Spartanブラウザーが搭載されたWindows 10の新ビルド10049:Windows 10 The Latest
新しいWebブラウザー、「Project Spartan」が搭載されたWindows 10 TPの新ビルド10049が公開された。Spartanとはどんなブラウザーなのか、その概要を紹介する。
「Windows 10 The Latest」は、2015年夏に正式リリースが予定されているWindows 10の最新情報をお伝えするコーナーです。
新ビルド10049がリリースされる
3月19日にWindows 10 Technical Preview(以下Windows 10 TP)のビルド10041がリリースされたばかりだが(関連記事参照)、3月31日にはさらに新しい「ビルド10049」がリリースされた。Windows 10の正式リリースに向けて、新ビルドのリリース間隔も加速しているようだ。
 Windows 10 TPビルド10049
Windows 10 TPビルド10049このビルド10049は、新しいWebブラウザー「Project Spartan」を搭載した最初のビルド。以前のビルド10041からは、Windows Update経由で導入できる。
ビルド10049は、現在Windows 10 TPのビルド10041を導入していて、Windows Updateの「プレビュー ビルドのインストール方法を選択してください」の設定を「速い」に設定していれば自動的に導入できる。クリーンインストール用のISOファイルはまだ提供されていない。この設定を「遅い」にしている場合は、もうしばらくして、ISOファイルなどが提供されるタイミングで導入できるようになる。
なお、先のブログの「Here are some known issues for this build」にあるように、このビルドは少し動作が不安定なようである。時々フリーズすることも少なくない。そんな場合は次のいずれかの操作で直ることがある。
- [Windows]+[L]キーでロック画面にしてから再ログオンする
- [Ctrl]+[Shift]+[Esc]キーでタスクマネージャーを起動し、一度エクスプローラーのプロセス(explorer.exe)を終了させてから、[ファイル]−[新しいタスクの実行]で「explorer」を再起動させる
新ブラウザーSpartanがリリースされる
今回のビルドの一番の目玉は、新Webブラウザー「Project Spartan」(開発コード名。以下Spartan)の搭載である。Spartan(スパルタン)については関連記事で簡単に解説しているが、今までのInternet Explorer(IE)に代わる新しいブラウザーとして開発が進められていたものだ。Windows 10ではIEの代わりにこの新しいブラウザーが標準となる予定だが、このビルドで初めて公開された。
従来のIEでは「MSHTML(Trident)」という描画エンジンを使っていたが、Spartanでは新しく「EdgeHTML」という描画エンジンを採用している。EdgeHTMLは最新のWeb標準のマークアップとの親和性が高く、IEではうまく表示できないようなサイトでも正しく表示できる(可能性がある)。ただし、従来のIE 11の描画エンジンを使うように強制することも可能だし、IE 11も引き続き搭載されている。Webサイトへのリンクをクリックした場合にどちらを使うかなどは選択できるが(企業などでは、グループポリシーで設定することも可能)、基本的にはIEとMSHTMLレンダリングエンジンは従来との互換性を確保するために残されるテクノロジということになる。
Spartanの概要については、以下のサイトなどを参照していただきたい。
Spartanの機能
Spartanの主な機能は次の通りである。
