Web制作に使えるエディターAtom、Brackets、Coda、Sublime Textの現状まとめ:新人Webデザイナー/開発者も知っておきたい
Web制作に長年携わる筆者が数あるテキストエディターの中から代表的な4つをピックアップ。機能別に違いをまとめてみたので、エディター選びの参考にしてほしい。
皆さんは普段、Web制作にどのエディター(テキストエディター)を使っているだろうか? この記事を読んでいる方の中には、Webデザイナー/開発者になったばかりで常用しているエディターが決まっておらず、どれがいいのか探している方もいるかもしれない。また、今使っているエディターに不満があり、乗り換えを検討している方もいるかもしれない。
最近は、さまざまなエディターが登場しており好みに合わせて利用できるが、それぞれの特徴を把握し、自分に最適なものを選ぶためには、ある程度使ってみなければ分からない。そこで本稿では、以下の4つのエディターに絞って、機能別にまとめた。エディター選びの参考にしてほしい。
- Atom
- Brackets
- Coda
- Sublime Text
他にも紹介したいエディターはたくさんあるが、今回は、最近Web制作現場で見かけることが多いこの4つに絞る。
なお筆者は、このうちBracketsとCodaを愛用している。筆者は記事「Git、Sass/LESS、EmmetそしてExtractの拡張機能が便利なBracketsの使い方」「Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ」でBracketsのメリットについて紹介しているので、「だったら、BracketsだけでWeb制作できるのでは」と思うかもしれないが、Bracketsにも弱点があるため、Codaも利用しているのである。
Sublime TextやAtomも利用したことがあるが、エディターを乗り換えるほどではなかった。この辺りは個人的な印象であることは言うまでもない。
4つのエディターの概要
Atom
GitHub社が提供しているMITライセンスのオープンソースエディター。GitHub社製だけあって、デフォルトでGitのコマンドを利用できるようになっている。オープンソースなので、これをベースとして別のエディター/IDEがいくつか開発されている。例えば、FacebookのIDE「Nuclide」などがある。
リリース当初は使うには既存ユーザーに招待してもらう必要があったが、現在は誰でもダウンロードできるようになっている。WindowsとMac OS X両方に対応。2015年4月28日現在の最新バージョンは0.194。
Brackets
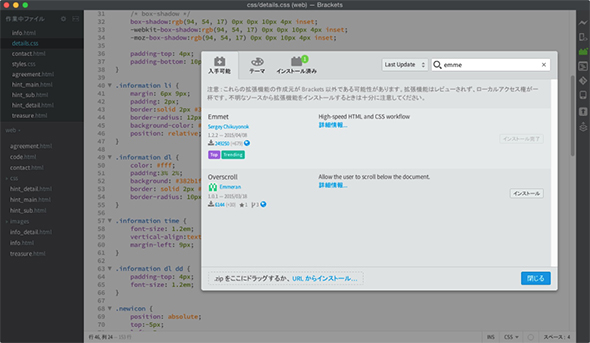
アドビ システムズが提供しているMITライセンスのオープンソースエディター。以前「Adobe Edge Code」という名前でも提供されていたが、現在はBracketsで一本化されている。Bracketsの大きな特徴は、PhotoshopのPSDファイルから直接画像の書き出しが可能な「Extract」機能などAdobe Creative Cloudとの連携がとれている点だ。
オープンソースなので、たくさんの開発者がコードをコミットしていて、随時アップデートされている。WindowsとMac OS X両方に対応。2015年4月28日現在の最新バージョンは1.3。
Coda
制作環境として早くから完成度が高かったのがCodaだ。Panic社製で価格もそれなりのものだが、定期的なメジャーアップグレードでは業界のトレンドをきちっとフォローしており、愛用者も多い。
Web制作に特化しているため、同社のFTPクライアントであるTransmitが内蔵されており、サイト定義をしておくことでファイル転送がとても簡単に行える。対応しているのはMac OS Xのみ。2015年4月28日現在の最新バージョンは2.5.8。
Sublime Text
