Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた:写真素材サービスAdobe Stockも(2/2 ページ)
EmmetやBootstrapに対応
Dreamweaver CC 2015の新機能はまだある。今バージョンからEmmet(旧称、Zen-Coding)をサポートし、さらにCSSフレームワークとして人気の高いBootstrapに対応した。
Emmetは、筆者が「手品のように素早くコードを書いていける」と紹介することがあるくらい便利なもので、特にHTMLのコードのベースを作るときに重宝する。長いリストを作る際も「ul>li*5」といった数式のような書き方でポンとコードを生成できるのだ。
Dreamweaver CC 2015では、Emmetがコードエディター上ですぐに使えるようになっており、[TAB]キーでコードを展開することができるようになっている。筆者がデモでよく使う「!」も利用することができた。
Bootstrapはツイッター社が開発したモバイルフレンドリーなUI構築のOSSフレームワークだ。ただ、いきなりBootstrapを目の前に用意されても、慣れていない人は使いこなせないこともあるだろう。DreamweaverはBootstrapのテンプレートもたくさん用意されているので、それをカスタマイズするという方法で使うことができる。
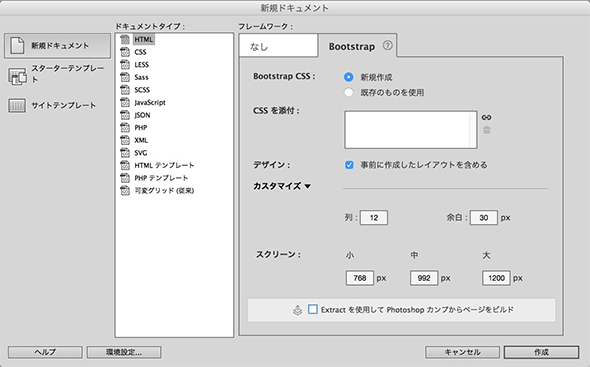
慣れてくれば新規作成時にBootstrapを組み込んで制作を進めていくこともできるようになるだろう。
なお、Extractを使ってPSDファイルからそのままページをビルドできる機能が備わっているようだ。これについては、あらためてレビューする機会を設けたいと思う。
スマホでの実機テストもボタン一つで
いくらアプリケーションが便利になっても避けられないのが、実機による動作確認だ。これまでだと、テスト環境にファイルをアップロードしてURLを開くか、専用のアプリケーションを利用してローカルにサーバーを立ててアクセスする(Edge Inspectもこれに該当する)などの方法があった。しかし、今回紹介するデバイスプレビュー機能はもっと直球だ。
というのも、ボタンをクリックするとQRコードが生成され、それを読み取ることで制作中のファイルを実機で確認できてしまうのだ。
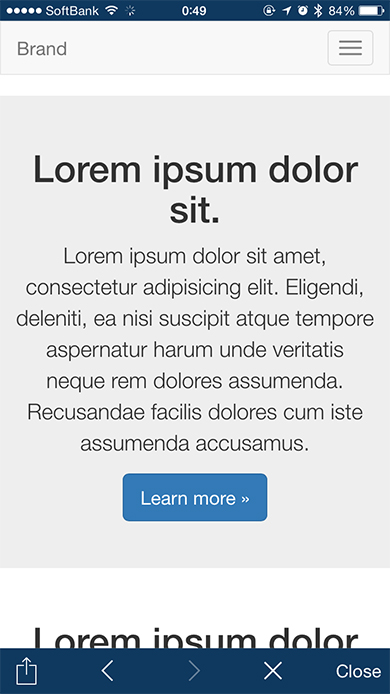
実際にQRコードをiPhoneで読ませてみた。Bootstrapのテンプレートをそのまま使っているため、レスポンシブWebデザインが有効になっている。
Web制作に欠かせない写真素材サービスが開始
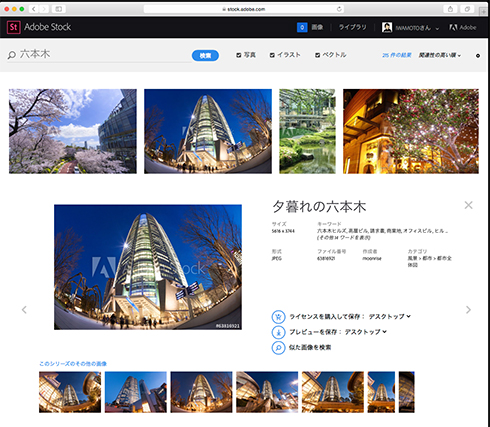
Creative Cloud 2015に新しいサービスが追加された。これは、写真素材を提供するストックフォトサービスで、その名も「Adobe Stock」(以下、Stock)と言う。
StockはPhotoshopやIllustratorといったアプリケーション内で直接写真を購入できるようになっている。これにより、“透かし”入りの状態でカンプの制作を進め、クライアントのOKが出た時点でワンクリックでライセンスを購入して“透かし”を消すことができるのだ。
Dreamweaver CC 2015は、まだこの機能には対応していないが、DreamweaverでHTMLコーディングする前のカンプデザインをPhotoshopで作っているなら、ライセンス更新後にExtractを利用してアセットの書き出しをするだけで、“透かし”のないアセットを得ることができる。
Stockの価格は1枚当たり1180円、月10点までならCreative Cloudユーザーなら3480円で利用できる。なお、月750枚まで利用できるプランもあり、これは2万4980円だ。
ここまでのボリュームライセンスを利用することはなかなかないと思うのだが、Webメディアのように毎日たくさんの記事を作らなければならない場合、文章に合わせた素材を探してきて張り付けるといった用途にStockは非常に有用なのではないだろうか。
なぜなら、昨今Webメディアのライターが著作権を過大に解釈してしまい、制作者が認めていない方法で写真を利用し、制作者から告発されるといったことが頻繁に起きているためだ。
オウンドメディアを運営する企業としてもコンプライアンスの違反は非常に信用に関わる問題になりかねないため、出どころのはっきりした写真を利用するのはサービスの質を保つためにも重要だろう。
以上がCreative Cloud 2015のアップデートの極々一部である。今回のアップデートに合わせてか、テキストエディターのBracketsも近く1.4にアップデートされるようだ。10月にはAdobe MAX 2015も控えており、今後もCreative Cloudに注目していきたい。
著者紹介
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
関連記事
 HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。 Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携
いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、Sassの環境構築、基本的な使い方、WordPressのテンプレート作成をSassではかどらせる方法、CSSをSass化する逆コンパイルサービスを紹介する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。- HTML制作が3倍速くなるDreamweaverの裏技
Copyright © ITmedia, Inc. All Rights Reserved.





 Stockの公式イメージ
Stockの公式イメージ




