ハンバーガーボタンを実装するには?[Windows 10 UWPアプリ開発]:WinRT/Metro TIPS
ToggleButtonコントロールとSplitViewコントロールを使用して、ハンバーガーボタンを実装する方法を解説する。
powered by Insider.NET
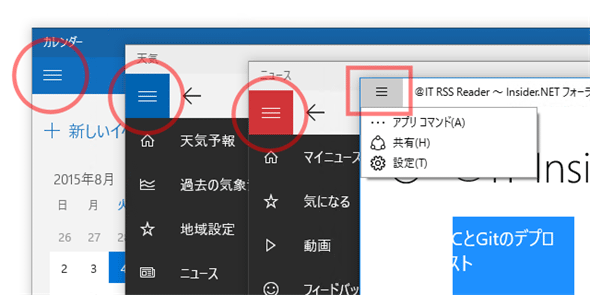
Windows 10のユニバーサルWindowsプラットフォーム用のアプリ(以降、UWPアプリ)に特徴的なUIといえば、「ハンバーガーボタン」が挙げられる(次の画像)。これはどのようにして実装すればよいのだろうか? 3本の直線を描画するのだろうか? そんな面倒なことはしなくてもよいのだ。Windows 10に新しく搭載されたフォントを使えば、簡単に作れるのである。本稿では、ハンバーガーボタンとそれによって開閉するメニュー(=ハンバーガーメニュー)の基本を解説する。なお、本稿のサンプルは「Windows Store app samples:MetroTips #111」からダウンロードできる。
 ハンバーガーボタンの例
ハンバーガーボタンの例左から三つは、順にWindows 10標準の「カレンダー」/「天気」/「ニュース」アプリである。いずれもUWPアプリであり、赤丸内がハンバーガーボタンだ。また、一番右はWindows 8.1用のユニバーサルWindowsアプリであるが、Windows 10で実行すると自動的にハンバーガーボタンが追加される(赤枠内)。
ハンバーガーボタンの役割は、メニューを表示することだ。表示されるメニューのUIはアプリによってさまざまである。
事前準備
デスクトップ用とモバイル(=Windows 10を搭載したスマートフォン)用のUWPアプリを開発するには、以下の開発環境が必要である。本稿では、無償のVisual Studio Community 2015を使っている。
- SLAT対応のPC*1
- 64bit版*2 Windows 10 Pro*3
- Visual Studio 2015(以降、VS 2015)*4
- Windows SDK for Windows 10*5
*1 SLAT対応ハードウエアは、モバイルエミュレーターの実行に必要だ。ただし未対応でも、ソースコードのビルドと実機でのデバッグは可能である。SLAT対応のチェック方法はMSDNブログの「Windows Phone SDK 8.0 ダウンロードポイント と Second Level Address Translation (SLAT) 対応PCかどうかを判定する方法」を参照。なお、SLAT対応ハードウエアであっても、VM上ではエミュレーターが動作しないことがあるのでご注意願いたい。
*2 Windows 10モバイルエミュレーターを使用しないのであれば、32bit版でもよい。
*3 開発に使うWindows 10は「開発者モード」を有効にしておくこと(「設定アプリ」の[更新とセキュリティ]−[開発者向け]で、[開発者モード]ラジオボタンを選択)。そうしないと、VS 2015のXAMLエディターがエラーになる。また、本稿の内容が適用できるのは、Windowsのライフサイクル管理の上では「Windows 10, released in July 2015」と呼ばれるリリース、またはそれ以降。WinVerコマンドで表示されるバージョンは「10.0 (ビルド 10240)」。UWPアプリ開発におけるデバイスファミリーのバージョン指定としては「10.0.0.0」(Package.appxmanifestファイルのTargetDeviceFamily)である。なお、モバイルエミュレーターを使用しないのであれば、Home版でもよい。
*4 本稿に掲載したコードを試すだけなら、無償のExpressエディションやCommunityエディションで構わない。Visual Studio Express 2015 for Windows 10(製品版)はマイクロソフトのページから無償で入手できる(ページの左側で[Visual Studio 2015]−[Express 2015 for Windows 10]と選ぶ)。Expressエディションはターゲットプラットフォームごとに製品が分かれていて紛らわしいが、UWPアプリの開発には「for Windows 10」を使う(「for Desktop」はWPF/Windowsフォーム/Win32 APIのアプリ開発用)。また、Visual Studio Community 2015(製品版)もマイクロソフトのページから無償で入手できる。なお、英語版がインストールされた場合には、Microsoft Visual Studio 2015 Language Packの日本語版を追加インストールし、[オプション]ダイアログで言語を切り替える。