HTMLだけにとどまらず、PHPやRubyなどのWeb開発業務でも威力を発揮するエディターとして知られている。特にカスタマイズをうまく行えば、飛躍的に作業効率を高められる。筆者の近くにいるWeb開発者の画面を覗いたところ、半分くらいの割合でSublime Textが利用されている。WindowsとMac OS X両方に対応。2015年4月28日現在の最新バージョンは2.0.2だが、メジャーバージョン3のベータ版も提供されている。
機能別まとめ
ここからは、Web制作において必要と考えられるさまざまな機能について、それぞれのエディターはどのように対応しているのかをまとめた。
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| 拡張性、カスタマイズ性 | ○ | ○ | △ | △ |
| ローカライズ | プラグインで日本語化 | ○ | ○ | プラグインで日本語化 |
| 文字コード | △ | △ | ○ | △ |
| Git対応 | ○ | プラグインで対応 | ○ | プラグインで対応 |
| FTP(SFTP)対応 | プラグインで対応 | プラグインで対応 | ○ | プラグインで対応 |
| JavaScriptコーディング | ○ | ○ | ○ | ○ |
| Sass/LESS対応 | ○ | ○ | ○ | ○ |
| PHPやRubyのコーディング | ○ | ○ | ○ | ○ |
| HTMLの文法チェック | プラグインで対応 | プラグインで対応 | ○ | プラグインで対応 |
| Emmet対応 | プラグインで対応 | プラグインで対応 | △ | プラグインで対応 |
| 画像のプレビュー | × | ○ | ○ | × |
| ブラウザー連携 | × | ○ | ○ | △ |
| 価格 | オープンソース | オープンソース | 9800円(税込み) | 70ドル |
以下、それぞれの項目の中から主なものについて説明を追記しておく。
初心者でも扱いやすいか
あまり慣れていない初心者がエディターを利用する場合、目的に合わせてカスタマイズしていくことがなかなか大変な場合がある。
これについては、拡張しなくても大半の機能を備えているCodaに軍配が上がると考えられる。しかし、ユーザーの開発スタイルにCodaがマッチしない場合も十分あり得る。
カスタマイズ性の次に、評価するポイントは、インストールしただけで日本語化されているか、プラグインがインストールしやすいか、エディターの情報が整理されていて検索しやすいかといったところだろう。
拡張性、カスタマイズ性
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| 拡張性、カスタマイズ性 | ○ | ○ | △ | △ |
テキストエディターの肝といえば、ユーザーがそれぞれの環境に合わせてカスタムできるか、拡張できるかだが、拡張性、カスタマイズ性についていうと、全てのエディターである程度のカスタマイズは可能だ。
Atom、Brackets、Sublime Textは「拡張することが前提」といっても過言ではないが、拡張しなくても大半の機能を備えているCodaもプラグインで拡張できるようになっている。また、BracketsとSublime Textは、プラグインの数がAtomやCodaに比べて多い。
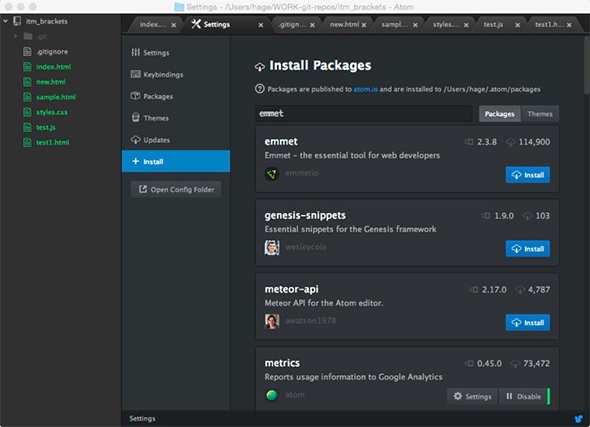
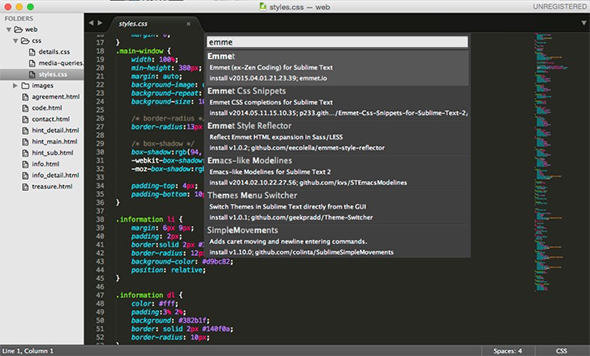
AtomとBracketsにはインストール時点で簡単にプラグインをインストールできる機能が提供されている。Sublime Textもプラグインのインストールが可能だが、少し初心者には扱いづらい面もある。プラグインの管理をしやすくする「Package Control」をインストールすれば、プラグインのインストールが簡単になる。
 Sublime Text 3で「Package Control」を起動している様子。確かに、コンソールが開いてインストールコマンドを入力する手間は省けているが、AtomやBracketsと比べると、玄人向けなインストーラーという印象
Sublime Text 3で「Package Control」を起動している様子。確かに、コンソールが開いてインストールコマンドを入力する手間は省けているが、AtomやBracketsと比べると、玄人向けなインストーラーという印象ローカライズ――UIが日本語化されているか
