Unreal EngineのSky SphereやAtmopsheric Fogを使った空の背景の設定&Light Sourceを使った光の当て方:UnityユーザーのためのUnreal Engine入門(3)(1/2 ページ)
本連載では、ゲーム開発環境「Unity」になじんだ筆者が、Unreal Engineの基本的な使い方を解説していく。今回は、Sky SphereやAtmopsheric Fogを使った空の背景の設定や、Light Sourceを使った光の当て方などについて。
空の背景を設定してみよう
前回の「マテリアル、アクター、カメラ操作で分かるUnreal Engineの基本的な使い方」では、マテリアル、アクター、BSP、カメラの概要、マテリアルの作り方、アクターの配置、保存、複製、グループ化などについて基本的な使い方を解説した。
今回は空の背景(以下、便宜上「スカイ」と呼ぶ)の設定の仕方や光の反射具合を設定する「Atmopsheric Fog」の使い方について解説する。
プロジェクトの作成
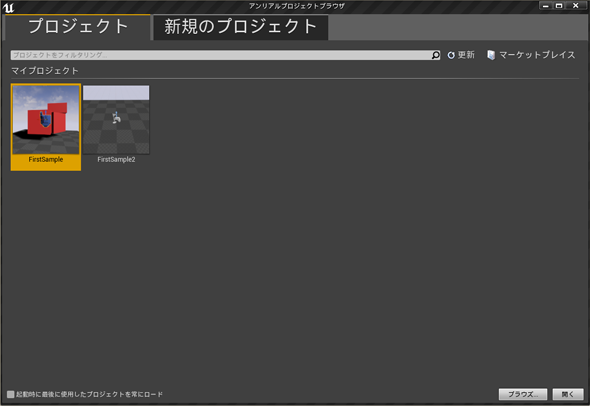
まずは「アンリアルプロジェクトブラウザ」から新規プロジェクトを作成する。Unreal Engine 4を起動すると「アンリアルプロジェクトブラウザ」が起動し、前回作ったプロジェクトが「プロジェクト」内に登録されているはずだ(図1)。
「新規のプロジェクト」のタブをクリックして、「デスクトップ/コンソール」→「スターターコンテンツがありません」を選択し、プロジェクト名に「SkySample」と入力して、「プロジェクトを作成」ボタンをクリックする。
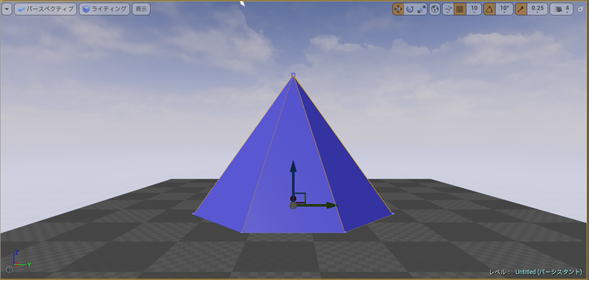
今回は「スカイ」について解説するが、ビューポート上に何も配置されていないと面白みがないし、光の当たり方も分からないので、「コーン(円錐)」を配置する。前回解説したマテリアルの作成方法で、「BlueColor」マテリアルを作成して、青系統色の「コーン(円錐)」をモードパネルの「BSP」からビューポート上に配置しておこう(図2)。
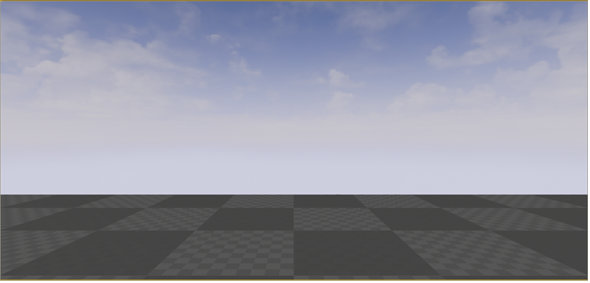
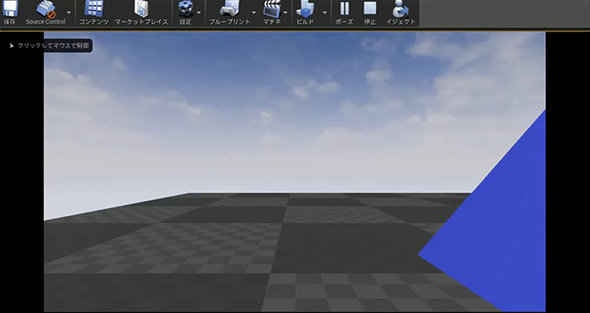
図2を見ると「スカイ」は表示されていない。この状態で「スカイ」を表示させるには、一度「プレイ」を実行する。「カメラ」は配置していないので、図3のように表示されるだけだ。
図3の状態で「停止」をクリックする。その後、「World Outliner」から「Cornブラシ」を選択する。すると「コーン(円錐)」の背景に「スカイ」が表示される(図4)。
「Sky Sphere」で太陽を表示させる
太陽は、図4の画面でも配置されてはいるのだが、かなり上方にあるため、画面の枠内には表示されていない。枠内に太陽を表示させてみよう。
「World Outliner」から「Sky Sphere」を選択し、マウスを右クリックして、ビューポートをドラッグしながら移動/回転させて太陽のある位置を表示させる(動画1)。
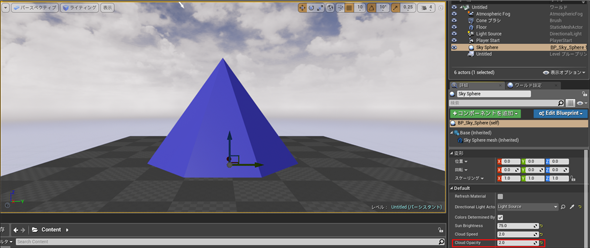
