Unreal EngineのSky SphereやAtmopsheric Fogを使った空の背景の設定&Light Sourceを使った光の当て方:UnityユーザーのためのUnreal Engine入門(3)(2/2 ページ)
大気中における光の反射具合を設定する「Atmopsheric Fog」
他に、「World Outliner」内を見ると、「Atmopsheric Fog」という項目がある。これは「フォグ」と呼ばれ、大気中における光の反射といったものを設定する。ちょっと分かりづらいので、実際に設定して見ていこう。
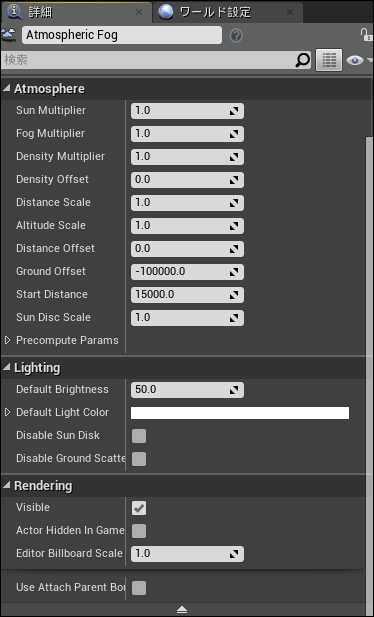
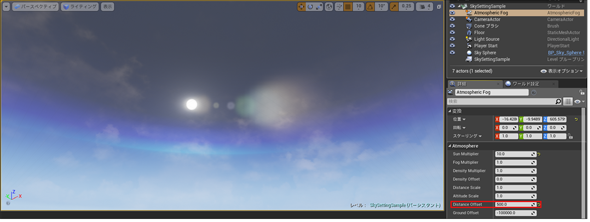
「Atmopsheric Fog」の詳細タブには図10のような設定項目がある。
項目が多いので全てを解説しないが、「Sun Multiplier」と「Distance OffSet」の2点について解説しておく。要は値を多くするか、少なくするかして、空の風景がどのように変化するかを確認するだけなので、他の項目については各自が試してみてほしい。各項目の詳細については下記のURL(英語)を参照してほしい。
空の青さの濃淡を設定する「Atmopsheric Fog」の「Sun Multiplier」
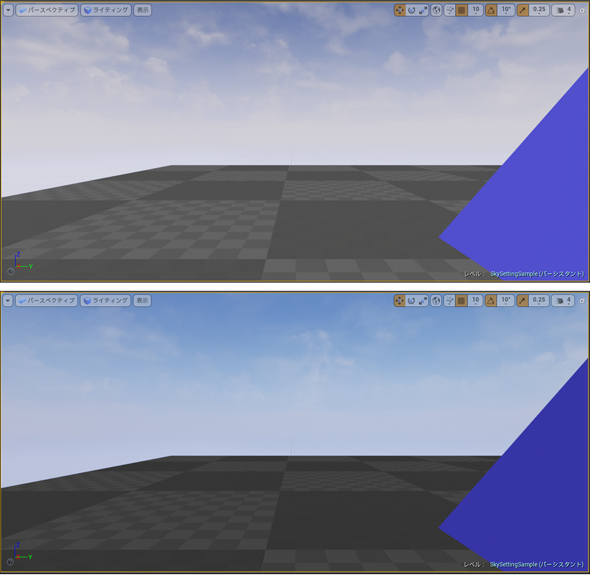
「Sun Multiplier」は、値を大きくすると空の青さが薄くなり、値を小さくするほど空の青さが濃くなり澄んで表示されるというものだ。では、「Sun Multiplier」の値を「10.0」に設定してみよう(図11)。
値を大きくした分、少し空が澄んでいるように見える(下図)。
空の暗さを設定する「Atmopsheric Fog」の「Distance OffSet」の設定
「Distance OffSet」は空の暗さを設定する値だ。
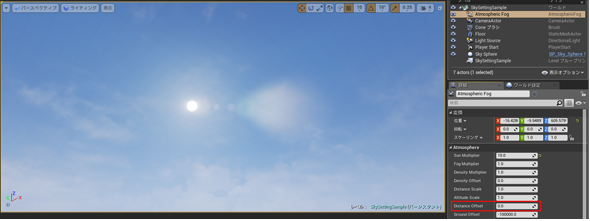
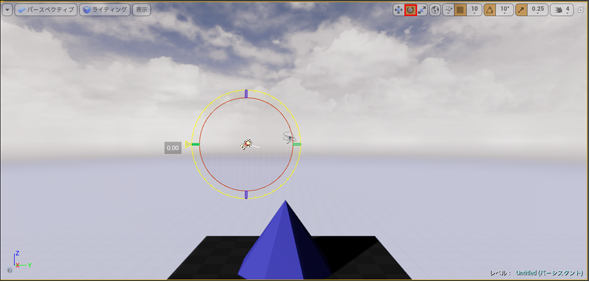
ここでは、値の違いによる変化を分かりやすくするために、マウスの右ボタンクリックでビューポートを移動させて太陽を表示させた。この時点では「Distance OffSet」の値は「0.0」になっている(図12)。この値を大きくすると、青空から暗い空に変化する。
「Distance OffSet」の値を「500.0」と指定してみた(図13)。
「Light Source」で夕暮れ時を演出
ここからは、「スカイ」を操作して夕暮れ時を演出してみよう。4.7より前のバージョンのUnreal Engineでは、「Directional Light(太陽)」を配置して、太陽の光源の向きを傾けることで容易に夕暮れ時の背景を作成できたのだが、4.7からは「Light Source(平行光源)」を使用するようになっているようだ。
