第2回 OpenCV 3.0の新機能(+ 次バージョンのロードマップ):OpenCV入門【3.0対応】(2/2 ページ)
2.4 photoモジュール
Non-photorealistic rendering
油絵や鉛筆画などの表現を持つ画像を生成するphotoモジュールに機能が追加されています。ここでは以下の2つの機能(メソッド)について例を交えて紹介します。
- cv::edgePreservingFilter: エッジ情報を保持しつつ平滑化を行う
- cv::pencilSketch: 鉛筆画風にした画像を生成する
これらのAPIの詳細は公式ドキュメント(英語)を参照してください。
●実行結果(Non-photorealistic rendering)
図5が入力画像、図6がcv::edgePreservingFilterメソッドにより図7がcv::pencilSketchメソッドを用いて鉛筆画風に加工した結果です。これら処理を試したい方は公式のサンプルコードを参照してください。
Local Color Change
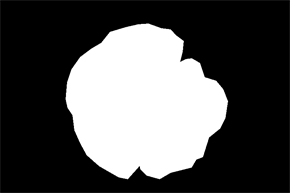
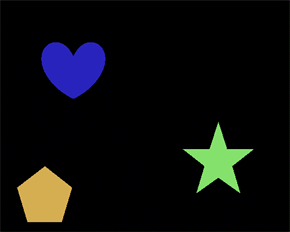
photoモジュールで提供されるcv::colorChangeメソッドを用いることで引数maskで指定された領域に対してシームレスに色を変更できます。このAPIの詳細は公式ドキュメント(英語)を参照してください。
●実行結果
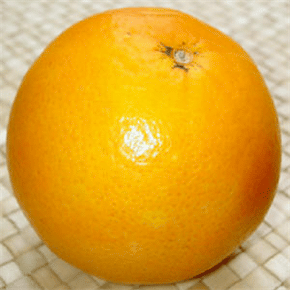
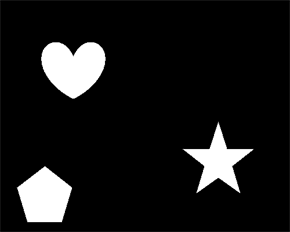
図8が入力(src)画像、図9がマスク(mask)画像、図13がcv::colorChangeメソッドを用いてmaskで指定された領域に対して色を変更している例です。この機能を試したい方は公式のサンプルコードを参照してください。
Illumination Change
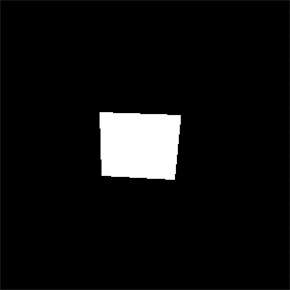
photoモジュールで提供されるcv::illuminationChangeメソッドを用いることで引数maskによって指定された領域に対して見掛け上のローカルな照明を変更できます。このAPIの詳細は公式ドキュメント(英語)を参照してください。
●実行結果
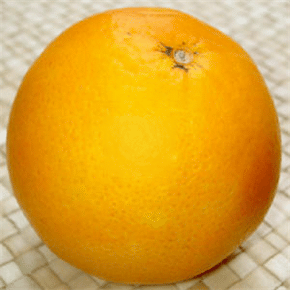
図11がsrc画像、図12がmask画像、図13がcv::illuminationChangeメソッドを用いて鏡面反射を軽減させている例です。この機能を試したい方は公式のサンプルコードを参照してください。
Seamless cloning
photoモジュールで提供されるcv::seamlessCloneメソッドを用いることで複数の画像をシームレスに合成できます。このAPIの詳細は公式ドキュメントを参照してください。
●実行結果
図14が合成元(src)画像、図15が合成先(dst)画像、図16がmask画像、図17がcv::seamlessCloneメソッドを用いて2つの画像を合成している例です。この機能を試したい方は公式のサンプルコードを参照してください。
2.5 imgprocモジュール
ラベリング
OpenCV 3.0からimgprocモジュールで、以下のラベリング専用APIが提供されるようになりました。そのため、これらのAPIを使うことで、簡単にラベリングを行えるようになっています。
- cv::connectedComponents: 簡易版ラベリングAPI
- cv::connectedComponentsWithStats: 詳細な情報(面積、重心、幅、高さなど)を取得できるラベリングAPI
これらのAPIの詳細は公式APIドキュメントの説明(英語)を参照してください。
また、筆者のWikiでもAPIについて解説していますのでご参考ください。
●サンプルコード(ラベリング)
筆者のWikiで、connectedComponentsメソッドを使用したラベリングのサンプルコードを公開しています。
●実行結果
前述のサンプルコードの実行結果は以下の通りです。
●参考URL
2.6 imgcodecsモジュール
WebPフォーマット対応
WebPは、グーグル社によって開発されている静止画フォーマットで、Google Chrome、OperaといったWebブラウザー、Picasa、ImageMagick、IrfanViewといった画像編集ツールもこのフォーマットをサポートしています。
OpenCV 3.0よりimgcodecsモジュールでWebPフォーマットの入出力に対応しており、cv::imread/cv::imwriteメソッドでWebPの入出力を行うことができます。
●サンプルコード(WebP形式の入出力)
WebP形式の入出力を行うサンプルコードを以下に示します。
#include <opencv2/core.hpp>
#include <opencv2/imgcodecs.hpp>
int main(int argc, char *argv[])
{
// 幅320px、高さ240px、3チャンネルのインスタンスを生成する
cv::Mat img(cv::Size(320, 240), CV_8UC3, cv::Scalar(0, 0, 255));
// (1)画像データをWebP形式のファイルに書き出す
cv::imwrite("image.webp", img);
// (2)画像データをWebP形式のファイル(この例では「image.webp」)から読み込む
cv::Mat img2 = cv::imread("image.webp", cv::IMREAD_UNCHANGED);
return 0;
}
2.7 vizモジュール
2D/3Dデータの可視化
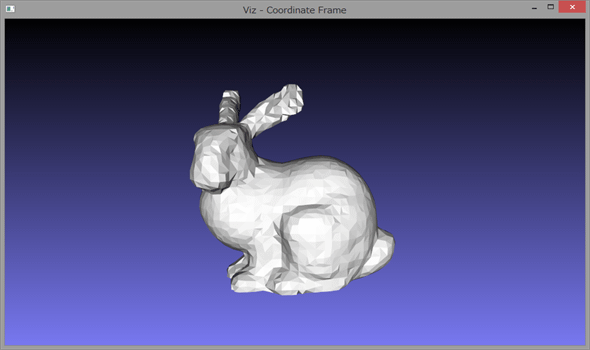
OpenCV 3.0よりvizモジュールで、2D/3Dデータの可視化を行えるようになっています。vizモジュールの内部ではVTK(The Visualization ToolKit)を使用して2D/3Dデータの可視化を行っています。
●実行結果
図20は、vizモジュールを用いて3Dデータをメッシュ表示した例です。
3. おわりに
今回は、OpenCV 3.0に関する以下の内容について解説しました。
- OpenCV 3.0のロードマップ
- OpenCV 3.0の新機能紹介
次回は、OpenCV 3.0の環境構築方法について解説します。
Copyright© Digital Advantage Corp. All Rights Reserved.