*5 使用しているVS 2015に含まれていない場合は、Windows SDK for Windows 10のページからダウンロードできる。本稿の内容が適用できるのは、作成したプロジェクトのプロパティに表示されるターゲットバージョンが「10.0; ビルド 10240」またはそれ以降。
Segoe MDL2 Assetsフォント
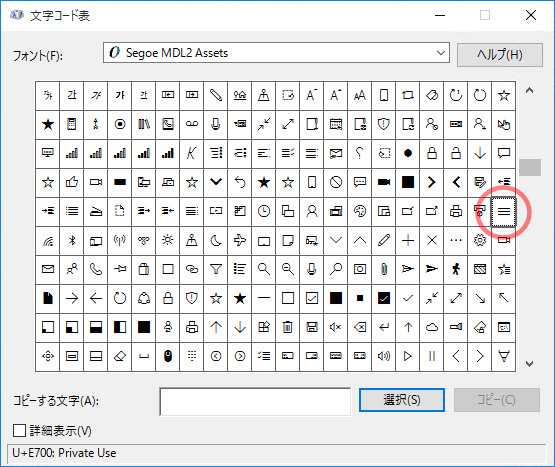
AppBarButtonコントロール(Windows.UI.Xaml.Controls名前空間)などに表示する記号として、Windows 8.xでは「Segoe UI Symbol」フォントが使われていたが、Windows 10では「Segoe MDL2 Assets」フォントに変更された(次の画像)*6。デザインが異なるだけでなく、多くの記号が追加されている(同じ記号の文字コードに変化はない)。
ハンバーガーボタンに使うのは、Segoe MDL2 Assetsフォントの文字コードU+E700である。
*6 Segoe MDL2 Assetsフォントについては、MSDNの次の記事も参考になる。
なお、Symbol列挙体(Windows.UI.Xaml.Controls名前空間)は文字コードU+E295(=10進数表現で58005)までの定義しかなく、ハンバーガーボタン用の記号は含んでいない。
ハンバーガーボタンを実装するには?
メニューの開閉に使うハンバーガーボタンには、ToggleButtonコントロール(Windows.UI.Xaml.Controls.Primitives名前空間)を使うとよい(後述)。幅は48ピクセル(px)とする*7。高さは32ピクセル以上の任意だが、4ピクセルの倍数にするとよい*8。
*7 デスクトップでは、ウィンドウの左上隅に[戻る]ボタンを、システムに表示させることができる(本稿では説明しないが、別途公開のサンプルには入っている)。この[戻る]ボタンの幅が48ピクセルになっているようだ。ハンバーガーボタンはその直下に表示させることが多いので、幅をそろえておくのがよい。
*8 MSDN「ユニバーサル Windows プラットフォーム (UWP) アプリ用レスポンシブ デザイン 101〜有効なピクセル単位での設計」を参照。なお、タブレットモードでタイトルバーを出すと、画面上端からアプリに被さるように表示される。このときのタイトルバーの高さは32ピクセルのようである。ハンバーガーボタンの高さをそれにそろえておくと、タイトルバーを出したときにちょうどハンバーガーボタンが隠れるようになる。
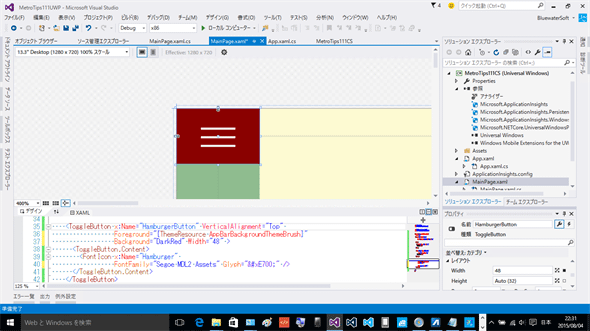
そして、ToggleButtonコントロールのコンテンツとしてFontIconコントロール(Windows.UI.Xaml.Controls名前空間)を置き、そのFontFamilyプロパティに「Segoe MDL2 Assets」を、Glyphプロパティに「」を設定する(次のコードと画像)。
<ToggleButton x:Name="HamburgerButton" VerticalAlignment="Top"
Foreground="{ThemeResource AppBarBackgroundThemeBrush}"
Background="DarkRed" Width="48" >
<ToggleButton.Content>
<FontIcon x:Name="Hamburger"
FontFamily="Segoe MDL2 Assets" Glyph="" />
</ToggleButton.Content>
</ToggleButton>
FontIconコントロールにも「x:Name」属性を指定しているが、実際には不要である。
ハンバーガーボタンで開閉するメニューを付けるには?
