ハンバーガーメニューで画面を遷移させるには?[Windows 10 UWPアプリ開発]:WinRT/Metro TIPS(2/2 ページ)
ハンバーガーメニューの画面遷移用項目の見た目を整えるには?
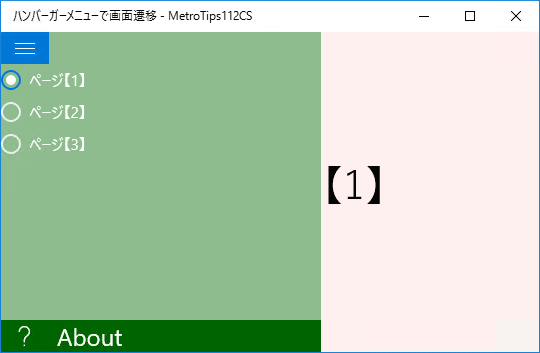
ラジオボタンを使った上記のコードをそのまま実行すると次の画像のようになる。
 ラジオボタンの外観のままのハンバーガーメニュー(デスクトップ)
ラジオボタンの外観のままのハンバーガーメニュー(デスクトップ)ラジオボタンの[ページ【1】]/[ページ【2】]/[ページ【3】]を選ぶと、右側がそれぞれの画面に遷移する。ラジオボタンなので選択状態は維持されており、現在表示されている画面がどれなのかを把握できる。ラジオボタンなので、選択されている項目をさらにタップ/クリックしても画面遷移は発生しない。あとは外観を何とかしたい。
ラジオボタンの外観を冒頭の画像で紹介した「ニュース」アプリのように変更するのは、かなりの大仕事になる。幸いなことに、そのようなスタイル定義を公開してくれている人がいる。二つ紹介しておこう(いずれも英文記事)。
- Implementing an Awesome Hamburger Button with XAML’s new SplitView control in Windows 10(スタイル定義はSplitViewStyles.xaml)
- Getting started with SplitView control in Universal apps
ここでは、後者の記事に掲載されているスタイル定義を使わせていただこう。
ソリューションエクスプローラーでプロジェクトに「Styles」というフォルダーを作り(フォルダーを作らなくてもよいが後述するApp.xamlの記述は変わってくる)、そこにリソースディクショナリを追加して「NavRadioButtonStyle.xaml」というファイル名にする。「NavRadioButtonStyle.xaml」ファイルを開き、該当記事からスタイル定義をコピー&ペーストする(次のコード)。
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- 該当記事からコピー&ペーストした部分 -->
<SolidColorBrush x:Key="NavButtonPressedBackgroundBrush" Color="White" Opacity="0.3" />
<SolidColorBrush x:Key="NavButtonCheckedBackgroundBrush" Color="White" Opacity="0.2" />
<SolidColorBrush x:Key="NavButtonHoverBackgroundBrush" Color="White" Opacity="0.1" />
<Style x:Key="NavRadioButtonStyle" TargetType="RadioButton">
……省略……
</Style>
<!-- 該当記事からのコピー&ペースト終了 -->
</ResourceDictionary>
プロジェクトに「NavRadioButtonStyle.xaml」というファイル名でリソースディクショナリを追加し、「Getting started with SplitView control in Universal apps」からスタイル定義をコピー&ペーストして、このように書き変える。さらに、冒頭の<ResourceDictionary>タグから「xmlns:local=〜」の部分は不要なので削除する。 あとはラジオボタンのStyle属性に「NavRadioButtonStyle」キー(太字の部分)を指定すればよいのだが、その指定を簡単にできるようにするため、次に「App.xaml」ファイルを編集する。
次に、「App.xaml」ファイルを開き、「NavRadioButtonStyle.xaml」ファイルのスタイル定義を取り込む(次のコード)。こうすることで、「NavRadioButtonStyle.xaml」ファイル内のスタイル定義を、アプリのどこからでも簡単に利用できるようになる。
<Application
……省略……
>
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Styles/NavRadioButtonStyle.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
こうすることで、「NavRadioButtonStyle.xaml」ファイル内のスタイル定義を、アプリのどこからでも利用できるようになる。
なお、別途公開のサンプルコードでは、ここで「NavRadioButtonStyle.xaml」ファイル内のスタイル定義に修正を加えて利用している。
最後に、「MainPage.xaml」ファイルを開いて、ラジオボタンのXAMLコードにスタイルを適用する(次のコード)。「NavRadioButtonStyle.xaml」ファイルのスタイル定義ではラジオボタンのTag属性に与えられた文字をアイコンとして表示するようになっているので、Style属性だけでなくTag属性も追加する。