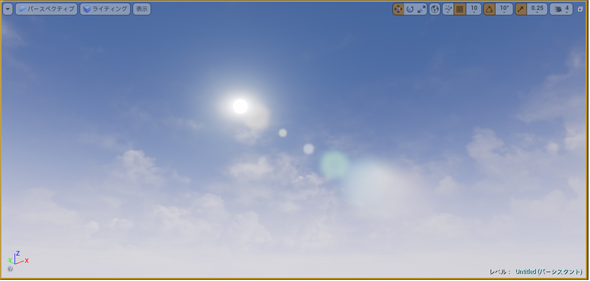
すると、図5のように太陽が表示される。
ここで、Unreal Engine 4の「ファイル」→「保存」から「SkySettingSample」という名前で保存しておこう。
太陽の明るさを指定する「Sky Sphere」の「Sun Brightness」
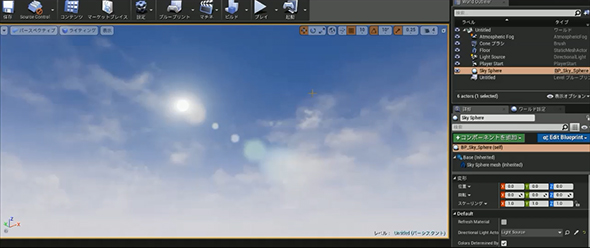
「World Outliner」から「Sky Sphere」を選択すると、「詳細」のタブ内に各種プロパティの設定画面が表示される。この中で、「Default」にある「Sun Brightness」は太陽の明るさを表す。値が大きいほど明るくなる。デフォルトで「50」と表示されているが(図6)、これを「200」に変更してみよう(図7)。
「カメラ」の設定
ここで、モードパネルの「全てのクラス」から「カメラ」を追加し、「回転ツール」を使って「カメラ」を雲の方に向けておこう。
続いて、「World Outliner」から「CameraActor」を選択して、「詳細」タブの「Auto Play Activation」にある「Auto Activate for Player」に「Player 0」を選択しておこう。
なおUnityには、空の背景を設定するものとして、「Main Camera」に「Inspector」で設定する「Skybox」というものがあるが、このUnreal Engine 4ほどのきめ細かい設定はできない。
雲の流れの速さを設定する「Sky Sphere」の「Cloud Speed」
これで、ツールバーの「プレイ」を実行すると「雲」がゆっくりと流れているのが分かる。動画2のようになる。雲があまりにゆっくり流れているので、じっくりと見ていないと流れているかどうかさえ分からないかもしれない。
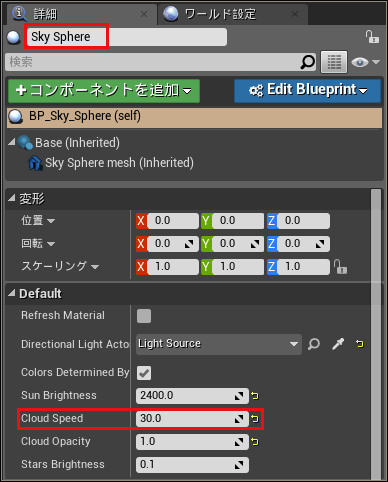
この雲の流れを速くしてみよう。「Sky Sphere」の「詳細」タブの、「Default」の中の、「Cloud Speed」がデフォルトで「2.0」になっている、これを「30.0」に書き換えてみよう(図8)。
「プレイ」で実行しなくても、ビューポートの中で雲が速く流れているのが分かる(動画3)
雲の量を設定する「Sky Sphere」の「Cloud Opacity」
次に、「Sky Sphere」の「詳細」タブの「Default」を見ると、「Cloud Opacity」という項目が見える。「Opacity」とは透明度を表す。よって、「Cloud Opacity」とは「雲の量」だと考えるといいだろう。この値を小さくすると「雲の量」が少なくなり、「0」と指定すると、雲が全くない快晴になる。値を増やすと雲の量が増える。
この「Cloud Opacity」に「2.0」と指定すると図9のような表示になる。
関連記事
 Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
クロスプラットフォーム対応のゲームエンジンとして多くのユーザーを抱える「Unity」。このUnityの開発者向けに、最新動向と技術情報を紹介する公式イベント「Unite 2015 Tokyo」が、4月13、14日に東京お台場で開催された。この記事では、4月13日に行われた、ソニー・コンピュータエンタテインメント、マイクロソフト、コロプラによる各セッションのダイジェストをお伝えする。 ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
