Webデザイン初心者でもできる、Bootstrapの使い方超入門(1/4 ページ)
話題のレスポンシブWebデザインも簡単にできる、CSSフレームワーク「Bootstrap」の概要と基本的な使い方をサンプルとコードを交えて紹介します。
最近はやりのHTML5、JavaScriptライブラリ、CSS3、APIの紹介、またそれらを組み合わせたサンプルアプリケーションの紹介と解説を厳選して紹介、解説していく本連載「HTML5アプリ作ろうぜ!」。今回紹介するフレームワークは「Bootstrap」です。
話題のレスポンシブWebデザインも簡単にできる、CSSフレームワーク「Bootstrap」とは
現在のWeb制作、開発では、ともにスピードが重視されています。「Bootstrap」を使用すると、既に用意されているスタイルを適用するだけで、格段に速く見栄えを整えられます。事実、Webシステムの管理画面などでBootstrapを使用するケースも増えてきました。
Bootstrapは最近よく聞くCSSの「フレームワーク」といわれるものです。CSSの「フレームワーク」とはCSSの「枠組み・スタイルなど」をある程度最初から定義している、ライブラリファイルのようなものです。
もともとTwitter社内で作られたもので、以前は「Twitter Bootstrap」と呼ばれていましたが、現在は「Bootstrap」のみになりました。2014年3月19日の記事公開時現在の最新バージョンは3.1.1です。
編集部注(2016年4月11日)
本稿は、2016年4月8日現在の最新バージョン3.3.6でも変わらず使えることを確認しております。
Bootstrap 3.3.6の基本的な情報は、記事「Tech Basics/Keyword:Bootstrap(ブートストラップ)」をご確認ください。
また2015年8月には、次期バージョン「Bootstrap 4」のα版がリリースされました。Bootstrap 4では、CSS拡張メタ言語として、従来の「LESS(Leaner CSS)」ではなく「Sass(Syntactically Awesome Stylesheets)」を採用するなど、大きな変更があります。詳細は、記事『「Sass」ベースへ移行、IE8サポートは終了:「Bootstrap 4 alpha」が登場』をご確認ください。
Bootstrap 4の使い方については、正式版登場ごろに記事を掲載予定です。
Bootstrapは洗練・統一されたデザインを素早く適用できる
HTMLファイルにCSSフレームワーク(CSSファイル)を読み込むだけで、程良いスタイルが適用されたデザインを表示可能になります。
つまりは、CSSファイル・スタイル定義を最初から作成しなくても、統一されたデザインを適用可能になります。洗練・統一されたデザインを素早く適用できるのも魅力です。