<RadioButton x:Name="RadioButton1"
Checked="RadioButton1_Checked"
Style="{StaticResource NavRadioButtonStyle}"
Tag="" GroupName="Navi"
>ページ【1】</RadioButton>
<RadioButton x:Name="RadioButton2"
Checked="RadioButton2_Checked"
Style="{StaticResource NavRadioButtonStyle}"
Tag="" GroupName="Navi"
>ページ【2】</RadioButton>
<RadioButton x:Name="RadioButton3"
Checked="RadioButton3_Checked"
Style="{StaticResource NavRadioButtonStyle}"
Tag="" GroupName="Navi"
>ページ【3】</RadioButton>
「MainPage.xaml」ファイルのラジオボタンの部分のみを示す。太字の部分を追加した。 Tag属性に指定した文字は、今回のスタイル定義では「Segoe MDL2 Assets」フォントで表示される(「Segoe MDL2 Assets」フォントについては、「WinRT/Metro TIPS:ハンバーガーボタンを実装するには?[Windows 10 UWPアプリ開発]」を参照)。
実行結果
以上で完成である。実行してみると次の画像のようになる。
 作成したハンバーガーメニューの実行結果
作成したハンバーガーメニューの実行結果それぞれの画像の左側は、デスクトップでの実行。右側は、Windows 10モバイルエミュレーターでの実行である。
上: 起動直後の状態。ハンバーガーメニューは閉じている状態。ここでハンバーガーボタン(左上の赤色のボタン)をタップ/クリックすると、ハンバーガーメニューが開く。
中: ハンバーガーメニューが開いている状態。ここで、例えば2番目の項目[ページ【2】]をタップ/クリックすると、ハンバーガーメニューは閉じられ、その画面に遷移する。
下: 画面遷移した状態。ハンバーガーメニューの2番目の項目([ページ【2】])が選択された状態になっている。
なお、ハンバーガーメニュー下端の[About]項目と、モバイルの画面上端に表示されているタイトルバーのようなものについては、本稿では解説していない。別途公開のサンプルをご覧いただきたい。
最後に問題点を指摘しておこう。
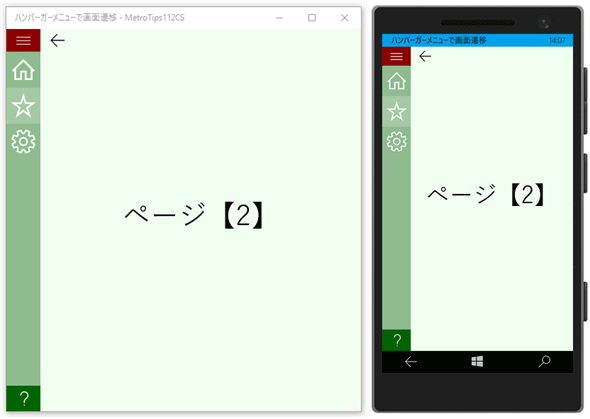
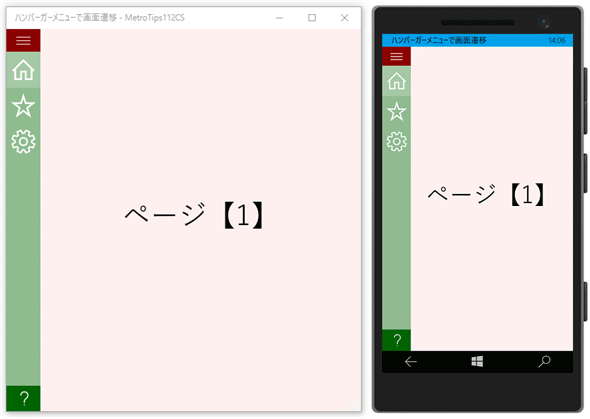
本稿では、表示する各ページ(「Page1.xaml」/「Page2.xaml」/「Page3.xaml」)に[戻る]ボタンを配置した。確かに各ページ内で画面遷移させることは可能である。しかしこのままでは問題が起きるのだ。次の画像に示すように、ページ内から画面遷移するとハンバーガーメニューに画面遷移が反映されないのである(反映されなくてよい/反映してはいけないという場合もあるだろうが、本稿のUIの場合は反映されないと困る)。この解決策は回をあらためて説明したい。
ページ内から画面遷移させるときの問題
それぞれの画像の左側は、デスクトップでの実行。右側は、Windows 10モバイルエミュレーターでの実行である。
上: ハンバーガーメニューを使って「ページ【2】」画面を表示した状態。ハンバーガーメニューの2番目の項目(=星のアイコン)が選択された状態になっている。ここで「ページ【2】」画面内の[戻る]ボタン(左上の矢印)をタップ/クリックする。
下: すると直前に表示していた画面(ここでは「ページ【1】」画面)に戻る。しかし、ハンバーガーメニューは2番目の項目が選択された状態のままだ(1番目の項目が選択された状態に変わってほしい)。
ページ内から画面遷移させると、ハンバーガーメニューとの同期が取れないのである。この解決策は回をあらためて説明する。
まとめ
ハンバーガーメニューでの画面遷移を実現するには、SplitViewコントロールのContentプロパティにFrameコントロールを配置し、そのFrameコントロール内に画面をナビゲートする。ただし、Frameコントロール内の画面から画面遷移を実行してしまうと、ハンバーガーメニューとの同期が取れなくなる。
また、ハンバーガーメニューの項目の表示にはラジオボタンを利用するとよい。UIの自然な動きが簡単に実装できる。外観を変えるためのスタイル定義は少々複雑になるが、参考になるスタイル定義が公開されている。
Copyright© Digital Advantage Corp. All Rights Reserved.


![ハンバーガーメニューが開くので、その2番目の項目[ページ【2】]をタップ/クリックする](https://image.itmedia.co.jp/ait/articles/1509/02/ap-08.gif)
![画面は遷移したが、ハンバーガーメニュー内では[ページ【2】]に対応する2番目の項目が選択された状態のまま](https://image.itmedia.co.jp/ait/articles/1509/02/ap-10.gif)