2015年2月24日、「日本Androidの会 Unity部」の主催による「Visual Studio Tools for Unity」の勉強会が開催された。日本マイクロソフトのエバンジェリストによるVSTUの紹介やQ&Aに加え、UnityやVisual Studioを使いこなすプロのゲーム開発者によるライトニングトークも行われ、盛り上がりを見せた。 ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
2015年1月23〜25日、世界中で同時に行われた48時間にわたるゲーム開発ハッカソンの模様と、ゲーム開発がテーマのトークセッションをいくつかダイジェストでお届けする。 ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム開発で有名なUnity。医療や建築、ヘルスケア、観光などゲーム以外の活用事例をイベントリポートでお届けする。 累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万ダウンロードの人気ゲーム「サムライディフェンダー」について、iOS/Androidからの移植対応や独自機能実装などを担当者に聞いた。 Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
学生のアイデアを具現化するツールの進化・普及と、感覚器官をフルに使う人工現実感。表現とインターフェースについての学生の挑戦から「思い付き」を実現する環境のいまを知ろう。 初めてUnityを触る人が無料で使い方を学べる日本語チュートリアルを全317ページ、59のサンプル動画で電子書籍本としてまとめました
初めてUnityを触る人が無料で使い方を学べる日本語チュートリアルを全317ページ、59のサンプル動画で電子書籍本としてまとめました
人気過去連載を一冊に再編集して無料ダウンロード提供する@IT eBookシリーズ。Vol.8は、『ゲーム開発初心者のためのUnity入門』だ。
Copyright © ITmedia, Inc. All Rights Reserved.


 図2 青系統色のマテリアルの適用された「コーン(円錐)」を配置した
図2 青系統色のマテリアルの適用された「コーン(円錐)」を配置した 図3 「プレイ」実行で表示された「スカイ」
図3 「プレイ」実行で表示された「スカイ」 図4
図4
 図5
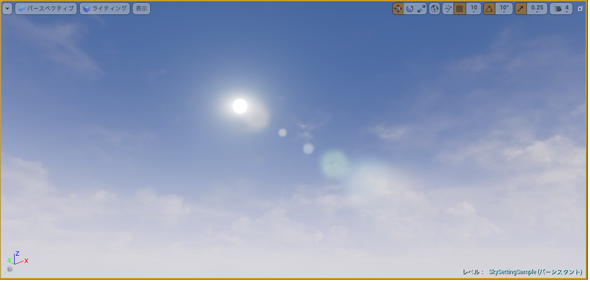
図5 図6 「Sun Brightness」のデフォルト(50)の太陽の明るさ
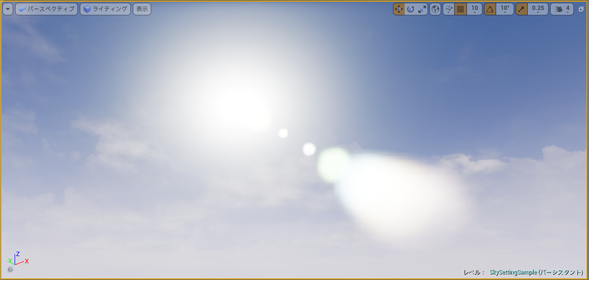
図6 「Sun Brightness」のデフォルト(50)の太陽の明るさ 図7 「Sun Brightness」を「200」に設定した太陽の明るさ
図7 「Sun Brightness」を「200」に設定した太陽の明るさ
 図8
図8