ハンバーガーボタンで開閉するメニュー(=ハンバーガーメニュー)には、Windows 10で新しく追加されたSplitViewコントロール(Windows.UI.Xaml.Controls名前空間)を使うとよい。そして、メニューの開閉状態を、ハンバーガーボタンのIsCheckedプロパティと双方向バインドする。
SplitViewコントロールは、二つの子要素を持てる。一つはPaneプロパティで、これにセットされた子要素がハンバーガーメニューとなる。もう一つはContentプロパティで、これにセットされた子要素がメインのコンテンツとなる。そして、SplitViewコントロールのIsPaneOpenプロパティにセットするブール値に応じて、ハンバーガーメニューが開閉するのである。
SplitViewコントロールの一般的な使い方としては、画面のトップレベルのGridコントロール(Windows.UI.Xaml.Controls名前空間)の直下に配置する。そして、通常のコンテンツはSplitViewコントロールのContentプロパティ内に配置する。ただし、ハンバーガーボタンのように、ハンバーガーメニューのさらに手前に表示したいものだけは、SplitViewコントロールの後に記述する。
以上を踏まえて画面を構成すると、次のコードのようになる。
<Page
……省略……
mc:Ignorable="d">
<!--画面のトップレベルのGridコントロール -->
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
RequestedTheme="Light">
<!-- SplitViewコントロール -->
<SplitView x:Name="Splitter" DisplayMode="CompactOverlay"
CompactPaneLength="48" OpenPaneLength="320"
IsPaneOpen="{Binding ElementName=HamburgerButton,
Path=IsChecked, Mode=TwoWay}"
PaneBackground="DarkSeaGreen"
>
<!-- Paneプロパティにはハンバーガーメニューとなるコンテンツを入れる -->
<SplitView.Pane>
<Grid>
<TextBlock FontSize="36" Margin="48,40,0,0"
RequestedTheme="Dark"
>(SplitView.Pane)</TextBlock>
</Grid>
</SplitView.Pane>
<!-- Contentプロパティにはメインのコンテンツを入れる -->
<SplitView.Content>
<Grid Background="LightGoldenrodYellow">
<TextBlock FontSize="36" Margin="24,40,0,0"
HorizontalAlignment="Center"
>(SplitView.Content)</TextBlock>
</Grid>
</SplitView.Content>
</SplitView>
<!-- ハンバーガーボタン(SplitViewコントロールの手前に表示する) -->
<ToggleButton x:Name="HamburgerButton" VerticalAlignment="Top"
Foreground="{ThemeResource AppBarBackgroundThemeBrush}"
Background="DarkRed" Width="48" >
<ToggleButton.Content>
<FontIcon x:Name="Hamburger"
FontFamily="Segoe MDL2 Assets" Glyph="" />
</ToggleButton.Content>
</ToggleButton>
</Grid>