- “モダンな”HTML描画エンジン――今どきのWebアーキテクチャに向けた、モダンなHTML描画エンジンを採用
- Cortanaとの連携――音声ガイドシステムCortanaで指示させることが可能(ただし日本語板Windows 10では当面Cortanaがサポートされる予定はない)
- Webページへのメモの追加やキャプチャーが行えるWebノートツール――表示されているページに「メモ(ペン書きや文字など)」を追加したり、ページの一部をキャプチャーして、メールしたり、SNSやEvernoteなどに送ったりできる
- 余分な要素を排除して表示するReading Viewモード――本文以外の余計な要素の表示を抑制して、特に小型のディスプレーで文章を読みやすくする
- 自動的な更新――Chromeブラウザーのように、常に自動的に最新版に更新される
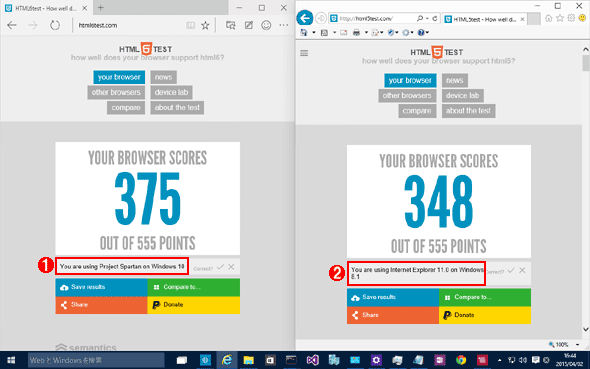
HTMLの最新仕様への対応状況のテスト結果は次の通りである。IE 11よりも準拠度は高いが、Google Chormeなどと比較するとまだまだのようである。
 HTMLテストの結果
HTMLテストの結果HTML5の仕様にどれくらい準拠しているかを調べるサイト(http://html5test.com/)の実行結果。左側がSpartan、右側がIE 11を従来のモードに変更して実行した(※)場合の結果である。まだ「375」と、他のブラウザーに比べるとかなり低い。例えばChrome(バージョン 41.0.2272.101 m)だと523となる。
※このビルドのIE 11は、デフォルトではSpartanのレンダリングエンジンを使うようになっているので、それを無効にして実行した。これを無効にするには、アドレスバーに「about:flags」と入力して、「Enable Experimental Web Platform Features」の設定を「Disabled」にする。以前の「Windows 10最新情報と日本語対応の新ビルド9926のリリース」の記事も参照のこと。
(1)SpartanのUI文字列(Webブラウザーが返す、ブルザー識別用の文字列)。
(2)IE 11のネイティブモードのUI文字列。
Spartanの起動
新しいSpartanブラウザーを起動するには、タスクバーにある「青い地球」のアイコンをクリックする。タスクバー上には従来のIEのアイコンもあるので、当面はユーザーがどちらを起動するかを使い分けることになる。なお、Webサイトのショートカットをダブルクリックした場合は、現在のデフォルトではまだIEが起動するが、変更することも可能である。
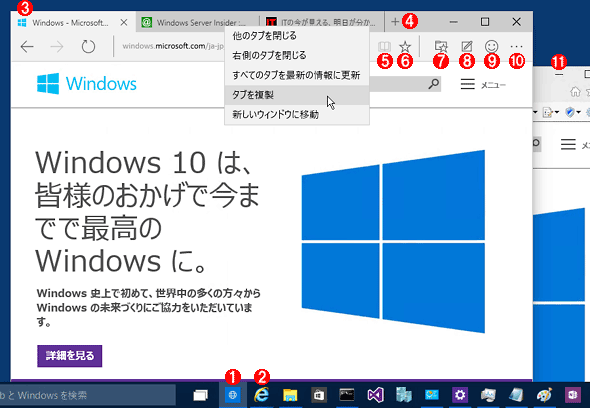
 新ブラウザーSpartan
新ブラウザーSpartanSpartanブラウザーを起動したところ。IE 11のようなウィンドウの枠やタイトルバーがなく、いきなり一番上にタブが表示されている。いわゆるフラットデザインですっきりしているが、ドラッグする場合はマウスでつかむ場所に注意。今までのように一番上をクリックすると、タブ切り替えになる。ドラッグさせたければ、タブのないところ、上の画面なら、(少々狭いが)(4)の右側の所をドラッグする必要がある。
(1)Spartanを起動するにはこれをクリックする。
(2)従来のIE 11も搭載されているので、使い分けることができる。
(3)Spartanのウィンドウ。この部分をクリックするとタブ切り替えになる。ウィンドウのタイトルバーはない。
(4)これをクリックすると新しいタブが追加される。この部分を右クリックしても、表示されるメニュー項目数はIE 11の半分くらいしかない。
(5)Reading Viewモードが利用できる場合はボタンが有効化される。詳細は後述。
