最初はやっぱり「プロトコル」:リトライ! 触って学ぶTCP/IP(1)(3/4 ページ)
プロトコルビュワーの使用準備
本格的にプロトコルの話に入る前に、ツールを使う準備をしておきましょう。このツールは、Windows版のChromeの他、Mac版のChromeでも動作します。以下、Windows環境を想定して説明しますが、Macでも同等の手順を踏んでいただければ使用できるはずです。
プロトコルビュワーを使うには、まず配布URLからZIPファイルをダウンロードします。ダウンロードしたZIPファイルをダブルクリックすると、「pview」というフォルダーが見えますので、これをドラッグしてデスクトップなど適当な場所に取り出します。
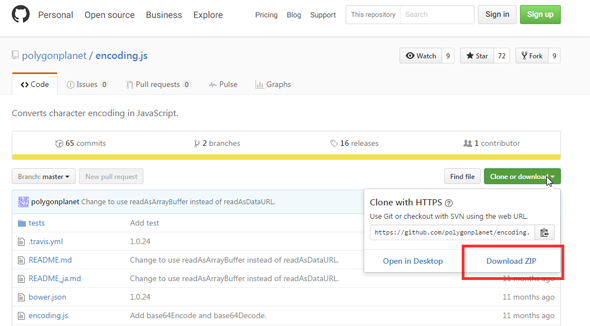
次に、文字コード変換ライブラリである「encode.js」を配布元URLからダウンロードします。「Download ZIP」ボタンをクリックすると、関連するファイルをまとめたZIPファイルをダウンロードすることができます(図3)。
ダウンロードしたZIPファイルをダブルクリックすると、開いたウィンドウ内に「encoding.js-master」というフォルダーが表示されますので、これをドラッグしてひとまずデスクトップに取り出します。もしフォルダー名が違っていたら、フォルダー名をencoding.js-masterに変更します。
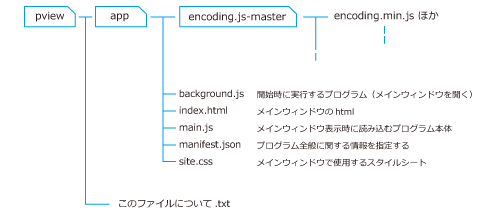
続いて、取り出したencoding.js-masterフォルダーを、プロトコルビュワーの「app」フォルダー内に移動します。これにより、プロトコルビュワーのフォルダーには、次の各ファイルが含まれた状態になります(図4)。
上図の通り各ファイルがそろったら、次にプロトコルビュワーをChromeに登録する操作を行います。手順は次の通りです。
- Chromeを起動する
- URL欄に「chrome://extensions」と入力して「拡張機能」を開く
- 「デベロッパーモード」にチェックを付ける(図5)
- 続いて「パッケージ化されていない拡張機能を読み込む…」をクリックし、開いたダイアログで、プログラムが入っているフォルダー(app)を選択して「OK」をクリックする(図5)
以上の操作で、「拡張機能」に「protocol viewer」のアイコンが表示されるはずです(図6のA)。
この状態から「起動」をクリック(図6のB)してもプロトコルビュワーを起動できますが、毎回この拡張機能画面を開くのも面倒なので、デスクトップにショートカットを作っておきましょう。
図6のCにある「詳細」→「ショートカットを作成…」と順にクリックして、「デスクトップ」にチェックを付けて「作成」をクリックします。すると、プロトコルビュワーを直接起動できるショートカットがデスクトップに作成されます。
Copyright © ITmedia, Inc. All Rights Reserved.





 TCP/IPアレルギー撲滅ドリル
TCP/IPアレルギー撲滅ドリル もいちどイチから! HTTP基礎訓練中
もいちどイチから! HTTP基礎訓練中 いまさら聞けない、IPv6アドレス体系の基礎
いまさら聞けない、IPv6アドレス体系の基礎