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| ローカライズ | プラグインで日本語化 | ○ | ○ | プラグインで日本語化 |
筆者のように、英語が話せなくてもUI(ユーザーインターフェース)の英語は何とかなってしまう方もいることだろう。しかし、UIが英語のままだと慣れていない人は作業効率が大幅に低下することも想像できる。
BracketsとCodaはUI日本語表示がデフォルトで対応済みだが、AtomやSublime TextではUIを日本語化するプラグインを用いる必要がある。
扱えるファイルの文字コード
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| 文字コード | △ | △ | ○ | △ |
どのエディターも大抵のファイル形式を扱うことができるはずだが、日本人が扱うファイルの中には2バイト文字が含まれているものがたくさん存在する。この辺りの対応状況はどうなのだろうか。
現在のHTMLファイルではUnicodeの利用が進んでいるが、古いものではまだShift-JISやEUC-JPが使われている場合もある。BracketsはShift-JISやEUC-JPのファイルを開くことができなかった。
Git対応
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| Git対応 | ○ | プラグインで対応 | ○ | プラグインで対応 |
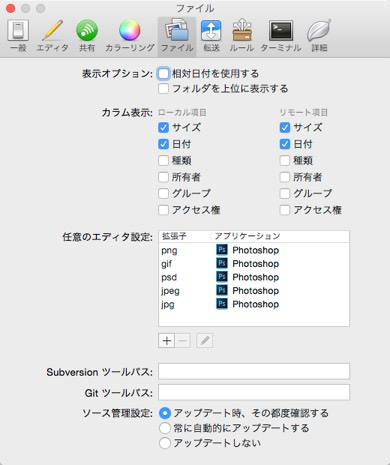
CodaはGitのツールパスを環境設定で入力できるようになっている。
Sass/LESS対応
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| Sass/LESS対応 | ○ | ○ | ○ | ○ |
どのエディターもファイルを編集するだけならプラグインなしでもOK。プラグインを入れることで保存時にCSSを自動コンパイルできるようになる。
PHPやRubyのコーディング
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| PHPやRubyのコーディング | ○ | ○ | ○ | ○ |
いずれも対応していて、プラグインを入れることでコードヒントなどを拡張できるようになる。
HTMLの文法チェック
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| HTMLの文法チェック | プラグインで対応 | プラグインで対応 | ○ | プラグインで対応 |
Codaには文法チェック機能があらかじめ内蔵されている。その他のエディターでも必要な文法チェック機能をインストールすることで利用可能になる。
Emmet対応
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| Emmet対応 | プラグインで対応 | プラグインで対応 | △ | プラグインで対応 |
Coda 2.5で使えなくなったというユーザーの声が多数ある。使えるようになるまで待ちたいところだ。
ブラウザー連携
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| ブラウザー連携 | × | ○ | ○ | △ |
Atomはブラウザー連携に対応していないが、連携しようという話はあるようだ。Bracketsはプラグインでブラウザーを内包することも可能。Codaはプレビューウインドーも内蔵している。Sublime Textは連携プラグインで対応する。
価格
| Atom | Brackets | Coda | Sublime Text | |
|---|---|---|---|---|
| 価格 | オープンソース | オープンソース | 9800円(税込み) | 70ドル |