また、プロトタイプ開発などモックアップのデザインでも素早く見栄えを整えられるのが特徴です。
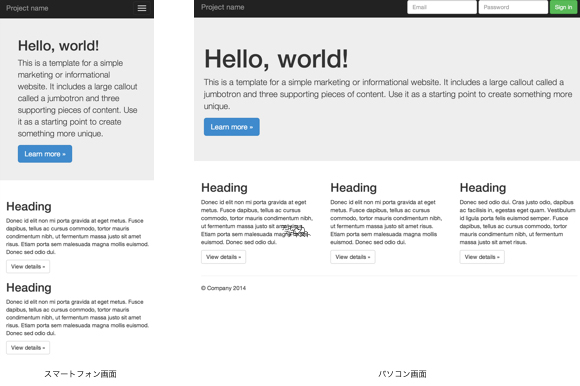
BootstrapはレスポンシブWebデザイン
BootstrapはレスポンシブWebデザインに対応しています。
レスポンシブWebデザインに対応しているということは、つまりCSS3のメディアクエリを使用しているということです。Bootstrapを使うのに、HTML5/CSS3の知識が必須ではありませんが、ある程度の知識も身に着けておいた方がCSS内容を読み解くことも可能になります。
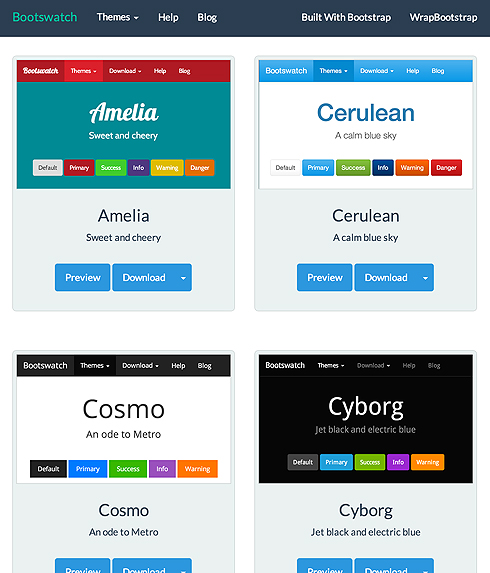
Bootstrapはテーマ・色合いの変更が簡単
一度Bootstrapでフロントエンドを作成してしまえば、さまざまなテーマで簡単に色合いを変更可能です。一つの例として、「bootswatch」など閲覧してみてください。多彩なBootstrapのテーマカラーが用意されています。
こちらは各テーマのCSSをダウンロードして、差し替えるだけで選択したテーマのカラーに変更できるというものです。ぜひ、こちらも一度お試しください。
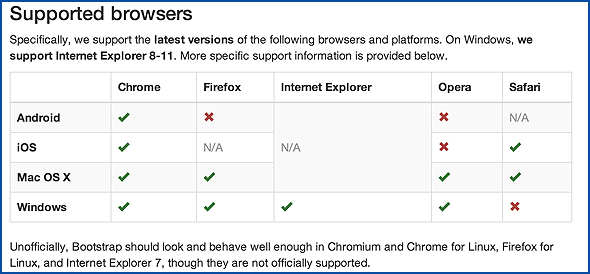
Bootstrap 3に対応しているブラウザー
Internet Explorer 7以下とFirefox 3.6以下はサポートされません。Internet Explorer 9より下のバージョンの場合、CSS3メディアクエリがサポートされていないため、「Respond.js」を使用する必要があります。
Bootstrapを使うための準備
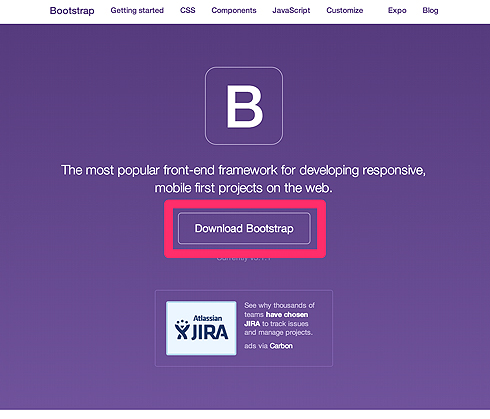
まずは、BootstrapのTopページにアクセスし、「Download Bootstrap」ボタンをクリックします。
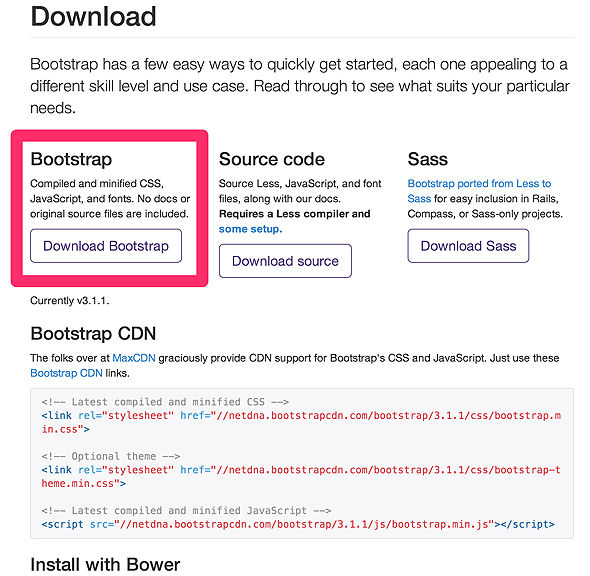
ダウンロードページへ遷移したら、「Bootstrap」の「Download Bootstrap」ボタンをクリックし、ダウンロードを開始します。
※ダウンロード後もこのページを使用しますので、閉じないでください。
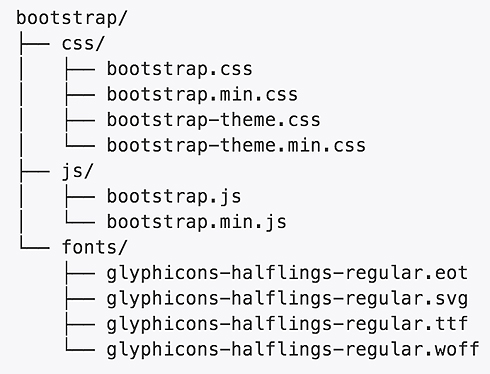
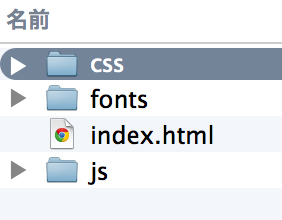
bootstrap-3.1.1-dist.zip(3.1.1の部分はバージョン番号なので変わることがあります)がダウンロードされます。ZIPファイルを解凍すると、以下のようなフォルダー・ファイル構成になっています。「css」フォルダー、「js」フォルダー、「fonts」フォルダーの3つのフォルダーが表示されます。
すぐ使うためのHTMLコードのテンプレートがある
