いて処理を記述でき、callbackを極力減らすことができます。
Koaは、本連載で使用しているNode.js v0.10系では動作しません。実際に動かしたい場合、Node.js v0.11系(開発版〜をインストールして「--harmony」オプションを付けて実行するか、「io.js」を使いましょう。
Koaはnpmモジュールなので、他のものと同じくnpmでインストールできます。
% npm install koa
実際のKoaのコードは次のようになります。
var koa = require('koa');
var app = koa();
// logging
app.use(function *logging(next) {
console.log("start date:" + new Date());
yield next;
console.log("end date:" + new Date());
});
// http response
app.use(function *resp() {
this.body = 'hello koa!'
});
app.listen(3000);
このサンプルでは、リクエストが来ると「hello koa!」文字列をbodyに設定し、3000番ポートでサーバーを起動します。app.useを使用すると、expressと同じようにミドルウエアを組み込むことができます。
「function *」という記述がgenerator関数の定義で、yieldを使うことで戻り値を返すことができます。yieldは通常のreturnと違い、関数を中断して続きから処理を再開可能にします。Koaでは、この仕組みを利用し、app.useを呼び出した順番に処理を適用できます。
ちなみに、先ほどExpressで使ったようなルーティングの定義はデフォルトで用意されていないので、「koa-route」というミドルウエアを別途インストールして使用します。
次回は、Expressの機能やミドルウエアについての詳細
今回はサーバー側のMVCフレームワーク、「Express」の基本的な使い方について解説しました。ExpressはWebアプリに必要な機能に加え、便利なルーティング機能やひな型の生成機能も持っているので、インストールすればすぐにWebアプリが実装できます。
次回は、本記事で紹介できなかったExpressの機能やミドルウエアについて詳しく紹介する予定です。
- AngularJSユーザーのためのAngular2超入門
- AngularJSを使いこなすなら絶対に知っておきたいフィルタとカスタムディレクティブの基本
- AngularJSの「サービス」で理解するDI(Dependency Injection:依存性注入)の基本
- Web開発者が覚えておきたい、よく使うAngularJSのビルトインディレクティブ12選まとめ
- AngularJSの理解で欠かせないコントローラーとas記法、データバインディングの基本的な使い方
- いまさら聞けないAngularJSの基礎知識と5つの主な特徴、インストール、簡単な使い方
- いまさら聞けないMongoDBの基礎知識とインストール、CRUD操作の基本、モデリングツールMongooseの使い方
- Node.jsのMVCフレームワーク「Express」における静的ファイル、ルーティング定義、セッション管理、エラー処理
- Node.jsのMVCフレームワーク「Express」の基礎知識とインストール
- いまさら聞けないNode.jsの基礎知識とnpm、Gulpのインストール
- LAMPに代わる構成として注目のMEANスタックの基礎知識とインストール、ひな型作成
関連記事
 node.jsの衝撃とWebSocketが拓く未来
node.jsの衝撃とWebSocketが拓く未来
今回から3回の予定でWebSocket登場の背景、基本的な使い方の解説、応用サービスの例、ブラウザの実装状況などを解説します(編集部) WebSocketが一番速いアプリケーションサーバはどれだ?
WebSocketが一番速いアプリケーションサーバはどれだ?
双方向通信を実現するHTML5関連技術WebSocketを実装した3つのアプリケーションサーバの実装の違い・性能などを徹底検証する。 電子回路を作る基礎を学びNode.jsでボードを操ろう
電子回路を作る基礎を学びNode.jsでボードを操ろう
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、LEDを点滅させる「Lチカ」を実現する電子回路を作成し、Arduino IDEでJavaScriptの制御プログラムを作り動かします。- Node.js 日本ユーザーグループNode.jsは銀の弾丸ではない
- Windows開発者のためのNode.js入門:勢いで始めてみるNode.js Webアプリ開発
- ソーシャルアプリのインフラはNode.jsが主役になるか
 Node.js、MongoDBでデータの保存
Node.js、MongoDBでデータの保存
Node.jsとSocket.IO、MongoDBを使用して、Webページの更新内容がリアルタイムにView画面に反映されるサイトを作ってみた exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
Windows、Mac、Linuxごとのインストーラー、仮想実行環境、言語ごとのモジュール(ライブラリ)管理・ビルドツール、ローカルリポジトリによる配布、標準リポジトリ、GitHubでの公開などを紹介。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部) JavaScriptテストの基礎知識と使えるフレームワーク6選
JavaScriptテストの基礎知識と使えるフレームワーク6選
しっかりとJavaScriptの“テスト”を行うために、最近のJavaScript事情やテストを取り巻く環境、今注目のテストフレームワークを6つ紹介する
Copyright © ITmedia, Inc. All Rights Reserved.

 実行結果
実行結果