ソフトウエアを導入する際、必ず話題に上がるのはコストの問題だ。個人事業や小規模のチームであれば、ソフトウエアの導入コストはあまり気にならないかもしれない。しかし、ある程度大きなチームであったり、案件によっては利用ソフトウエアが指定されていたりした場合、得られる制作料が少額だと導入するソフトウエアの費用は大きなコストとなってしまう。
今回の4つのエディターのうち導入費用が掛かるのはSublime TextとCodaだけだが、いずれも無償で体験版が利用できるようになっている。Sublime Textは支払いをしなくても体験版としてずっと使い続けられるが、ライセンス的には支払う必要があるのは言うまでもない。
まずは触ってみて、オンリーワンの機能があるエディターを選択しよう
筆者の知る限り、エディター論争というのは常にアツいテーマのようで、「これからは○○の時代だ!」「いやいや△△も、まだまだ捨てたもんじゃない」といった話を勉強会やイベントなどでよく聞く。どのエディターにもコアなファンが存在しており、カスタマイズなどの方法についてブログなどで情報が頻繁に発信されている。
それを踏まえて今回4つのエディターを比較してみて思ったことは、どのエディターにもそれぞれの特徴があるということだ。
例えば、筆者がBracketsを愛用している理由としては、他のエディターにはない「Extract」機能が大きい。コードのみで他のコーダーやエンジニアとやりとりする仕事なら、別にBracketsにこだわることもないが、デザイナーなどが介在する場合があるWeb制作の現場において、画像やその元になるPSDファイルを容易に扱えるエディターというのは、非常にありがたい存在だ。
もちろん他のエディターも機能的には素晴らしいが、今回紹介したように、拡張次第でどのエディターも同じような機能にできるのであれば、自分が必要とするオンリーワンの機能があるエディターを選択するべきだろう。
また実際に使ってみると、操作感やレスポンスなどのフィーリングは使う人それぞれで異なるだろう。気になるエディターがあったら、または、新たなエディターがリリースされたら、まずインストールして、最近触ったプロジェクトのフォルダーを開いて一通り操作してみることをお勧めする。筆者も、この比較記事を通して、Sublime TextやAtomが思った以上に良いエディターだと実感した。
今後も、これらのエディターのアップデートに注目していきたい。
著者紹介
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
関連記事
 Coda 2かSublime Text 2か。あなたはどちらのエディタ派?
Coda 2かSublime Text 2か。あなたはどちらのエディタ派?
「Coda 2かSublime Text 2か」で、Web制作の開発環境でよく利用されるエディタについて話し合われた「CSS Nite After Dark」をレポートする 初心者がPHPプログラミングを始めるための基礎知識とXAMPPのインストール
初心者がPHPプログラミングを始めるための基礎知識とXAMPPのインストール
オープンソースのWeb開発向けスクリプト言語「PHP」の文法を一から学ぶための入門連載。初回は、PHPの概要や特徴を紹介し、環境構築や「Hello World!」までの手順などを解説します【PHP 7.1含め2017年の情報に合うように対応、XAMPP環境構築を追記】。 「LESS&専用エディター」でCSSをシンプルに書こう
「LESS&専用エディター」でCSSをシンプルに書こう
「LESS」はCSS初心者に向けた、シンプルなライブラリだ。「LESS」で、変数などのプログラミングの基礎的な考え方もCSSで学ぼう インストール、そしてはじめの一歩
インストール、そしてはじめの一歩
Vimについてこんなことも知らないなんて言えないなあ……と尻込みしている方、いませんか? このシリーズでは数回にわたってVimの導入から基本の操作、設定に至るまでを紹介します。(編集部) テキストエディタでWebサイト構築をガンバル人へ
テキストエディタでWebサイト構築をガンバル人へ
Copyright © ITmedia, Inc. All Rights Reserved.