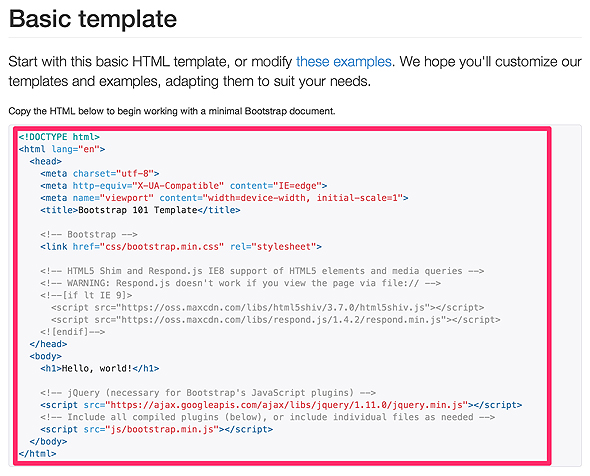
「ダウンロードページ」を下へスクロールすると、「Basic Template」のカテゴリが表示されます。このカテゴリには、Bootstrapをすぐ使うためのHTMLコードのテンプレートが記載されてます。このHTMLコードをコピー&ペーストするだけで手軽に試していくことが可能です。
以下、赤枠の箇所がコピーする「HTMLコード」です。これをコピーしておきます。
次に、空のindex.htmlを作成し、index.htmlを開いて、上記「HTMLコード」を上書きします。このファイルを「bootstrap」フォルダー内に設置します。
Hello Bootstrap!
準備はこれで完了です。index.htmlをブラウザーで開いてください。
サンプルファイルのダウンロード
ここからは、筆者が用意したサンプルファイルを基にBootstrapの使い方を解説していきます。サンプルファイルはBootstrapデフォルトのスタイルを使っています。こちらからダウンロードできます。
編集部注(2016年4月11日)
本稿の内容については、2016年4月8日現在の最新バージョン3.3.6でも変わらず使えることを確認しておりますが、サンプルファイルはバージョン3.1.1を基にしております。バージョン3.3.6では、「css」フォルダー内に「.map」拡張子のファイルが追加されるなど違いがありますが、基本な動きは変わりありません。
関連記事
 「Bootstrap 4 alpha」が登場
「Bootstrap 4 alpha」が登場
2015年8月19日(米国時間)、オープンソースCSSフレームワーク「Bootstrap 」の最新バージョン「Bootstrap 4 alpha」がリリースされた。 中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
もうすぐ2015年2度目の大きな機能追加が予定されているDreamweaverについて、機能追加の方向性や、あまり知られていない裏技などを開発担当者に聞いた。 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
LESSやTwitter Bootstrapなどのツールを利用した、スマートなデザイン方法など、デザイン面にフォーカスされたHTML5とか勉強会レポート
Copyright © ITmedia, Inc. All Rights Reserved.




 Bootstrap 3に対応しているブラウザー(公式サイトの「
Bootstrap 3に対応しているブラウザー(公式サイトの「



 「css」フォルダー、「js」フォルダー、「fonts」フォルダーの3つのフォルダーと同じ階層に設置
「css」フォルダー、「js」フォルダー、「fonts」フォルダーの3つのフォルダーと同じ階層に設置