</Page>
メニューもメインのコンテンツもテキストブロックを置いただけだが、ハンバーガーメニューを持つ画面の構成方法はお分かりいただけるだろう。
SplitViewコントロールのIsPaneOpenプロパティをハンバーガーボタンのIsCheckedプロパティに双方向バインドしている(太字の部分)。これにより、ハンバーガーボタンをタップするたびにメニューの表示が切り替わる。また、コードビハインドからSplitViewコントロールを開閉すると、ハンバーガーボタンの状態も切り替わる。このようにバインドだけでメニューの動きを完結できるのが、ハンバーガーボタンとしてToggleButtonコントロールを使うメリットである。
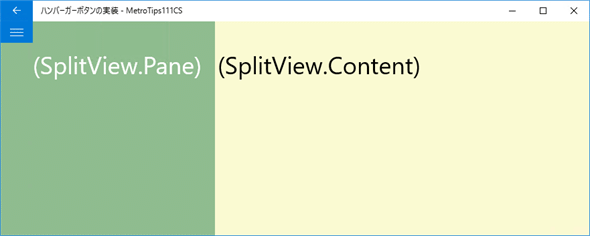
実行してみると、次の画像のようになる。
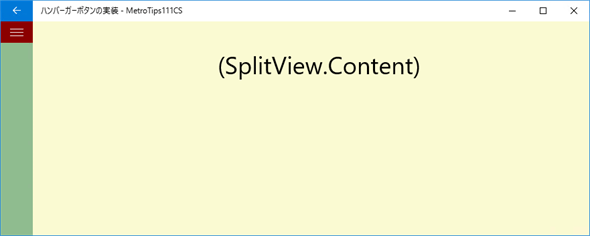
 実行例(デスクトップ)
実行例(デスクトップ)上:ハンバーガーメニューが閉じた状態。
下:ハンバーガーメニュー(SplitViewコントロールのPane)が開いた状態。
ハンバーガーボタンをタップするたびに、この二つの状態が切り替わる。
メニュー(緑色の部分)は閉じた状態でもハンバーガーボタンと同じ幅だけ表示されているが、これはSplitViewコントロールのDisplayModeプロパティに「CompactOverlay」を指定しているためである。指定を変えれば、完全に隠すこともできる。また、DisplayModeプロパティに「CompactOverlay」を指定しているときは、メニューが開いてもコンテンツ(黄色の部分)は動かない。指定を変えれば、メニューが開くのに合わせてコンテンツを右にスライドさせることもできる。
メニューが開いた状態では、ハンバーガーボタンもONの状態になっている。ボタンがON状態のときの背景色は指定していないので、デフォルトの色(ここでは青色)で表示されている。
ウィンドウ左上隅に[戻る]ボタンが出ているが、これはシステムが表示しているものだ。表示させる方法は本稿では説明しないので、別途公開のサンプルをご覧いただきたい。タイトルに付加されている文字列「ハンバーガーボタンの実装」も同様である。
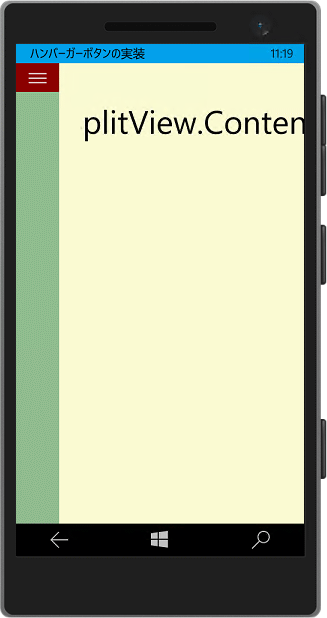
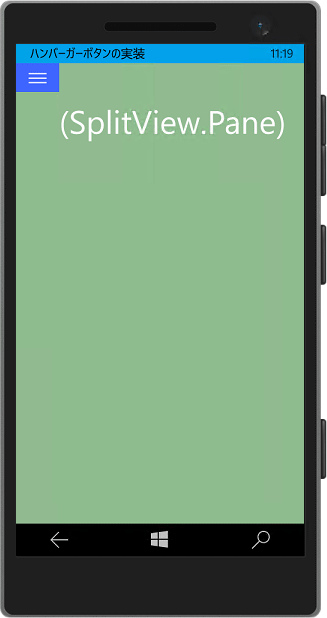
 実行例(モバイルエミュレーター)
実行例(モバイルエミュレーター)上:ハンバーガーメニューが閉じた状態。
下:ハンバーガーメニュー(SplitViewコントロールのPane)が開いた状態。
ハンバーガーボタンをタップするたびに、この二つの状態が切り替わる。
メニュー(緑色の部分)は閉じた状態でもハンバーガーボタンと同じ幅だけ表示されているが、これはSplitViewコントロールのDisplayModeプロパティに「CompactOverlay」を指定しているためである。指定を変えれば、完全に隠すこともできる。
メニューが開いた状態では、ハンバーガーボタンもONの状態になっている。ボタンがON状態のときの背景色は指定していないので、デフォルトの色(ここでは青色)で表示されている。
画面上端にタイトルバーのような表示が出ているが、本稿では説明しない。別途公開のサンプルをご覧いただきたい。
まとめ
ハンバーガーボタンを作るには、Windows 10で導入されたSegoe MDL2 Assetsフォントを利用する。ハンバーガーメニューには、Windows 10で追加されたSplitViewコントロールを使うとよい。
Copyright© Digital Advantage Corp. All Rights Reserved.


 Segoe MDL2 Assetsフォント(Windows 10の「文字コード表」アプリ)
Segoe MDL2 Assetsフォント(Windows 10の「文字コード表」アプリ)