ただ「Light Source」は、「World Outliner」内の「タイプ」を見ると「DirectionalLight」と明記されているので、もともとは4.7以前の「Directional Light」と同じものと思われる。ここからは、その手順を解説しよう。
まず、「モードパネル」の「全てのクラス」内にある「カメラ」を配置する。「カメラ」の「詳細」の「Auto Activate for Play」に「Player 0」を選択することを忘れないようにしてほしい。すでに「カメラ」を配置している場合は、配置している「カメラ」で設定を行うといい。
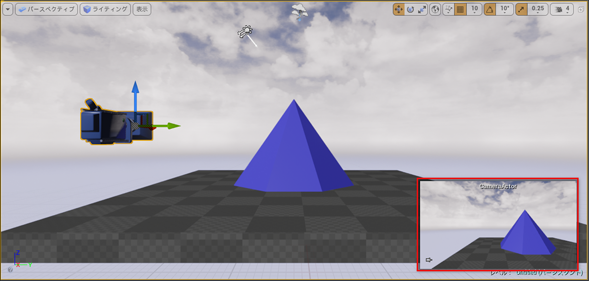
「回転ツール」や「移動ツール」を使って、「CameraActor」内に図14のように表示されるよう配置する。
また、「World Outliner」内の「Sky Sphere」を選択して、「詳細」から「Default」の「Cloud Opacity」に「2.0」と指定して、雲の量を多くしておく。
次に「World Outliner」から「Light Source」をダブルクリックする。「Light Source」が選択されるので、「回転ツール」で図15のような光源の向きにする。
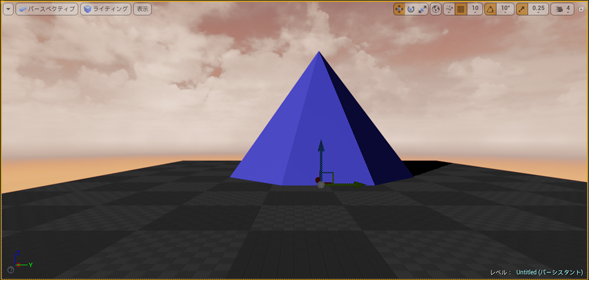
この状態でビルドを実行すると、画面が図16のように変化する。
この状態で、「ツールバー」の「プレイ」を実行すると、動画4のように表示される。雲がゆっくりと流れているところも確認できるだろう。一応、空は夕暮れ時の空の色に代わり、「コーン(円錐)」に当たる太陽の光線も傾いている。
ここで気を付けねばならないのは、「Light Source」の光源の向きを変えた後は必ずビルドを実行しないと、結果が反映されないということだ。
最後に、Unreal Engine 4メニューから「保存」をクリックして「LightSourceSample」という名前で保存しておこう。
次回は、Textureを使ったMaterialの作成方法
今回は、これで終わりだ。Unreal Engineも、バージョンが上がるたびにメニューや処理の方法が少しずつ異なっている。筆者も試行錯誤しながら、この原稿を書いている。読者の皆さんも、いろいろと開発環境を触って、まずはUnreal Engine 4の画面に慣れることが第一番になすべきことだと思う。
次回は、Textureを使ったMaterialの作成方法を解説する。お楽しみに。
著者紹介
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
主な著書
『Unity4.x アセット活用術: Asset Storeから落としたAssetを自分の作品の中で使用する方法』(Kindleストア)
『Unity4.xプログラミングTips集: Asset StoreからインポートしたAssetの使い方を徹底解説』(Kindleストア)
『Unity Scriptの基本+Unity Script Tisp集』(Kindleストア)
『Unity初めの一歩: 超初心者のためのUnity入門』(Kindleストア)