(6)お気に入りやリーディングリスト(リーディングリストアプリではなく、Spartan独自のリーディングリストがある)に追加するためのボタン。
(7)お気に入りやリーディングリスト、履歴、ダウンロードのボタン。
(8)Webページへメモを追加するWebノートボタン。詳細は後述。
(9)Windows 10 TPへのフィードバック送信用ボタン。
(10)設定メニュー。
(11)これはIE 11のウィンドウ。従来のIE 11も引き続き利用できる(2つのブラウザーを用途に応じて使い分けることができる)。
新しいSpartanではフラットなデザインを採用しており、非常にすっきり見えるが、最終的なデザインがどのようになるかは未定である。現状ではマウスを右クリックしても「すべて選択」というメニュー項目しか出ないし、お気に入りバーやステータスバーも出せない、設定メニューも非常に簡素なものしかないなど、まだまだ開発途中としか思えない仕様である。
![Spartanの[設定メニュー]](https://image.itmedia.co.jp/ait/articles/1504/06/wi-scr03.png) Spartanの[設定メニュー]
Spartanの[設定メニュー]まだ必要最低限のものしか用意されていない。
(1)これをクリックすると設定メニューが表示される。ただしこのビルドでは、これしか表示されない。ちなみに画面の拡大率(ズーム)を変更しても、現在何%かという情報はどこにも表示されない。
Webページへメモを追加するWebノートツール
Spartanには新しく「Webノート」ツールが用意されている。これを使うと、Webページにメモを書き込んだり、マーカーで印を付けたりしてから、その画面をキャプチャーしてクリップボードへ送ったり、ページを保存したり、OneNoteなどに貼り付けたり、メールで画像を送信したりできる。スクロールさせながらキャプチャーすれば、Webページ全体を1つの画像としてキャプチャーすることもできる。いちいち別のアプリケーションを立ち上げてから画面をキャプチャーしてメモを追加、それを文書に貼り付けたり、メールで送信といったことをしなくても、簡単に情報をメモ/保存したり、送信したりできるようになっている。
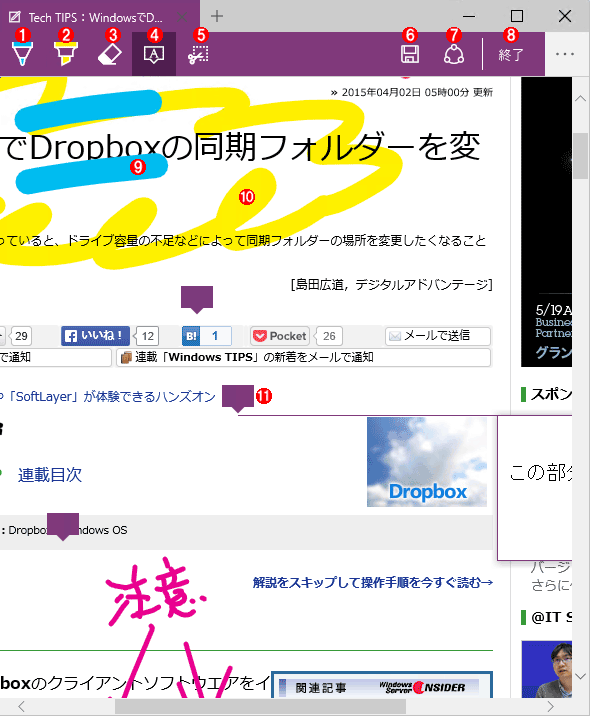
 Webページへのメモ書きや情報の共有、ページデータの保存
Webページへのメモ書きや情報の共有、ページデータの保存Webページに直接メモを書いたり、テキストでコメントを付けたりできる。そのまま[Print Screen]キーなどで画面をキャプチャーしたり、領域コピーツールを使って画面上の特定の領域だけをコピーしたりできるし、(メモ書きした情報などと共に)ページ全体を保存しておいて、後でオフライン参照することもできる。
(1)カラーのサインペン。12色、3サイズが選択できる。
(2)カラーマーカー。6色、3サイズが選択できる。
(3)消しゴム。サインペンやマーカーの描画を全て消す。
(4)テキストコメントツール。
(5)画面キャプチャーツール。ウィンドウ上の任意の領域を切り取ってキャプチャーできる。マウスドラッグで画面をスクロールさせながら、表示されているWebページ全体を1つの画像データとしてキャプチャーすることも可能だ(たいていの場合は、非常に縦長の画像になるだろう)。ペンで描画してからキャプチャーすれば、そのまますぐに文書やメールなどに貼り付けできる(仕様かどうか不明だが、ペン描画の結果はキャプチャーできるが、マーカーの結果はキャプチャーできない)。
(6)保存先指定。書き込んだメモやマーカーなどの結果を、お気に入りやリーディングリストに登録する。
(7)共有ツール。書き込んだメモやマーカーなどの結果をOneNoteやリーディングリストアプリに送ったり、画像として送信したりする。
(8)Webノートツールの終了。