『Unity4.x入門+プログラミングTips集: 初心者から中級者対応。Assetの使い方を徹底解説』(Kindleストア)
関連記事
 Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
クロスプラットフォーム対応のゲームエンジンとして多くのユーザーを抱える「Unity」。このUnityの開発者向けに、最新動向と技術情報を紹介する公式イベント「Unite 2015 Tokyo」が、4月13、14日に東京お台場で開催された。この記事では、4月13日に行われた、ソニー・コンピュータエンタテインメント、マイクロソフト、コロプラによる各セッションのダイジェストをお伝えする。 ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
2015年2月24日、「日本Androidの会 Unity部」の主催による「Visual Studio Tools for Unity」の勉強会が開催された。日本マイクロソフトのエバンジェリストによるVSTUの紹介やQ&Aに加え、UnityやVisual Studioを使いこなすプロのゲーム開発者によるライトニングトークも行われ、盛り上がりを見せた。 ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
2015年1月23〜25日、世界中で同時に行われた48時間にわたるゲーム開発ハッカソンの模様と、ゲーム開発がテーマのトークセッションをいくつかダイジェストでお届けする。 ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム開発で有名なUnity。医療や建築、ヘルスケア、観光などゲーム以外の活用事例をイベントリポートでお届けする。 累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万ダウンロードの人気ゲーム「サムライディフェンダー」について、iOS/Androidからの移植対応や独自機能実装などを担当者に聞いた。 Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
学生のアイデアを具現化するツールの進化・普及と、感覚器官をフルに使う人工現実感。表現とインターフェースについての学生の挑戦から「思い付き」を実現する環境のいまを知ろう。 初めてUnityを触る人が無料で使い方を学べる日本語チュートリアルを全317ページ、59のサンプル動画で電子書籍本としてまとめました
初めてUnityを触る人が無料で使い方を学べる日本語チュートリアルを全317ページ、59のサンプル動画で電子書籍本としてまとめました
人気過去連載を一冊に再編集して無料ダウンロード提供する@IT eBookシリーズ。Vol.8は、『ゲーム開発初心者のためのUnity入門』だ。
Copyright © ITmedia, Inc. All Rights Reserved.

 図10 「フォグ」の設定項目
図10 「フォグ」の設定項目




 図16
図16