(9)サインペンツールによる描画例。
(10)マーカーツールによる描画例。
(11)メモ書きツールによる描画例。クリックするとテキストボックスが開き、コメントを確認できる。またこのアイコンの位置がドラッグして移動できる。
メモ書きなどを行ったページのデータはローカルのフォルダーに画像として保存されるので、後でSpartanの「リーディングリスト」メニューからオフライン参照もできる。
Reading Viewモードによる本文のみの表示
「Reading View」のアイコンをクリックすると、Webページから広告や囲み部分、ヘッダー、フッター、表などの情報がほとんど全て削除され、さらに本文のフォント情報(フォント名やサイズ、色指定)なども削除された状態でページが表示される(日本語の機能名は未定。読書ビューとか閲覧ビューあたりか?)。これにより、本文のみを素早く確認できるようになる。特にスマートフォンや小型画面のタブレットなどで有用だろう。
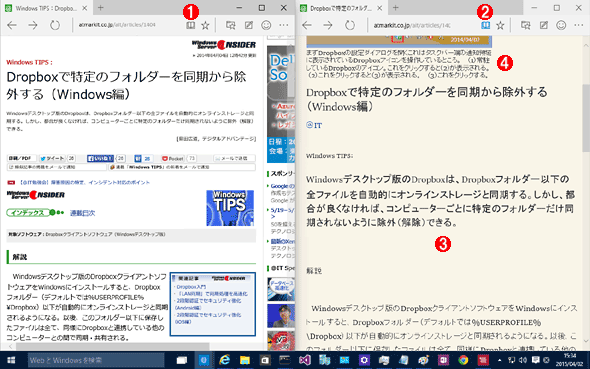
 Reading Viewモードによる表示例
Reading Viewモードによる表示例あるTIPS記事をReding Viewモードで表示した例。左側が元の画面、右側がReading Viewモードを有効にした画面。本文と見出し文字、画像だけを残して、それ以外の部分を全て抑制して表示するモード。フォント名指定やフォントサイズ指定もなくなり、非常にすっきりした表示になる。サイトのトップのような、本文がなくて見出ししかないようなページや、本文が短いページだとこのボタンが有効にならない(Reading Viewモードのボタンが有効にならない)。ページ内容の判定は、かなりヒューリスティックに行っているようである。
(1)通常モードでSpartanでページを表示したところ。Reading Viewモードが利用可能なら、このボタンが有効になり、クリックできる。この機能は全てのサイトで利用できるわけではなく、ページ内容によっては利用できない。
(2)Reading Viewモードの場合は、このようにボタンが青くなる。
(3)Reading Viewモードで表示されている本文の例。本文テキストのみが表示されている。表も全て削除される。
(4)順番が入れ替わった例。これは本来、本文の途中に入っている図なのだが、最初の図なのでアイキャッチ画像としてページ先頭に配置されている。
現在のSpartanでは、ページの作りによってはReading Viewにならない、どこが本文なのかの判定を誤る、最初の写真や図が先頭に表示されてレイアウトがおかしくなる(※)、といったこともあるようだが、そのあたりは今後の改善に期待したい。
※ページの先頭に、読者の興味を引き付けるための写真や図(アイキャッチ画像などと呼ばれる)などを配置するのは、今どきのWebページではよく使われるデザイン手法である。Reading Viewでは本文中の最初の写真や図をページ内容全体を表す重要なアイテムとして、ページの先頭に配置している。そのため、場合によってはページ制作者の意図しないレイアウトになることがある。
今回はビルド10049で初めて搭載されたSpartanの概要について見てきた。Windows 10の正式リリースまであまり時間がないことや、互換性のテストのことなどを考えると、Spartanのリリースは少し遅すぎたくらいだ。実際に使ってみるとまだまだ未完成に感じる部分も少なくないが、Webサイトや企業の管理者などにとっては、また新たなブラウザーが登場することになるので、今から対応を考えるなどの対策が必要になりそうだ。Spartanの管理者やプログラマー向けの機能などについては今後取り上げる。
Copyright© Digital Advantage Corp. All Rights Reserved.





